Building an Android video call app is a rewarding project, especially in today’s world where real-time communication is essential. Whether aiming for a simple peer-to-peer chat or a complex group conferencing solution, this guide will help you navigate the key steps. By using powerful SDKs and APIs, you can integrate high-quality video and audio streaming, ensure low latency, and deliver a seamless user experience, making your Android video chat app both functional and user-friendly.
What is Video Chat?
Video chat is a form of real-time communication that allows users to interact with each other through both video and audio over the Internet. It enables people to see and hear each other, no matter where they are in the world, making it a popular choice for personal conversations, business meetings, remote work, online education, and virtual events. Video chat typically involves using a camera and microphone on a smartphone, computer, or other device, and is facilitated by software applications or platforms that support video conferencing, such as Zoom, Skype, Google Meet, or custom-built apps.
Video Chat Apps Market Overview
The video chat app market has seen rapid growth, particularly in the wake of the COVID-19 pandemic, which accelerated the adoption of remote communication tools across various sectors. As of 2023, the global video conferencing market was valued at approximately $14 billion and is projected to grow at a compound annual growth rate (CAGR) of around 11-12% over the next few years. This growth is driven by the increasing demand for remote work solutions, online education, telehealth services, and virtual events.
Major players like Zoom, Microsoft Teams, and Google Meet have dominated the market, with Zoom alone experiencing a revenue increase from $623 million in 2019 to over $4 billion in 2021. The market is expected to continue expanding as more businesses and individuals rely on video chat for everyday communication. By 2027, the market is forecasted to reach over $22 billion, reflecting the sustained importance of video chat apps in the global communication landscape.
Must-have Features of Video Chat on Android
We have so many Android video chat apps existing today. From Facebook Messenger to Zoom, and many more. If you take the time to explore most of them, you’ll notice that they all have some features in common. Below are the must-have features of video chat on Android:
- Registration: It helps with user management and provides a more straightforward identification of users on the platform.
- Group calls: Group call is an effective way of distributing some chunks of information to a broader audience. Many video chat apps allow more than two people to chat conveniently in a group.
- Screen sharing: There’s no better way to share information displayed on the screen than using the screen-sharing feature many video chat providers offer.
- End-to-end encryption: End-to-end encryption protocol ensures that information isn’t leaked to a third party apart from the connected individuals.
- Meeting recording: Recording a video chat can be a great way of creating moments that can be used for reference purposes or further distribution.
- Push notifications: The push notifications feature in the video chat app ensures that your users never miss a moment. They update your users about new messages in the chat and missed calls and keep them informed about new updates.
- Contact list: This works like the regular contact on your phone. It keeps track of the people you’re connected with.
The Cost of Building Video Chat on Android
If you want to build an Android video chat app, “How much will it cost you to do so?” I know this question has been buzzing through your mind. I will give nothing but a frank answer to that question.

Building a video chat Android application from scratch can be expensive and inexpensive, depending on the features that you need in the app. Generally, it costs about $15,000 to set up a video chat app. This is just an estimate; the price may be higher or lower depending on the complexity and the company handling the development.
ZEGOCLOUD offers 10,000 free minutes to allow you to build Android video calls. You can use this to develop your video chat for Android app for free!
How to Make a Video Chat Android App with ZEGOCLOUD
ZEGOCLOUD Video Call SDK is a robust, scalable, and fully-featured real-time video and audio communication component. You can easily include the SDK into your applications to give your end users the best live video experience by providing them with high-quality, incredibly low latency, interactive video across all platforms with support for large concurrency.
Moreover, it also has launched a new UIKits SDK, which can complete the development of the Video Call App in 10 minutes. This tool is extremely useful in building an Android video call.
Learn about official website documentation, ZEGOCLOUD video calling API support 1 on 1 calls, and group calls. This article will show you how to use the UIKits SDK to quickly implement Android Video Call functionality. We will implement the following functions:
- 1v1 video call
- Camera switching
- Microphone, speaker management
Why UIKits SDK for Android Video Call
UIKits SDK is a brand-new pre-built UIKits and UI Components by ZEGOCLOUD. Through it, We can complete the development of video calls, live streaming, video conference, and other scenarios within 10 minutes.

