Developing a 1 on 1 video chat app is an engaging project that aims to connect individuals through the power of real-time, personal communication. With platforms like ZEGOCLOUD, developers can streamline the integration of ultra-low latency video and audio, reducing the complexity of building such apps from scratch. The key to success lies in choosing the right technology stack, ensuring high-quality streaming, securing user data, and crafting a simple, intuitive interface. Focusing on these critical elements sets the stage for creating a 1v1 video call app that delivers seamless and private communication experiences.
What is 1 on 1 Video Chat?
A one-on-one video chat is a digital communication format in which two individuals engage in a private video call over the Internet, allowing them to see and hear each other in real-time. 1on1 video chat is used for various purposes, including personal conversations, business meetings, telehealth sessions, remote interviews, or virtual hangouts with friends and family.
Unlike group video calls or broadcasts, 1vs1 video chats are intimate and focused, providing a direct and personal way for two people to connect, discuss, and share experiences from any location with internet access. These chats require devices with cameras and microphones, such as smartphones, tablets, or computers, and are supported by numerous apps and platforms that offer video calling features.
Why are 1-on-1 Video Calling Apps So Popular?
When creating a video chat 1-on-1 app, it’s crucial to grasp why 1on1 video calling apps are so popular. Their success lies in providing a personal touch that text or voice calls can’t match; seeing each other fosters a deeper connection, making conversations more meaningful. This visual interaction is invaluable in our digital age, where direct human contact is often scarce.
Additionally, the shift towards remote work and digital communication underscores the importance of video calling apps. They eliminate geographical barriers, enabling easy personal and professional interactions across distances. Understanding these factors is essential for developing an app that meets the demands of today’s users, focusing on simplicity, connectivity, and a rich user experience.

Top 5 Video Chat Apps for One-on-One Video Call
1. Zoom
Zoom started as a video conferencing tool for businesses but quickly became one of the most recognized platforms for all kinds of virtual meetings—including personal one-on-one calls. Its reliability, high-quality video, and broad device compatibility make it a go-to option for professionals and casual users alike. Whether you’re having a remote job interview or catching up with a friend, Zoom delivers a smooth experience.
Features:
- HD video and audio with low latency
- End-to-end encryption (optional)
- Screen sharing and virtual whiteboard
- Background blur and virtual backgrounds
- Cross-platform support (Windows, macOS, iOS, Android, web)
2. Google Meet
Backed by Google, Meet offers a secure and convenient way to initiate one-on-one video calls. It’s ideal for users embedded in the Google ecosystem, offering direct integration with Gmail and Google Calendar. With browser-based access and real-time captioning, it balances usability and functionality for both casual and professional users.
Features:
- No app download needed—runs in browser
- Real-time live captions using AI
- Secure encryption in transit
- Google Workspace integration
- Adjustable layouts and background blur
3. WhatsApp
WhatsApp is one of the most widely used messaging apps globally, and its video call function is perfect for informal, one-on-one conversations. Built with simplicity and accessibility in mind, WhatsApp’s video calling works seamlessly on most smartphones and offers end-to-end encryption for peace of mind.
Features:
- End-to-end encrypted video and voice calls
- Simple interface with minimal setup
- Compatible with both iOS and Android
- Uses phone’s contact list—no usernames
- Works well in low-bandwidth conditions
4. FaceTime (Apple Devices Only)
Exclusive to Apple users, FaceTime delivers a polished and tightly integrated video calling experience. Designed for iPhones, iPads, and Macs, it allows Apple users to connect instantly using just a phone number or email. The newer FaceTime Links feature now enables web access for Android and Windows users, improving accessibility
Features:
- Crisp HD video optimized for Apple hardware
- FaceTime Links for web-based access
- Spatial audio and Portrait mode effects
- One-tap initiation from iMessage or Contacts
- High performance across iOS and macOS
5. Signal
Signal is best known for its secure messaging, but it also offers highly encrypted one-on-one video calls. Built for privacy-conscious users, Signal ensures that no metadata or content is shared or stored. It’s a great option for those who prioritize confidentiality without sacrificing usability.
Features:
- End-to-end encrypted video and voice calls
- Open-source and independently audited
- Lightweight and fast performance
- Available for iOS, Android, and desktop
- No ads, no trackers, no compromises
Things to Consider Before Starting Work on Your 1-on-1 Video Call App
A 1-on-1 video call app might seem simple on the surface, but delivering a seamless real-time experience requires careful planning across tech, infrastructure, and user expectations. Before you start building, here are some key factors to consider:
- Pricing Model: Look for a pricing structure that fits your usage — pay-as-you-go, flat rate, or enterprise plans.
