In 2025, random video chat app has become increasingly popular, offering users a fun and spontaneous way to connect with people from around the world. Whether you’re looking to make new friends, practice a language, or simply have a casual chat, these platforms provide a unique opportunity to meet strangers without any pressure. With advancements in technology, video chat apps have evolved to provide better features like real-time translations, privacy protection, and seamless connectivity. In this article, we’ll explore the top 10 random video chat apps that are leading the way in 2025, helping users to broaden their social circles with just a click.
Things You Need to Know about Random Video Chat App
Having a video chat with random people might sound interesting, but you need to know some things. The internet is not all fun and games; it also has a dark and hideous side. That’s why before using any services like random video call apps, you should keep the following things in mind;
- Personal Safety: When talking to random people, nothing is more important than your personal safety. Never share your personal information like contact number, email, home address, etc. Moreover, make sure that there is no information about you on your account or background.
- Privacy: You must also check the privacy and data protection policies of the platforms you use for random chatting. Ensure the platform offers encryption for all communication and doesn’t harvest your data. Likewise, the targeted platform should also comply with data protection laws.
- Internet Connection: Before starting video chat with random people, check and ensure your internet connection is stable. It should also be powerful enough to handle high-quality video chat without lags or interruptions.
- Open-Minded: The world is full of people, and you will experience some of them when chatting with people randomly. Some of them will be good, while others will not be so great. Thus, you must be open-minded during video chats with random people.
10 Best Random Video Chat Apps to Chat with Strangers
Given the surge in the popularity of stranger video calls, searching for the best random video call app online reveals countless options, though many may not meet user expectations due to a sparse user base. To streamline your search, we’ve carefully selected the 10 best stranger video calling apps below:
1. HOLLA (Android)

Available in over 190 countries and with over 30 million active users, HOLLA is the best app to chat with strangers. It is not just a video chat app but offers a complete fun time package with voice, text, live-streaming, games, etc to have a video chat with random people. Additionally, it also includes a real-time translation feature, while the app itself is available in most languages.
HOLLA uses a random matching algorithm that pairs you with other users based on your interests and preferences. It also allows you to filter people based on location, gender, and interests.
2. Badoo (Android | iOS)

Competing with Tinder, Badoo is a hybrid dating and random video call app available in over 190 countries. Many have called it the best random video chat app due to its numerous features. Furthermore, this app has a three-step verification process, ensuring you always talk to a real person. When looking for possible matches, it allows users to use a location filter.
Users can talk with random people using high-quality one-on-one video calls. It also includes AI content moderation tools that blur explicit images automatically.
3. Camsurf (Android | iOS)

Considered among the top random video chat sites, Camsurf is a famous name among random video chatters. This platform offers a simple and user-friendly interface, and users can start chatting with just a few clicks. Moreover, this random chat site is also available as a mobile app for both Android and iOS devices. When using this platform, users can engage in video, voice, and text chats.
Camsurf provides options for both one-to-one and group chats. Besides, it also offers many premium features like language filters, gender filters, and the ability to add friends.
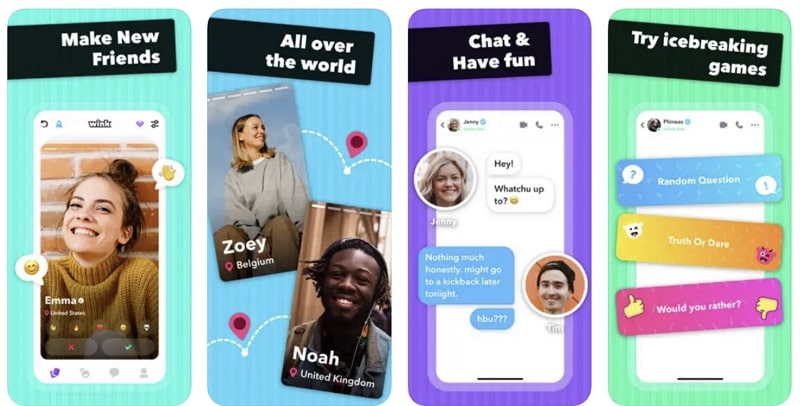
4. Wink (Android | iOS)

