Are you seeking an exciting and interactive approach to engage with your online audience? Let us introduce you to interactive live streaming. This form of online broadcasting enables viewers to actively participate in real-time through chats, polls, and Q&A sessions, creating an immersive and dynamic experience.
What is Interactive Live Streaming?
It’s a type of online broadcasting that allows businesses and content creators to connect with their audience in real time. With traditional live streaming, viewers can only watch the content. Thanks to interactive live streaming, viewers actively participate in the content through chats, polls, and Q&A sessions.
It is especially beneficial because it creates a dynamic and immersive experience, keeping viewers engaged. It’s perfect for events, webinars, and gaming sessions, allowing businesses and content creators to build a loyal following.
Advantages of Interactive Live Streaming
One of the advantages is the valuable insights it can provide. Through features like polls and surveys, businesses can gather real-time feedback on their products or services, enabling them to make informed decisions about their future strategy.
Moreover, this type of broadcasting offers several monetization options, such as sponsorships and advertising, that provide content creators with a valuable revenue stream while helping businesses generate leads and build brand awareness. It is a must-have for companies and content creators who want to stand out in the digital world.
The Importance of Interactive Live Video Streaming
It has become a significant aspect of modern media, communication, and entertainment. Here’s an overview of its importance:
1. Increased engagement
It enables viewers to actively participate in the content through chats, polls, and Q&A sessions, creating a more dynamic and engaging experience.
2. Valuable insights
Through features like polls and surveys, businesses can gather real-time feedback on their products or services, allowing them to make informed decisions about their future strategy.
3. Monetization opportunities
It offers several monetization options, such as sponsorships and advertising, that provide content creators with a valuable revenue stream while helping businesses generate leads and build brand awareness.
4. Reach a wider audience
It allows businesses and content creators to reach a global audience in real-time, making it an effective way to build brand awareness and grow a loyal following.
5. Build a community
It creates a sense of community among viewers, enabling businesses and content creators to build a loyal following and foster customer loyalty.
5 Examples of Interactive Live Streaming
1. Twitch Gaming Streams

Twitch is a popular platform for interactive live streaming, especially in the gaming community. Gamers stream their gameplay live, allowing viewers to watch and interact in real time. Viewers can chat with the streamer, ask questions, give suggestions, and even donate money. Some streamers also use interactive tools that allow viewers to influence the game itself, such as voting on specific actions or challenges.
The interactive nature of Twitch streams creates a unique and engaging experience for viewers. It fosters a sense of community and connection between the streamer and the audience. The real-time interaction allows viewers to feel like they are part of the gaming experience, rather than just passive observers. This has made Twitch one of the leading platforms for interactive live streaming in the gaming world.
You may also like: How to Build a Live Streaming App like Twitch
2. Virtual Concerts

With the rise of interactive live streaming service, virtual concerts have become a new way for artists to connect with fans. Musicians can perform live online, allowing fans from around the world to watch and interact. Viewers can request songs, ask questions, and even join in on virtual meet-and-greets. Some platforms also enable fans to appear on the virtual stage, creating a truly interactive experience.
Virtual concerts provide a unique opportunity for artists to reach a global audience without the limitations of physical location. The interactive elements create a more personal and engaging experience for fans, allowing them to feel closer to their favorite artists. Interactive live streaming has revolutionized the way concerts are experienced, making them more accessible and interactive than ever before.
3. Online Education and Webinars