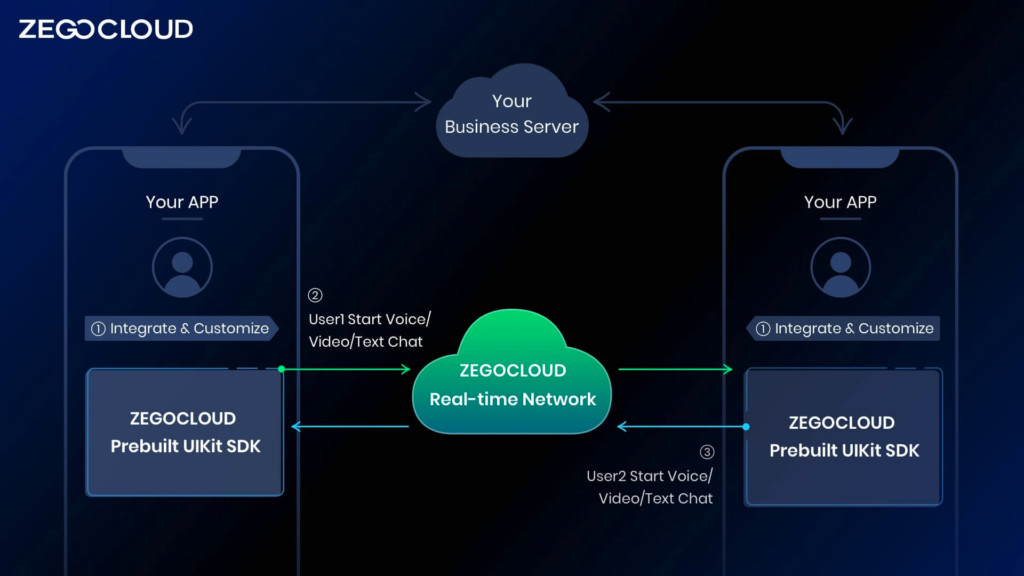
As shown in the figure, UIKits SDK is responsible for processing audio and video calls and the logic related to text chat. Include:
- UI and interaction of the calling module
- call status management
- Audio and video data transmission
You only need to implement business-related logic. For example:
- User login registration
- Friends List Management
- Call billing recharge
Preparation
- A ZEGOCLOUD developer account–Sign up
- Android Studio 2020.3.1 or later
- Devices with Android 5.0 or later
- Basic understanding of Android development
Call Kit SDK integration
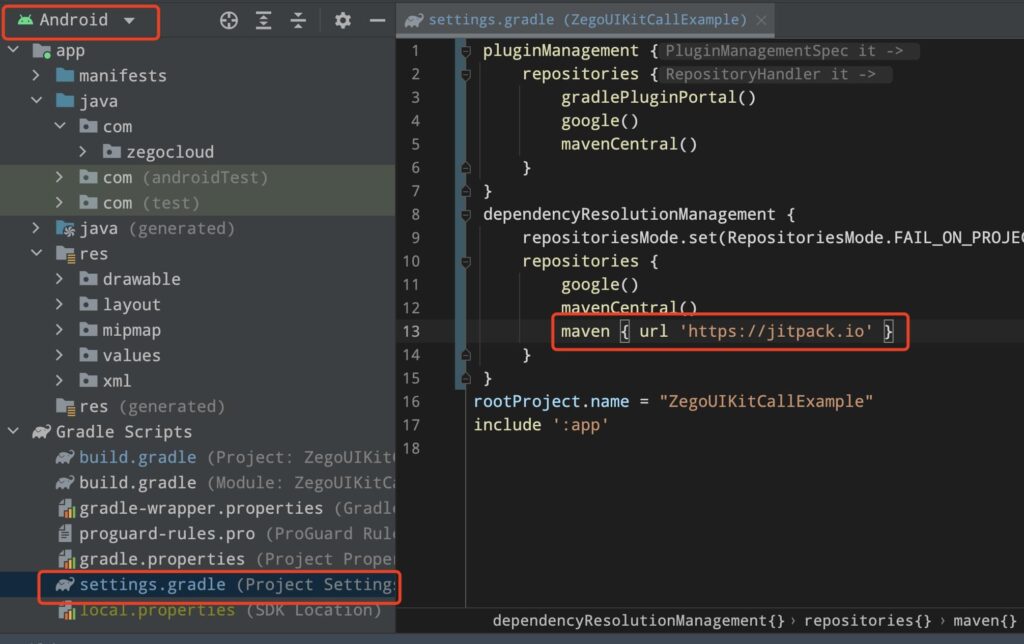
Add the jitpack configuration.