Claiming to be full of only authentic people due to verification restrictions, Wink is a great best free random video chat app if you are avoiding fake profiles. With strict content moderation policies, it is an excellent random video chat website for fun and talking with people. The interface of the app is also user-friendly, with the addition of a Tinder-like swap feature. With this feature, users can easily browse through profiles.
While Wink is available to download for free, it also has different premium subscription packages. Users need to use “Gems,” an in-app currency, to perform many tasks.
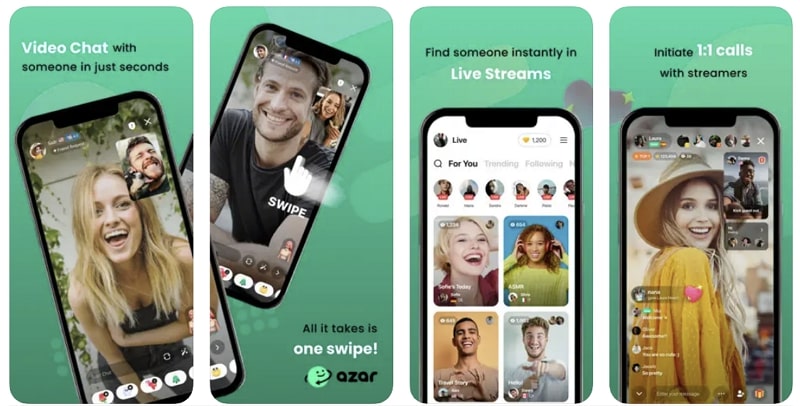
5. Azar (Android | iOS)

Offering great features like video chat, live-streaming, and virtual events, Azar is among the most used random video chat app nowadays. It has over 100 million downloads and is available for Android and iOS. It uses a unique matching algorithm to connect users based on their interests and preferences. Likewise, users can also add hashtags, filters, and interests to optimize their profile for matching.
Azar also offers many features, such as virtual gifts, backgrounds, and language translation, to enhance the user experience. This app also has free and premium subscription options for users.
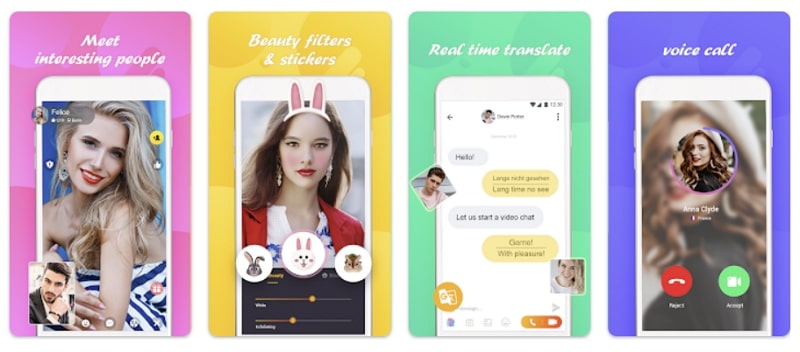
6. Tumile (Android)

It is another best random video call app for people looking to make new friends, practice language skills, or just have fun chatting with Random people. A unique feature of this app is the real-time translation. Through this feature, users can chat with people who don’t speak their language. Furthermore, the app also has real-time matchmaking where you can talk with random people on a location basis.
Tumile offers a high-quality one-on-one video chatting option with no lag or stutter. It also includes many beautifications and magic filters for video chats.
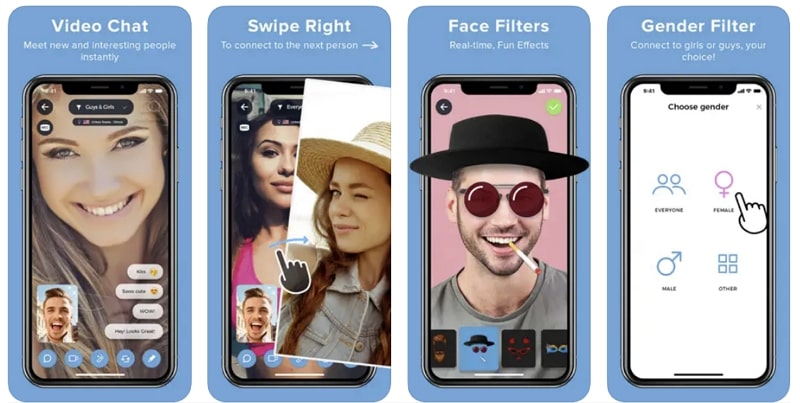
7. Chatrandom (Android | iOS)

