Connecting with strangers and building new friendships has become a popular trend. If you want to make new friends, practice a foreign language, or simply have fun conversations, video chat sites will surely enhance your social experience. This article will explore 12 popular video chat sites for you to meet and interact with strangers.
Top 12 Video Chatting Sites
Now, let’s dive into the top 12 video chatting sites that offer a variety of features to enhance your social interactions. Whether you’re looking for casual conversations or meaningful connections, these platforms provide the perfect opportunities to meet and engage with people from around the world.
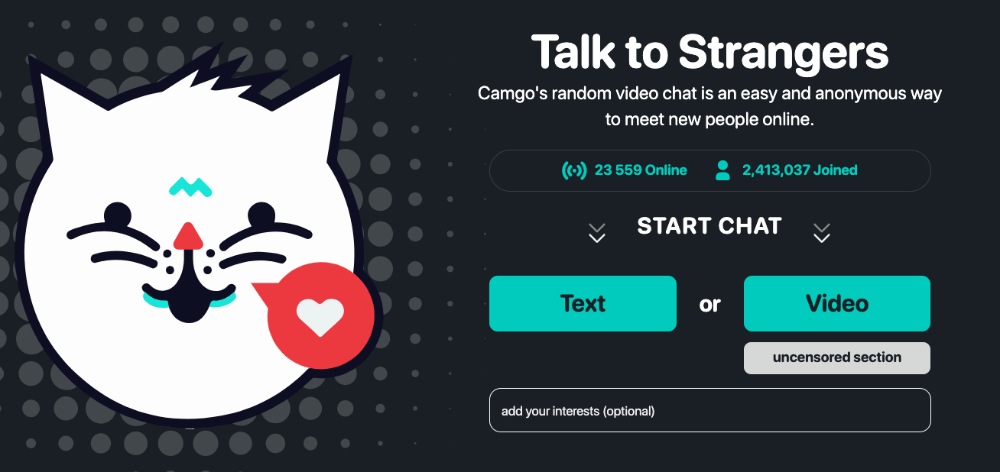
1. Camgo

Camgo is a popular video chat site that connects people from all around the world for meaningful conversations and social interactions. Whether you’re looking to make new friends, engage in interesting discussions, or simply pass the time, Camgo provides a safe and user-friendly platform to meet your needs. With its seamless video and audio capabilities, Camgo ensures a high-quality communication experience that is both engaging and enjoyable.
Features:
- Random Video Connections
- Safe Chatting Environment
- User-Friendly Interface
- High-Quality Video and Audio
Pros:
- Easy to use with a simple interface.
- Provides random video chat with people from around the world.
- Includes both text and video chat options.
- No registration required.
Cons:
- Limited features compared to other platforms.
- Can encounter inappropriate content.
- User base is not as large as some other video chat sites.
2. Chatki

Chatki is an innovative video chat platform designed to connect people from all corners of the globe. Whether you want to make new friends, engage in stimulating conversations, or simply pass the time, Chatki offers a user-friendly and engaging environment for all. With a focus on safety and quality, Chatki ensures that every interaction is enjoyable and secure, making it a top choice for those seeking genuine connections online.
Features:
- Random Video Connections
- Gender Filter
- Text Chat Option
- Mobile Compatibility
Pros:
- Connects users with random people for video chats.
- Simple and straightforward interface.
- Available on both desktop and mobile devices.
- No registration needed to start chatting.
Cons:
- Ads can be intrusive and affect user experience.
- Potential for encountering inappropriate content.
- Limited moderation and reporting tools.
3. Chatroulette

Chatroulette, reminiscent of Russian roulette, offers a thrilling experience by randomly pairing users for video interactions. It’s not just about meeting new people; it’s about the unpredictability and the stories each new connection brings. Safety and respect remain paramount, ensuring meaningful exchanges.
Features:
- Random video connections
- Safe chatting environment
Pros:
- Popular platform with a large user base.
- Random video chat connects users with people from around the world.
- Easy to use with no registration required.
- Can be fun and exciting to meet new people.
Cons:
- High chance of encountering inappropriate content.
- Limited control over who you connect with.
- Can be overwhelming for new users due to the random nature of chats.
4. Zoom

Zoom is a leading video conferencing platform that caters to businesses, educational institutions, and individual users. Known for its high-quality video and audio, Zoom offers a seamless experience for virtual meetings, webinars, and collaboration. With features like breakout rooms, it enables group activities within a larger meeting, enhancing team collaboration. Its integration with various productivity tools and robust security measures makes it a preferred choice for professionals.
Features:
- Breakout rooms
- Screen sharing
- Recording capabilities
- High-quality video and audio
- Integration with various tools
Pros:
- High-quality video and audio.
- Extensive features for meetings, webinars, and online classes.
- Screen sharing and recording capabilities.
- Strong security features, including encryption.
Cons:
- Requires registration and software installation.
- Free version has time limits for group meetings.
- Privacy concerns and “Zoombombing” incidents.
5. Skype