- Latency & Call Quality: 1-on-1 calls need to feel natural and real-time. High latency or audio dropouts will immediately ruin the experience.
- Cross-Platform Support: Will your app run on iOS, Android, Web, or all three? Choose an SDK that supports your tech stack.
- Ease of Integration: Consider how much development time the SDK setup will require. Prebuilt UI and clear docs can save weeks.
- Global Infrastructure: If your users are in different regions, make sure your provider offers reliable global coverage.
- Scalability: Even if you only need 1-on-1 now, think ahead. Will you need group calls, recording, or screen sharing later?
- Security & Privacy: End-to-end encryption and compliance (like GDPR or HIPAA) may be essential, depending on your use case.
Essential Features of Your 1-on-1 Video Chat App
When developing a one-on-one video chat app, focusing on key features is crucial to meet user expectations for a seamless and engaging communication experience. Here are the most important features to consider:
- High-Quality Video and Audio Calls: Ensure the app supports high-definition video calls and clear audio calls, even in low-bandwidth environments, to provide users with a seamless communication experience.
- End-to-End Encryption: Security is paramount. Implement end-to-end encryption to protect your users’ privacy and data, ensuring that their conversations are secure from any third-party interception.
- User-Friendly Interface: Design an intuitive and easy-to-navigate interface that allows users to start, manage, and end their video calls effortlessly. A good user experience encourages repeat usage.
- Real-Time Messaging: In addition to video calls, incorporate real-time text messaging within the app, enabling users to send messages, links, and files during a call for a more interactive communication experience.
- Cross-Platform Compatibility: Ensure your app is accessible across different devices and operating systems (iOS, Android, Web), allowing users to connect from their preferred devices without limitations.
Top 5 1vs1 Video Chat APIs
Looking to add 1-on-1 video chat to your app? Here are 5 top video chat APIs that offer reliable performance, low latency, and easy integration for real-time communication.