Starting as a random video chat website, Chatrandom has gained a large user base and is now available as a mobile app. It is famous for providing anonymity to users with no registration or verification requirements. In this app, users can video chat with random people using a single button. Additionally, this app also allows users open group video chats with up to 4 participants.
This app has both free and premium tier packages for users. Premium users enjoy many benefits like gender filter, location filter, faster connection, etc.
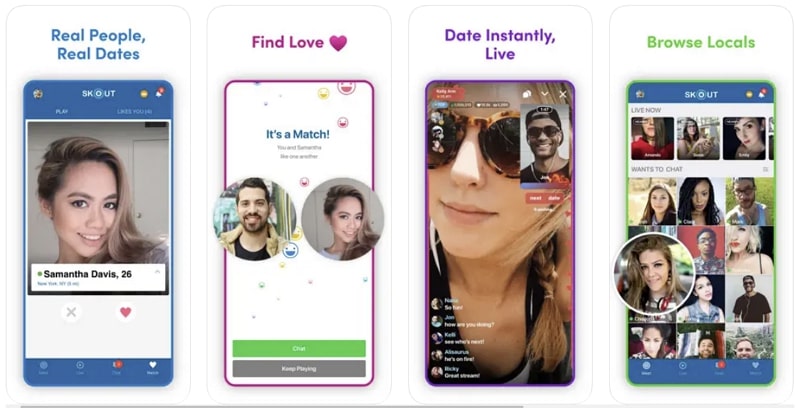
8. Skout (Android | iOS)

With over 50 million downloads on Play Store, Skout is a decent choice for video chatting with random people based on location proximity. This app allows users to talk with people using video, voice, or text chat. Moreover, they can also send virtual gifts and share photos and videos. Users can use location filters or shared interests when looking for people to chat with.
Skout is available for iOS and Android platforms and has strict content moderation policies for users. It also allows users to broadcast themselves to gain popularity.
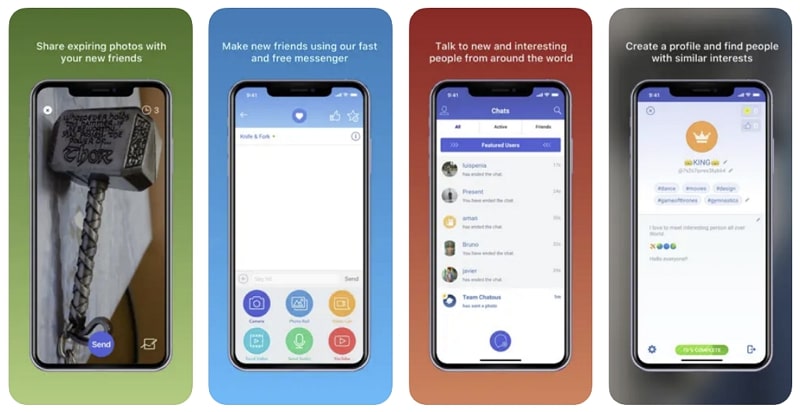
9. Chatous (Android | iOS)

Known for allowing users to chat anonymously, Chatous is a great random video chat website to meet strangers if you are conscious about your privacy. It was first released in 2013 and is available as a mobile app for iOS and Android devices. To meet with people who share the same interests, Chatous allows users to add their interests and match them with people on their basis.
Apart from video chat, it provides features like text messaging, voice calls, video and photo sharing, etc. Furthermore, it protects users’ privacy by allowing them to choose changeable and unsearchable display names.
10. BIGO LIVE (Android | iOS)