Interactive live streaming has become a vital tool in online education. Educators can conduct live lectures, workshops, or webinars, allowing students to participate in real time. Students can ask questions, engage in discussions, and collaborate on projects, all while watching the live stream. This creates a dynamic and engaging learning environment that mimics the interactivity of a physical classroom.
The use of interactive live streaming in education has opened up new possibilities for remote learning. It allows students from different locations to access quality education and engage with instructors and peers as if they were in the same room. This technology has made education more accessible and interactive, enhancing the learning experience for students around the world.
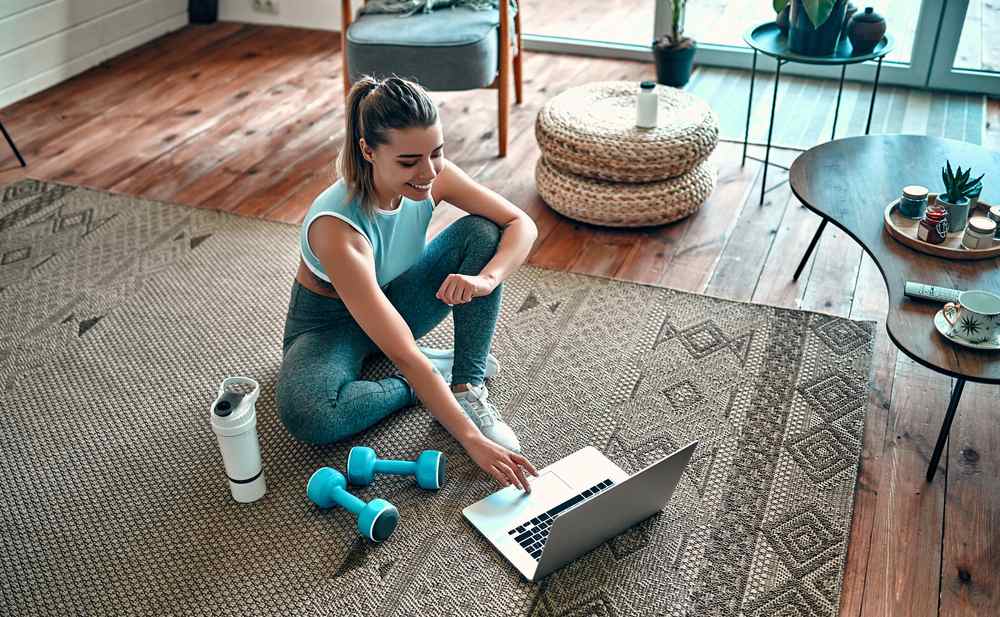
4. Live Fitness Classes

Interactive live streaming has also found its way into the fitness industry. Fitness instructors can conduct live classes online, allowing participants to join from the comfort of their homes. Viewers can follow along with the workout, ask questions, and receive real-time feedback from the instructor. Some platforms even allow participants to share their video, creating a virtual group fitness class.
Live fitness classes provide a convenient and interactive way for people to stay fit without going to a physical gym. The real-time interaction with the instructor and other participants creates a motivating and engaging experience. Interactive live streaming has made fitness more accessible and personalized, allowing people to find classes that fit their schedule and fitness level.
5. Telemedicine Consultations

Telemedicine is another area where interactive live streaming has made a significant impact. Healthcare providers can conduct live consultations with patients via video conferencing. Patients can describe their symptoms, ask questions, and even show physical signs or symptoms through the camera. This allows healthcare providers to diagnose and provide treatment recommendations in real time.
Interactive live streaming in telemedicine has made healthcare more accessible, especially in remote or underserved areas. Patients can receive quality medical care without the need to travel to a physical clinic or hospital. The real-time interaction with healthcare providers ensures that patients receive personalized care and immediate attention. This technology has revolutionized healthcare delivery, making it more efficient and patient-centered.
These examples showcase the diverse applications and significant impact of interactive live streaming across various industries. Whether for entertainment, education, fitness, or healthcare, interactive live streaming has transformed the way we connect, engage, and interact in the digital age.
Get Started with ZEGOCLOUD Video and Live Streaming
Building an interactive live stream apps can be a challenging task. Still, with the right tools and expertise, creating high-quality apps that engage audiences and generate revenue is possible.
One of the best tools for building powerful interactive live stream apps is Live Streaming SDK of ZEGOCLOUD. This software development kit provides developers with everything they need to create interactive live-stream apps quickly and easily. Moreover, developers can build live streaming app faster and ship more with pre-built UIKits and UI Components.
Here are some features of ZEGOCLOUD’s Live Streaming SDK that make it an excellent choice for building interactive live-stream apps:
1. High-quality video and audio
It provides high-quality video and audio streaming, ensuring viewers enjoy a seamless, high-quality streaming experience.
2. Real-time messaging
The SDK includes real-time messaging capabilities, enabling viewers to participate actively in the content through chats, polls, and Q&A sessions.
3. Customizable user interface
The SDK provides a customizable user interface, allowing developers to create a unique and engaging user experience.
4. Cross-platform compatibility
It is compatible with Android, iOS, Flutter and React Native platforms, making it easy for developers to reach a broad audience.
ZEGOCLOUD Live streaming SDK will empower your developers in the field of interactive live streaming. By utilizing our platform’s robust APIs and SDKs, they can craft specialized video streaming solutions tailored to specific audiences. Sign up now to get 10,000 free minutes to create unforgettable interactive live streaming experiences at any scale with our cutting-edge technology.
Read more:
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!