| Feature | ZEGOCLOUD | Agora | Vonage | Daily | 100ms |
|---|---|---|---|---|---|
| 1-on-1 Video Call Support | ✅ | ✅ | ✅ | ✅ | ✅ |
| Cross-Platform SDKs (Web, iOS, Android) | ✅ | ✅ | ✅ | ✅ | ✅ |
| Prebuilt UI / Templates | ✅ | ❌ | ❌ | ✅ | ✅ |
| Global Infrastructure | ✅ | ✅ | ✅ | ✅ | ✅ |
| Low Latency & Adaptive Quality | ✅ | ✅ | ❌ | ✅ | ✅ |
| Screen Sharing | ✅ | ✅ | ✅ | ✅ | ✅ |
| Recording Support | ✅ | ✅ | ✅ | ❌ | ✅ |
| Noise Suppression / Voice Enhancement | ✅ | ✅ | ❌ | ❌ | ✅ |
| End-to-End Encryption | ✅ | ✅ | ✅ | ❌ | ✅ |
| HIPAA / GDPR Compliance | ✅ | ✅ | ✅ | ❌ | ✅ |
| Easy Integration (Developer Friendly) | ✅ | ❌ | ❌ | ✅ | ✅ |
| Scalable for Future Group Features | ✅ | ✅ | ✅ | ❌ | ✅ |
| Transparent & Flexible Pricing | ✅ | ❌ | ❌ | ✅ | ✅ |
1. ZEGOCLOUD
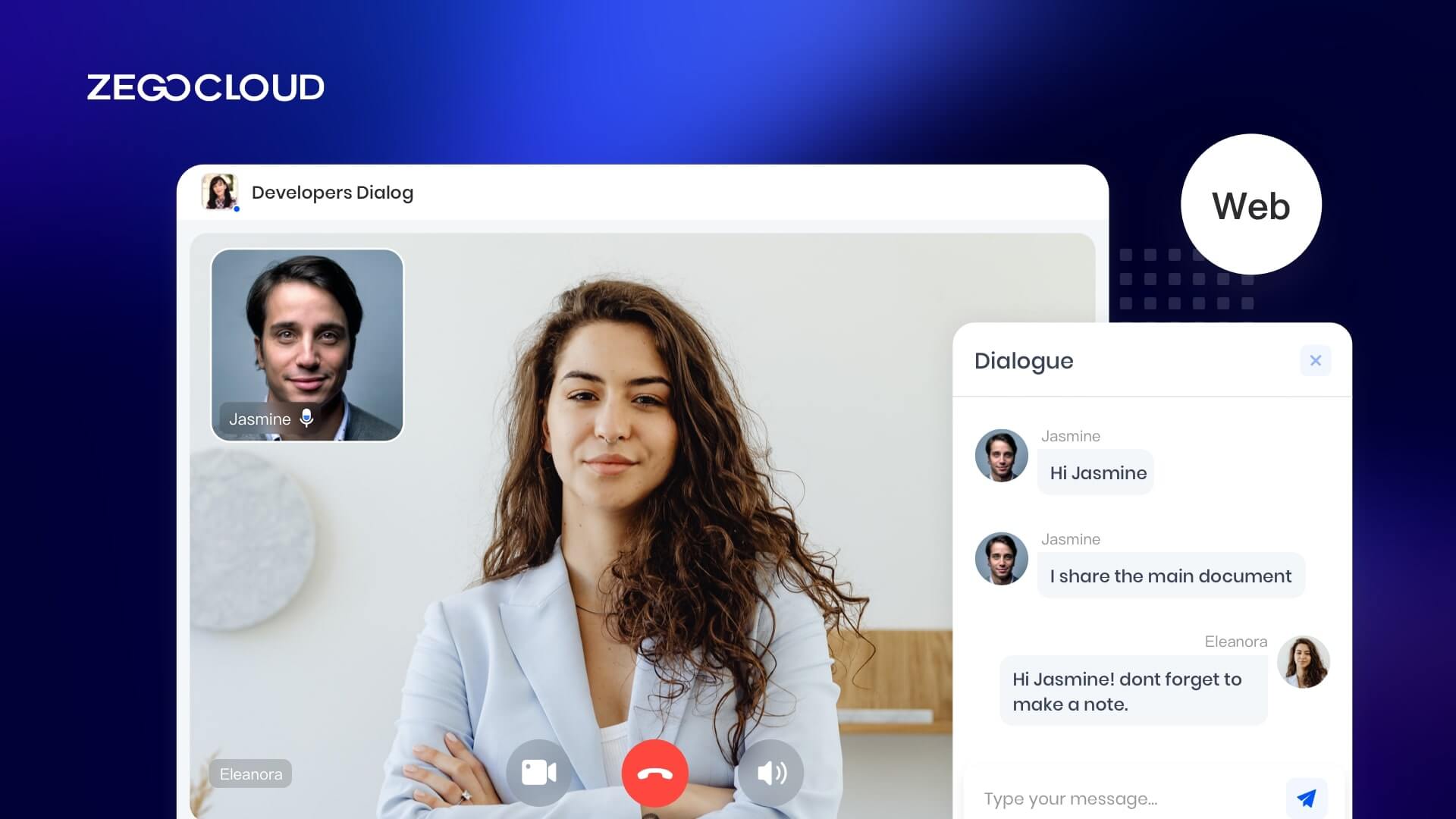
ZEGOCLOUD 1 on 1 video chat SDK stands out as a premier solution for developers keen on integrating real-time one-on-one video call functionalities into their applications. Recognized for its exceptional performance and reliability, ZEGOCLOUD’s SDK guarantees a top-tier, high-definition video chat experience. This makes it a go-to choice for various sectors, including social networking, e-learning, gaming, and telehealth.
In building a 1-on-1 video call app, leveraging ZEGOCLOUD UIKits can streamline development. These UIKits offer customizable, pre-built components for one on one video calling features, significantly reducing development time and effort, and enabling a focus on creating a seamless user experience.
Key Features:
- Cross-platform compatibility (Web, Android, iOS)
- High-definition video and audio quality
- Real-time broadcasting capabilities
- Screen sharing feature for enhanced collaboration
- Secure communication with advanced encryption
- Seamless integration with third-party applications
- Scalable for both one-on-one and group video chats
2. Daily

Daily Video Chat SDK has gained popularity among developers looking for a simple yet powerful solution to integrate 1-on-1 video chat into their applications. With a strong focus on fast integration and WebRTC performance, Daily offers a developer-friendly platform that streamlines the video call experience across web and mobile.