One of the most popular random video chat sites, BIGO LIVE, is widely popular in South Asia, Southeast Asia, and the Middle East. This app has over 500 million downloads and provides many unique features alongside video chat. It also allows users to live stream their activities, including singing, dancing, gaming, etc. Furthermore, users can also watch other streamers and send them virtual gifts.
When doing live chat, users can create one-to-one chat rooms or group rooms with up to 9 people for video and voice chats. Additionally, it also includes a gaming center where users can play gamers against each other.
How to Develop A Random Video Call App with ZEGOCLOUD
Random video chat apps are fun to use and are a great way to meet new people. Furthermore, Users can also chat with other people without adding them to their friend list. These features have led to the popularity of such apps. If you also want to develop a random chat app like Holla at an affordable cost, the best way is to use ZEGOCLOUD SDK.
You can integrate fantastic audio and video chat features into your applications using this SDK to build a random video chat app. It offers high-quality audio and video chat, low latency, wide compatibility, and easy integration. Moreover, you will also get 10000 free minutes to ensure your app running costs are as low as possible. It also offers advanced features, like beauty filters, background noise suppression, screen sharing, recording, and more.
Prominent Key Features of ZEGOCLOUD API for Random Video Chat App
When diving deep into the features included in the ZEGOCLOUD Video Call API & SDK, you will understand why it is so widely used. It is hard to mention all the features, so below discussed are a few key features:
- High-Quality Video Chat
The first thing that matters is video quality when you are talking to someone using video chat. If video chat quality is inferior, people will soon get bored and stop using that service. Thus, ZEGOCLOUD Video Call API & SDK will ensure that your random video chat offers 4K quality calls at ultra-low latency of 300ms.
- User Privacy
Due to the rising cybercrimes and data privacy, users take data protection and security policies very seriously. Since, unlike text chat, users’ faces and voices are also getting transmitted; it makes them very conscious of their privacy. To ensure your random video chat app is known as the most secure, use ZEGOCLOUD API & SDK, as it complies with GDPR and HIPAA.
- Video Conferences
You can add an amazing video conference feature by using ZEGOCLOUD Video Call API & SDK when building your random video chat app. It will increase the user range for your app as it will attract users looking for random group video chats. At the same time, it will be attractive to remote workers looking for a secure platform to hold meetings.
- Virtual Background
Chatting with random people, while fun, also has its demerits. For example, the users you meet can be criminals or sex offenders. Thus, taking steps to ensure your privacy is important. That’s why ZEGOCLOUD Video Call API & SDK offer features like virtual background, 3D avatar, and many more. Using the virtual background feature ensures people aren’t able to gain any info about you from your background.
- Pre-built UIKits
A standout feature within ZEGOCLOUD SDK, the UIKits provide developers with an array of pre-designed, easily customizable user interface components. This enables rapid development and deployment of applications boasting sophisticated functionalities such as live video and audio communication, alongside interactive engagement tools. It’s designed to streamline the app development process, ensuring a rich and seamless user experience with significantly reduced coding requirements.

How Much It Will Cost for Random Video Chat App Development
Developing a random video chat app like Holla involves several key components, and the cost can vary significantly based on factors such as features, scale, and whether the development is outsourced or conducted in-house. Here are the main aspects to consider free stranger video call:
- Platform and Technology: Deciding whether the app will be available on iOS, Android, or both can affect the development cost. Native development for each platform typically costs more than using cross-platform technologies like React Native or Flutter.
- Features: Essential features like user registration, profile management, real-time video chatting, and messaging systems are the foundation. Advanced features such as AI-based matching, filters, in-app purchases, and location services will increase costs.
- Design and User Experience: A user-friendly interface and appealing design are crucial. Costs here include UI/UX design and potentially graphic design for elements like logos and icons.
- Backend Infrastructure: Sturdy server architecture is crucial for handling live video streams and user data securely. This includes costs for servers, data management, and possibly CDN services for better performance.
- Development Team: The team typically includes iOS and Android developers, backend developers, a project manager, a UI/UX designer, and quality assurance engineers. The cost will depend on their location (e.g., rates in the U.S. vs. Eastern Europe vs. Asia) and expertise.
- Maintenance and Updates: Post-launch, the app will require regular updates, bug fixes, and potentially new features, which all involve ongoing costs.
- Legal and Administrative Costs: Compliance with data protection laws like GDPR or CCPA, and any licensing fees for software or third-party services.
Cost Estimation:
- Basic App: For a minimal viable product (MVP) with just the core features on one platform, costs can range from $20,000 to $50,000.
- Moderately Complex App: Including additional features such as filters, effects, and improved security can push costs between $50,000 and $100,000.
- Highly Advanced App: A fully-featured app with all bells and whistles across multiple platforms might cost anywhere from $100,000 to $250,000 or more.
Final Words
To summarize the article, we can say that random video chat apps are likely to get even more popular. In this scenario, thinking about developing your own random video chat app isn’t a bad idea. However, your app must be secure, safe, and feature-rich to stand out. To put this dream into reality at the lowest cost possible, using ZEGOCLOUD Video Call API & SDK is the best choice.
Read more:
Random Video Chat App FAQ
Q1: Are random video chat apps safe to use?
While random video chat apps can provide exciting ways to meet new people, safety can be a concern. It’s essential to use apps with moderation, report features, and avoid sharing personal information to enhance safety.
Q2: Can I use a random video chat app on both Android and iOS devices?
Most popular random video chat apps are available on both Android and iOS platforms, providing a seamless user experience across different devices.
Q3: How do random video chat apps match users with strangers?
Random video chat apps use algorithms to connect users randomly or based on selected preferences like interests. Some apps also allow users to filter connections by location, language, or age to tailor the chatting experience.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!