Skype, a product of Microsoft, has been a household name for video and voice calls for years. It offers free video calls to other Skype users and allows for international calling at competitive rates. With its user-friendly interface, Skype is suitable for both personal and business communication. Its instant messaging and file-sharing capabilities add to its versatility, making it a comprehensive communication tool.
Features:
- Free voice and video calls
- Group video chats
- Screen sharing
- Instant messaging
- Mobile app available
Pros:
- Established platform with a large user base.
- Supports video, audio, and text chat.
- Integration with Microsoft services.
- Free to use for Skype-to-Skype calls.
Cons:
- Requires registration and software installation.
- Can experience connectivity issues and lag.
- Interface can be cluttered with too many features.
6. Google Meet

Google Meet is designed to provide secure and high-quality video conferencing. As part of Google Workspace, it offers seamless integration with other Google services like Calendar and Drive. Its user-friendly design makes it accessible to users of all skill levels, while its robust security features, including encrypted calls, ensure privacy and protection. Google Meet is widely used by businesses and educational institutions for virtual meetings and collaboration.
Features:
- Secure encryption
- Live captions
- Screen sharing
- Integration with Google Calendar
- High-definition video
Pros:
- Easy integration with Google services and Calendar.
- High-quality video and audio.
- No software installation required, works in-browser.
- Strong security and privacy controls.
Cons:
- Requires a Google account to host meetings.
- Limited features compared to some other platforms.
- Free version has time limits on meetings.
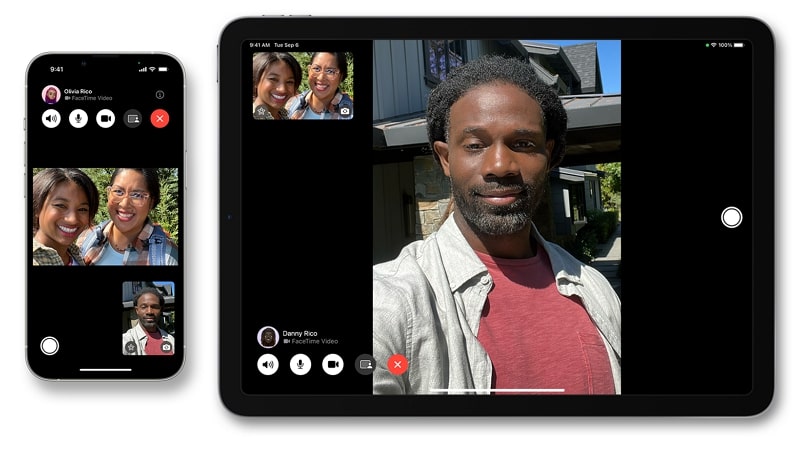
7. FaceTime

Exclusive to Apple devices, FaceTime offers high-quality video and audio calls with a sleek and intuitive interface. Known for its end-to-end encryption, FaceTime ensures secure and private communication. Its integration with iOS and macOS allows users to make calls directly from their contacts, messages, or phone apps. With features like Animoji and Memoji, FaceTime adds a fun and personalized touch to video chats.
Features:
- High-quality video and audio
- Group FaceTime calls
- Animoji and Memoji
- Integration with Apple devices
- End-to-end encryption
Pros:
- High-quality video and audio.
- Seamless integration with Apple devices.
- Simple and intuitive interface.
- End-to-end encryption for privacy.
Cons:
- Only available on Apple devices.
- Requires Apple ID for use.
- Limited to iOS and macOS ecosystems.
8. Microsoft Teams

Microsoft Teams is more than just a video conferencing tool; it’s a collaboration platform that integrates with Microsoft Office 365. It offers features like document collaboration, meeting scheduling, and team chats, making it suitable for businesses and remote teams. Its video conferencing capabilities are robust, with options for screen sharing, background customization, and more. Microsoft Teams provides a unified communication solution for modern workplaces.
Features:
- Team collaboration
- Integration with Microsoft Office
- Meeting scheduling
- File sharing
- Secure communication
You may also like: How to Make Apps like Microsoft Teams Chat
Pros:
- Robust collaboration features including file sharing, chat, and video conferencing.
- Integration with Microsoft Office 365.
- Supports large meetings and webinars.
- High security and compliance standards.
Cons:
- Requires registration and software installation.
- Can be complex to set up and navigate for new users.
- Some advanced features are behind a paywall.
9. Omegle

Omegle stands as a pioneer in the realm of online chatting, connecting strangers from across the globe. Whether you’re in the mood for a text chat or a face-to-face video conversation, Omegle caters to both. However, its unmoderated nature calls for user discretion, ensuring a safe and enjoyable experience.
Features:
- Anonymous chats
- Text and video options
- College chat section
Pros:
- Random video chat connects users with strangers worldwide.
- No registration required.
- Both video and text chat options available.
- Simple and straightforward to use.
Cons:
- High risk of encountering inappropriate content.
- Limited moderation and reporting tools.
- No user accounts or history, which limits accountability.
10. TinyChat