Key Features:
- Lightweight and developer-friendly WebRTC API
- Cross-platform support for Web, iOS, and Android
- Prebuilt UI components and full customizability
- High-quality audio and video with low latency
- Screen sharing and recording options
- Easy scalability from 1-on-1 to group calls
- Web-first with excellent documentation and examples
3. Agora

Agora one on one video call SDK is a cutting-edge solution designed for developers aiming to embed real-time one-on-one video chat capabilities into their applications. Recognized for its high performance and reliability, Agora’s SDK ensures a seamless, high-quality video chat experience, making it a top choice for industries ranging from social and education to gaming and telehealth.
Key Features:
- Cross-platform support (mobile, desktop, web)
- Rich media messaging (emojis, GPS location, structured messages)
- Advanced security (GDPR and HIPAA compliant)
- Offline messaging and message recall
- Read receipts and typing indicators
- Content moderation tools
- Automatic message translation
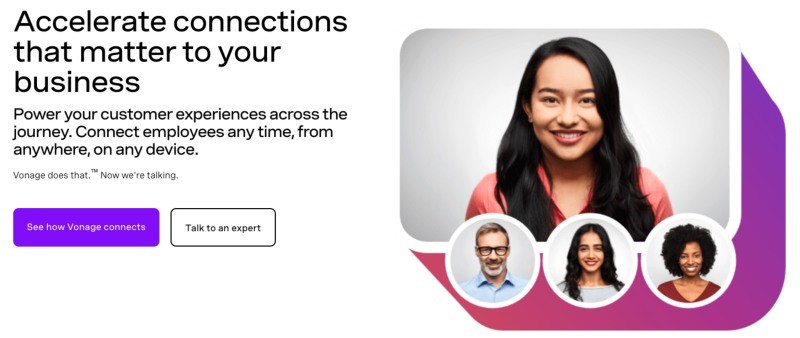
4. Vonage

Vonage 1-on-1 Video Call SDK, formerly known as OpenTok or TokBox, is a leading solution for developers who wish to integrate real-time video chat capabilities into their applications. With its roots in the cloud, Vonage’s SDK is renowned for its superior performance, reliability, and ability to deliver a high-definition video chat experience. Whether you’re in the realm of social networking, e-learning, or telehealth, Vonage’s SDK is tailored to meet diverse industry needs.
Key Features:
- Supports Web, Android, and iOS.
- Ensures crystal-clear communication.
- Enables live streaming capabilities.
- Facilitates collaborative interactions.
- Provides end-to-end encryption for secure chats.
- Integrates effortlessly with third-party applications.
- Adapts to both individual and group video chats.
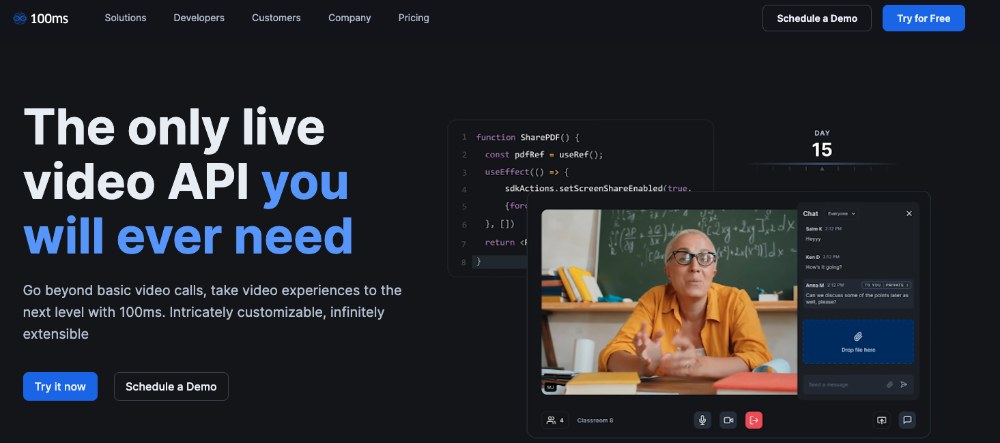
5. 100ms

100ms Video Chat SDK has become a popular option for developers building real-time audio and video applications, especially in social, education, and collaboration use cases. Designed for fast setup and flexibility, it enables developers to create scalable and engaging 1-on-1 video call experiences with minimal effort.
Key Features:
- Prebuilt templates for common use cases (video chat, audio rooms, etc.)