- If your
gradleversion is later than 6.8, modify yoursettings.gradleFile like this:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
maven { url 'https://www.jitpack.io' } // <- Add this line.
}
}
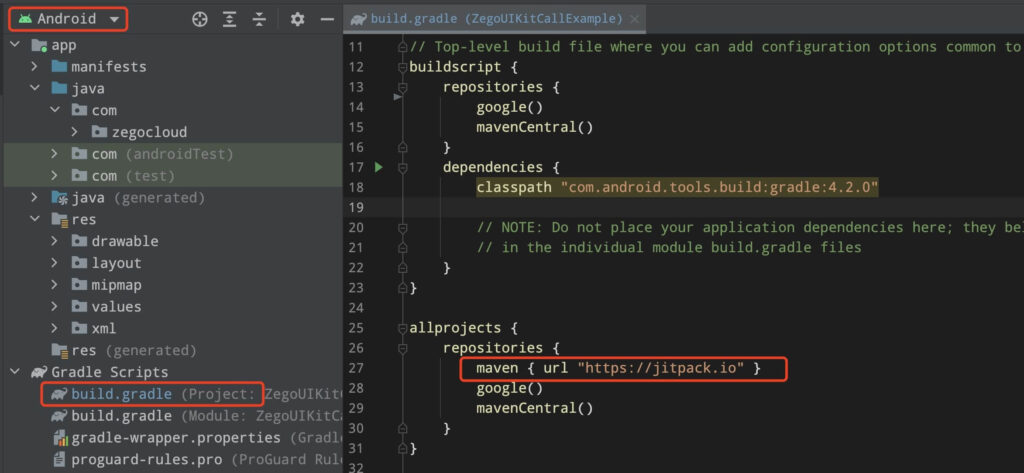
- If not, modify your project-level
build.gradlefile instead:
allprojects {
repositories {
maven { url "https://jitpack.io" } // <- Add this line.
}
}
Add ZEGOCLOUD Call Kit.
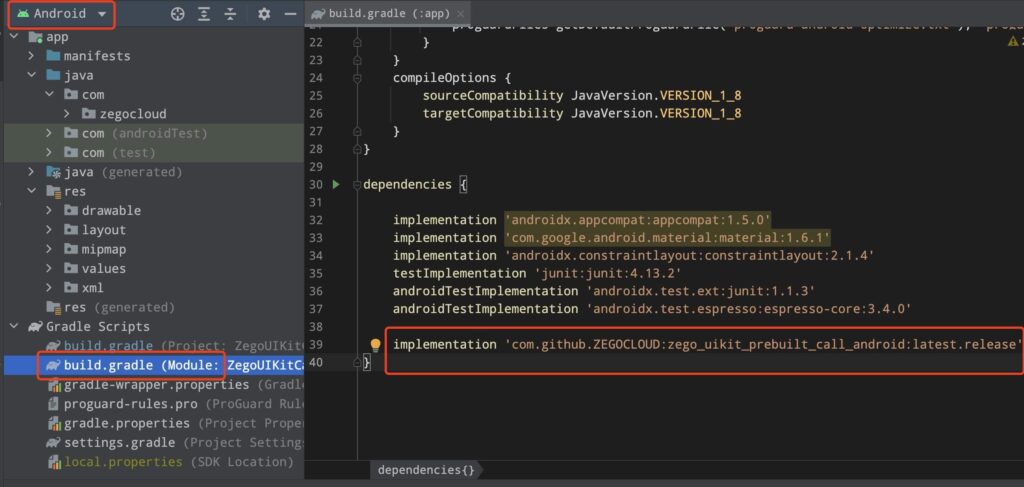
Modify your app-level build.gradle file:
dependencies {
...