TinyChat is more than just a chat platform; it’s a community. With its user-friendly interface, you can join group chats, broadcast your thoughts, or simply listen in. Themed chatrooms add a layer of specificity, ensuring you find like-minded individuals to connect with.
Features:
- Webcam chat rooms
- Broadcasting options
- Themed rooms
Pros:
- Random video chat with people globally.
- Easy to use with no registration required.
- Gender filters available for more targeted chatting.
- Offers text chat alongside video chat.
Cons:
- Ads can be intrusive.
- Potential for inappropriate content.
- Limited features compared to other video chat platforms.
11. Shagle

Shagle promises a fresh experience with every log-in. Connecting users with random strangers, ensures unpredictability and excitement. Whether you’re seeking deep conversations or light-hearted banter, Shagle is your go-to platform.
Features:
- Instant connections
- Large user base
- User filters
Pros:
- Random video chat with users from around the world.
- Simple interface and easy to start chatting.
- Includes moderation to reduce inappropriate content.
- No registration required.
Cons:
- Smaller user base compared to some other platforms.
- Moderation is not foolproof, and inappropriate content can still appear.
- Limited additional features beyond random chat.
12. Bazoocam

Bazoocam takes chatting to a personal level by pairing users based on shared interests. This ensures not just a conversation, but a meaningful one. Additionally, the platform offers games, turning chats into a fun, interactive experience.
Features:
- Interest-based matching
- In-chat games
- Multilingual platform
Pros:
- Random video chat with global users.
- Offers filters for gender and location.
- Includes both video and text chat options.
- No registration is required.
Cons:
- Ads can be intrusive and affect user experience.
- Potential for encountering inappropriate content.
- Limited moderation tools.
How ZEGOCLOUD Can Help in Video Chat Sites Development
Building a successful video chat site requires a solid technical foundation to ensure smooth, high-quality real-time communication between users. That’s where ZEGOCLOUD comes in. As a leading Real-Time Communication (RTC) platform, ZEGOCLOUD provides the essential tools and infrastructure to develop scalable, secure, and feature-rich video chat sites with ease.
Whether you’re creating a platform to chat with strangers, collaborate with teams, or offer personalized video experiences, ZEGOCLOUD offers a comprehensive suite of features that can elevate your video chat site.
Key Benefits of ZEGOCLOUD for Video Chat Sites:
- High-Quality Video & Audio: Enjoy crystal-clear communication with adaptive bitrate and advanced codecs.
- Scalable & Flexible: Build sites for one-on-one calls, group chats, or live streaming, with seamless scaling as your user base grows.
- Easy Integration: ZEGOCLOUD offers simple SDKs and APIs to integrate video chat features into your platform quickly.
- Secure & Private: Protect user data with end-to-end encryption and compliance with global standards.
- Global Coverage: Ensure a fast, reliable experience for users worldwide with data centers across the globe.
With ZEGOCLOUD, you can easily create a customized, secure, and scalable video chat platform that meets the needs of your users.
Conclusion
The world of video chat sites has opened up exciting opportunities to meet and connect with strangers from all walks of life. These top 12 video chat sites mentioned in this article provide a safe and user-friendly platform for forging new friendships and engaging in meaningful conversations.
Video chat sites allow users to communicate with each other using video and audio in real-time over the internet. If you want to build a video chat site easily and quickly, all these requirements can be simplified using powerful video chat tools like the ZEGOCLOUD UIKits SDK. Sign up for ZEGOCLOUD to get 10,000 free minutes now!
Read more:
FAQ
Q1: What are the requirements to use a video chat site?
The basic requirements for using a video chat site include a stable internet connection, a webcam and microphone (often built into laptops or smartphones), and a compatible browser or app. Some sites may also require you to create an account or provide permissions for accessing your camera and microphone.
Q2: How can I ensure my privacy and security on a video chat site?
To ensure your privacy and security, use video chat sites with strong encryption and privacy policies. Avoid sharing personal information with strangers, use strong, unique passwords for your accounts, and enable any available two-factor authentication options. Also, be cautious about what background is visible in your video to protect your location’s privacy.
Q3: Can I use video chat sites for group meetings or webinars?
Yes, many video chat sites support group meetings or webinars, offering features like screen sharing, virtual backgrounds, and participant management tools. The capacity for group meetings varies by platform, with some supporting hundreds of participants simultaneously.
Q4: What is a free private video call site?
A free private video call site allows users to make video calls without charges while ensuring the privacy and security of their conversations. Examples include platforms like Zoom (with a free plan), Google Meet, and Jitsi Meet. These platforms often feature encryption and no data sharing, providing a safe and private communication space.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!