- Customizable UI with role-based layouts
- High-quality, low-latency audio and video
- Screen sharing and recording support
- Built-in moderation and active speaker detection
- Global infrastructure with auto-scaling
- Simple API and strong developer documentation
How to Make One on One Video Chat App for Web, iOS & Android
ZEGOCLOUD offers a robust and full-featured video call SDK. You can build reliable and scalable 1vs1 video calling features into mobile, desktop, and web applications for various use cases, such as one-on-one and group video calls, online education, entertainment, etc.
You may wonder why you should use ZEGOCLOUD’s video call SDK to implement video chat features. The advantages of this SDK make it highly appealing to novice and experienced developers. For example, unlike the traditional method of building from scratch, which can take days, you can implement one-on-one video chat functionality in minutes.
ZEGOCLOUD’s video call SDK offers 10,000 free minutes. So, it is arguably the best platform for free one-on-one video chat. As a result, if you’re looking for a platform to help you get started with your video chat app feature implementation, use the free minutes to build your free 1-on-1 video chat app.
Apart from the benefits above, below are some excellent features of ZEGOCLOUD’s Video Call SDK:
Embedded features:
- The out-of-the-box video chat interface
- Customizable UI
- Text chat
- Screen sharing
- Recording
- Cross-browser compatibility
- Built-in bandwidth management
- Auto network reconnection
ZEGOCLOUD Video Call SDK Integration for Free 1-on-1 Video Chat
To get started, you must have the following:
- A ZEGOCLOUD developer account —Sign up
- VS Code or any IDE or text editor of choice.
- A computer with audio and video support.
- Basic understanding of web development
Now, follow the steps below to integrate the low-code video chat SDK into your project:
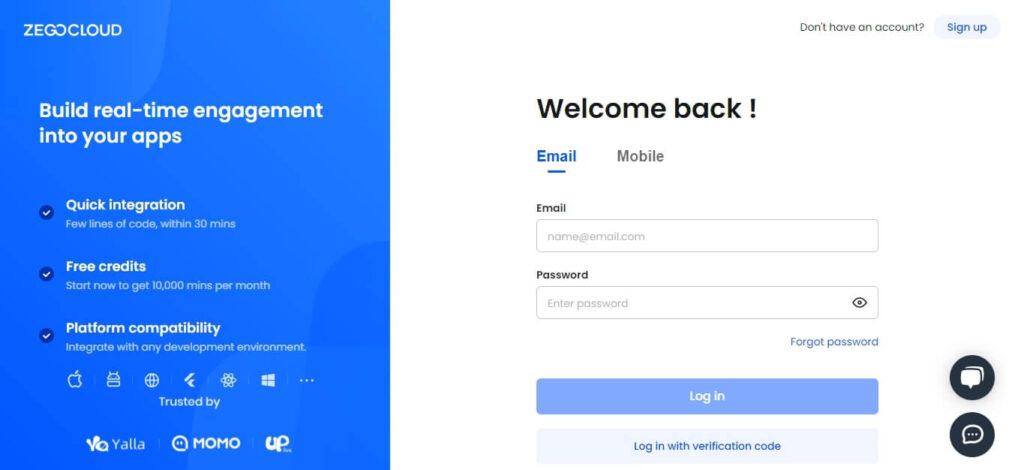
1. Log in to the Zegocloud admin console.
ZEGOCLOUD offers a powerful developer console where you can create your apps quickly. The first step to integrating the Video Call SDK for the free 1-on-1 call feature is logging in to admin console or signing up if you don’t have an account.

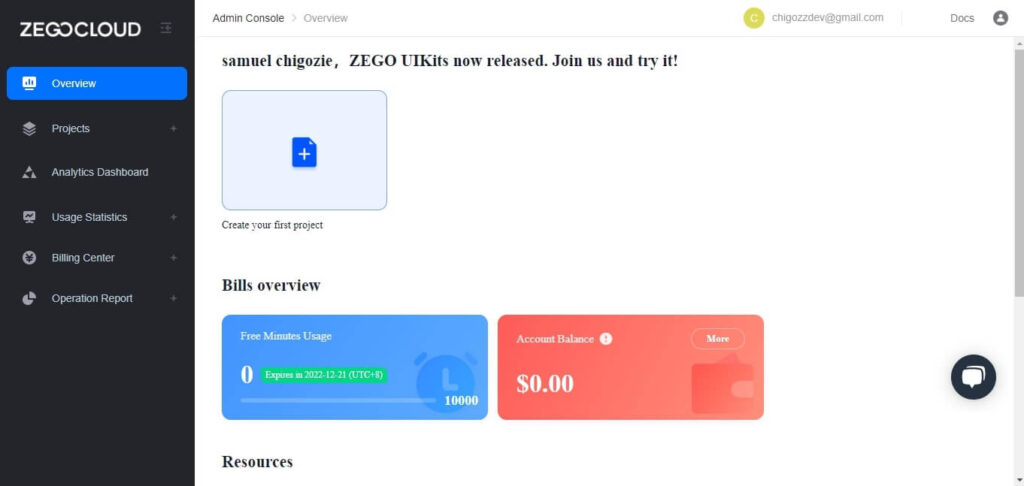
2. Add a new project
Click on “Create new project” to get started with our video call project creation.

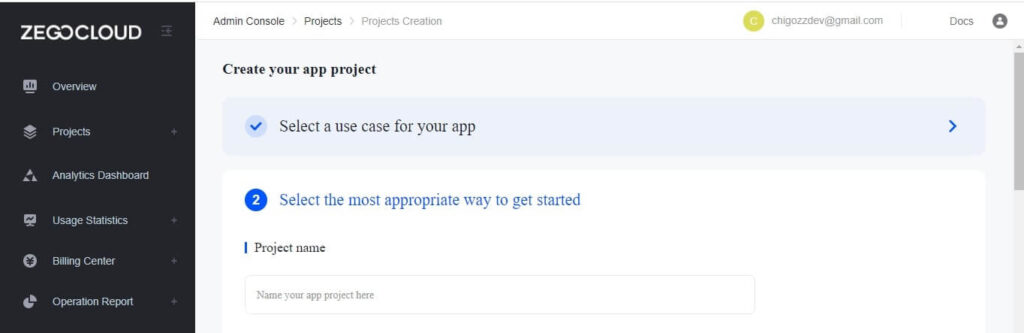
After clicking the “Create new project” button, you’ll be prompted to select the type of app you want to build. Select “Video and voice” since we are using the Call Kit, and click “Next.“
3. Enter the project name.
After creating a project in step (2), the next phase will be naming our application.
Note: You can only name a project with numbers, letters, and underlines (_).

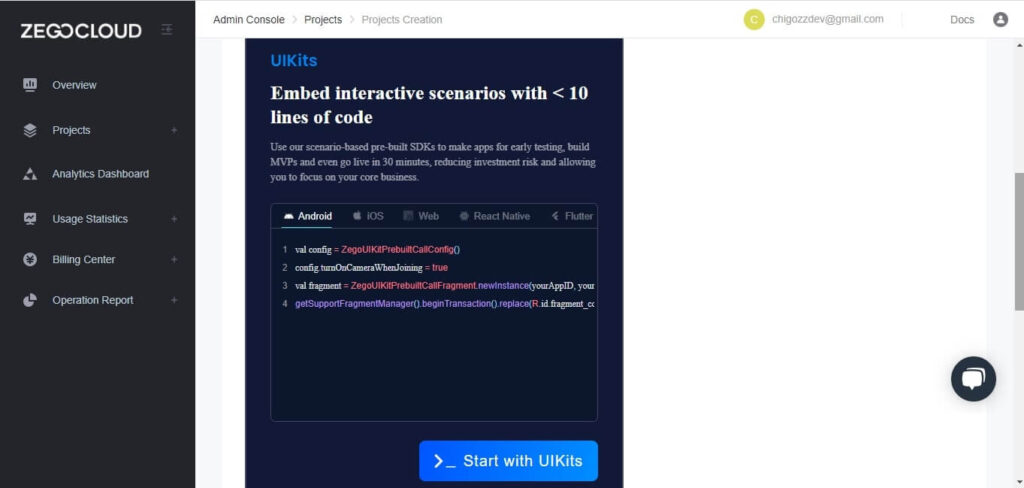
4. Choose a UI build method.
ZEGOCLOUD offers two UIKits build methods. You can use the prebuilt UIKits to provide responsive UI out-of-the-box for our one-on-one video call app. Then, choose SDK-level UI customization if you need more customization privileges.

Proceed with the building process. Wait for the project to be completed.

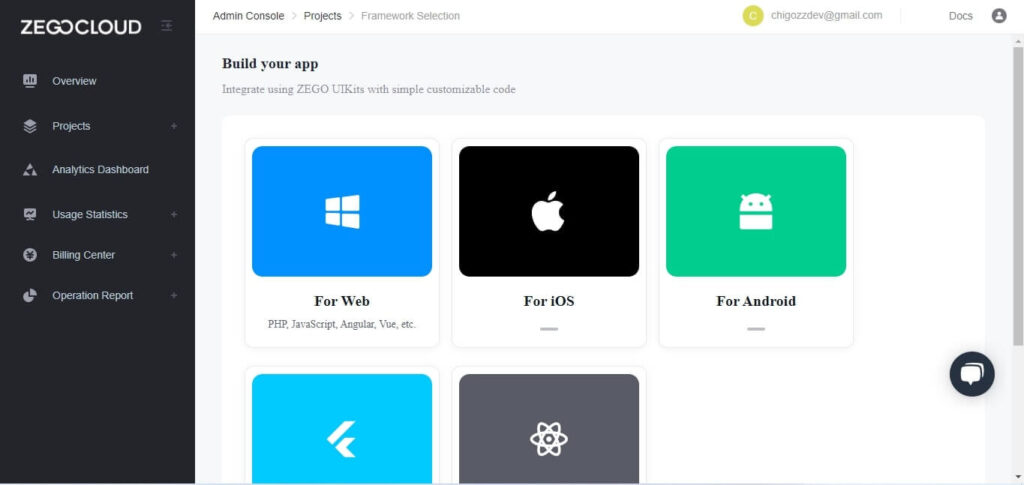
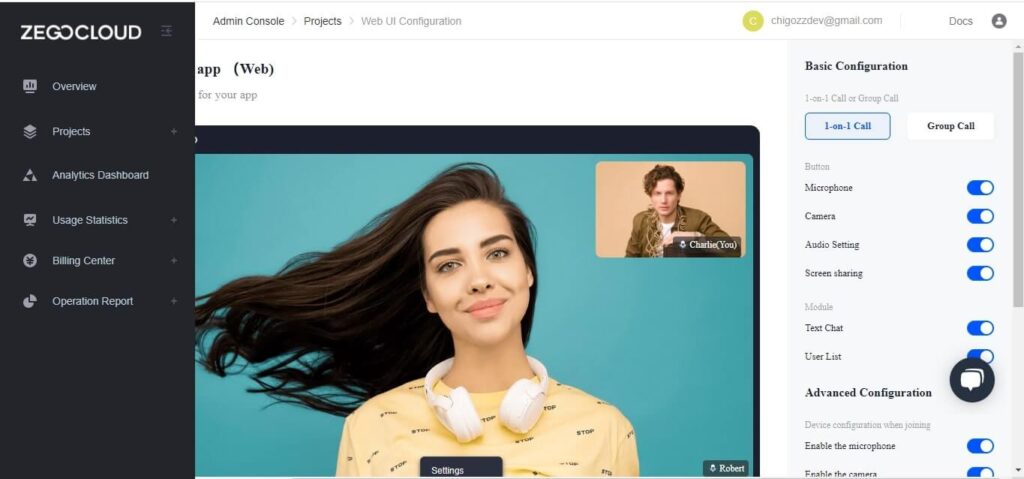
5. Pick a platform and download configuration files.
I will choose “Web” as the platform I’m building for. You can also select other platforms as needed.

After selecting the platform, click the 1-on-1 calls button in the top-right corner to enable one-on-one video chat.

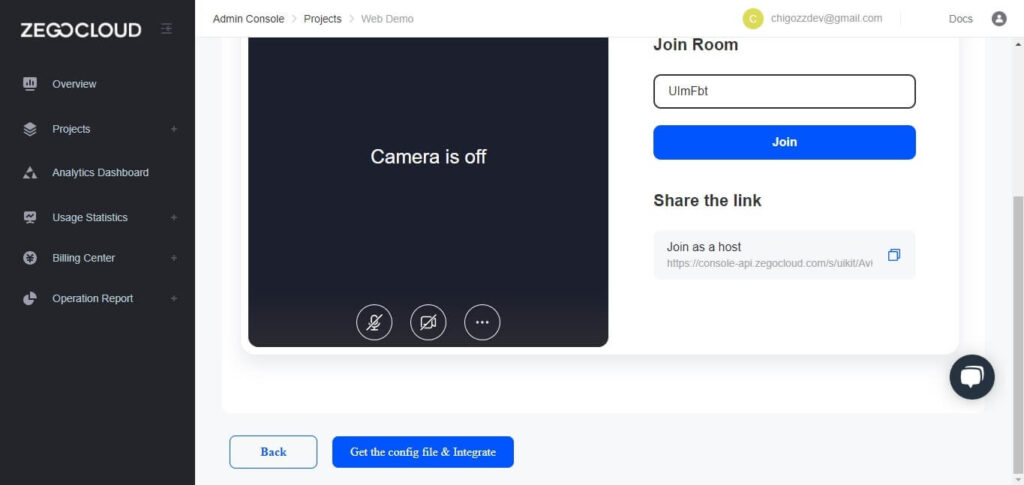
6. Download the project.
Click on “Get configuration and integrate” to download project files.

Opening the application with development tools like an IDE or text editor reveals the following lines of code:
<html>
<head>
<style>
#root {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="root"></div>
</body>
<script src="https://resource.zegocloud.com/prebuilt/crypto-js.js"></script>
<script src="https://resource.zegocloud.com/prebuilt/prebuiltToken.js"></script>
<script src="https://unpkg.com/@zegocloud/zego-uikit-prebuilt/zego-uikit-prebuilt.js"></script>
<script>
window.onload = function () {
function getUrlParams(url) {
let urlStr = url.split('?')[1];
const urlSearchParams = new URLSearchParams(urlStr);
const result = Object.fromEntries(urlSearchParams.entries());
return result;
}
// Generate a Token by calling a method.
// @param 1: appID
// @param 2: serverSecret
// @param 3: Room ID
// @param 4: User ID
// @param 5: Username
const roomID = getUrlParams(window.location.href)['roomID'] || (Math.floor(Math.random() * 10000) + "");
const userID = Math.floor(Math.random() * 10000) + "";
const userName = "userName" + userID;
const appID = 839236438;
const serverSecret = "Your Server Secret";
const TOKEN = generatePrebuiltToken(appID, serverSecret, roomID, userID, userName);
const zp = ZegoUIKitPrebuilt.create(TOKEN);
zp.joinRoom({
container: document.querySelector("#root"),
sharedLinks: [{
name: 'Join as a host',
url: window.location.origin + window.location.pathname + '?roomID=' + roomID,
}],
scenario: {
mode: ZegoUIKitPrebuilt.VideoConference,
},
turnOnMicrophoneWhenJoining: true,
turnOnCameraWhenJoining: true,
showMyCameraToggleButton: true,
showMyMicrophoneToggleButton: true,
showAudioVideoSettingsButton: true,
showScreenSharingButton: true,
showTextChat: true,
showUserList: true,
maxUsers: 2,
layout: "Auto",
showLayoutButton: false,
});
}
</script>
</html>Run a Demo
One-on-one video call UI configuration
As previously stated, there are two types of video calls: one-on-one and group. We’ll only focus on one-on-one video calling today.
{
turnOnMicrophoneWhenJoining: true,
turnOnCameraWhenJoining: true,
showMyCameraToggleButton: true,
showMyMicrophoneToggleButton: true,
showAudioVideoSettingsButton: true,
showScreenSharingButton: true,
showTextChat: true,
showUserList: true,
maxUsers: 2,
layout: "Auto",
showLayoutButton: false,
scenario: {
mode: "OneONoneCall",
}
}If you go through the codes above, you’ll notice the call mode in scenario parenthesis. which shows we’re in 1-on-1 video chat mode.
scenario: {
mode: "OneONoneCall",
}To test the application, open the file we downloaded in step 6 with any browser you choose.
If you want to develop live-streaming applications, you can download the sample demo source code in this article.
Conclusion
Video call is now one of the most used features in almost every modern communication and information transmission app. The one-on-one video call mode is often used for easy and efficient communication between friends and families. Building this app from scratch can be cumbersome, but you can do it easily with ZEGOCLOUD’s 1 on 1 Video Call SDK.
Read More:
FAQ
Q1: What is the best tech stack for building a 1 on 1 video chat app?
WebRTC is the most common protocol for real-time video communication. Paired with SDKs like ZEGOCLOUD, it simplifies implementation, ensures cross-platform compatibility, and reduces development time.
Q2: How do I ensure low latency and high-quality video in a 1v1 call?
Use a real-time communication provider that offers global edge servers, adaptive bitrate control, and support for H.264/VP8 codecs—ZEGOCLOUD handles this out-of-the-box.
Q3: How can I secure 1-on-1 video chats from eavesdropping?
Implement end-to-end encryption (E2EE) or use a provider like ZEGOCLOUD that supports encryption protocols for media and signaling.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!