implementation 'com.github.ZEGOCLOUD:zego_uikit_prebuilt_call_android:latest.release' // add this line in your module-level build.gradle file's dependencies, usually named [app].
}
Implement Video Call
Create a new Activity
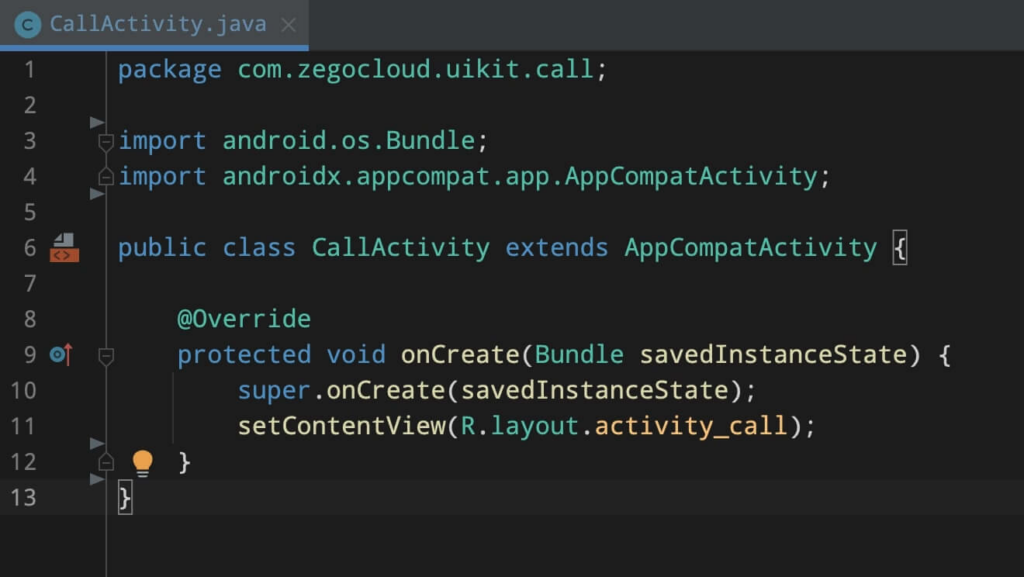
1 Create a new empty activity and name it CallActivity.

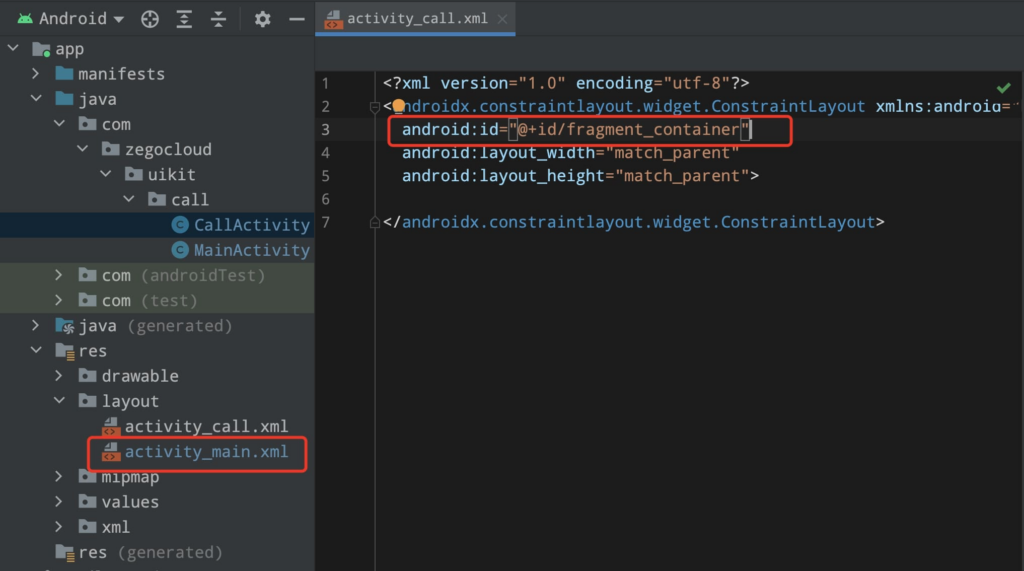
2 modify it’s layout file ‘activity_call.xml’ in res/layout directory.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.constraintlayout.widget.ConstraintLayout>
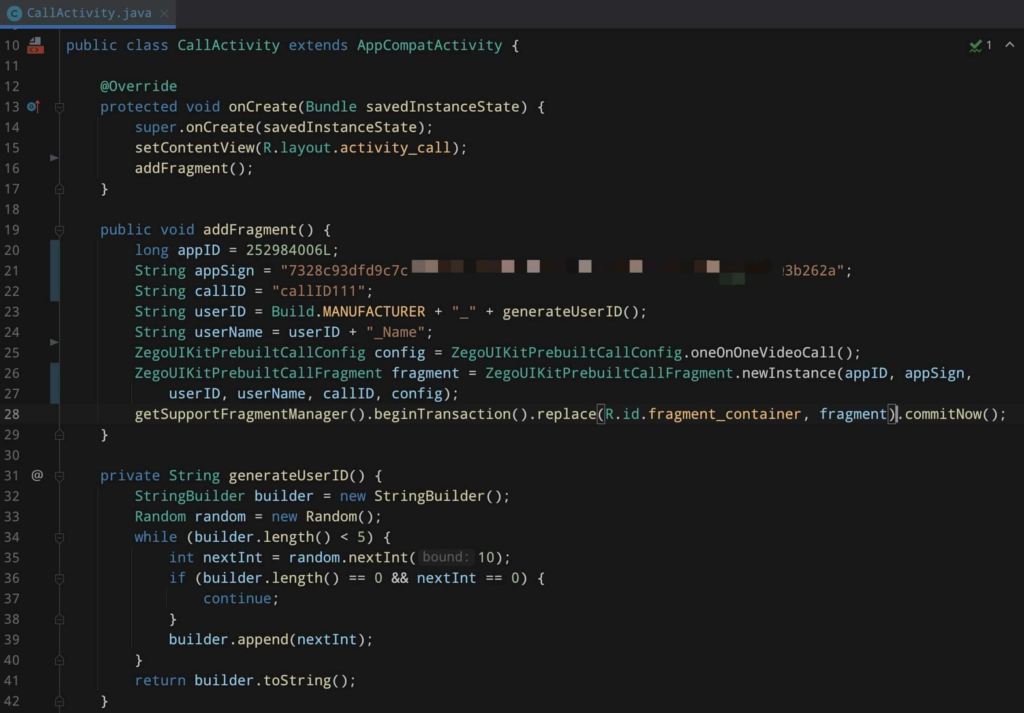
3 modify CallActivity to show Call Kit UI
When starting a video call, ZegoUIKitPrebuiltCallFragment needs to be displayed on the screen.
public void addFragment() {
long appID = ;
String appSign = ;
String callID = "callID111";
String userID = Build.MANUFACTURER + "_" + generateUserID();
String userName = userID + "_Name";
ZegoUIKitPrebuiltCallConfig config = ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall();
ZegoUIKitPrebuiltCallFragment fragment = ZegoUIKitPrebuiltCallFragment.newInstance(appID, appSign, userID, userName, callID, config);
getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, fragment).commitNow();
}
modify MainActivity to add a Call Button to start video call.
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="start video call" />
</RelativeLayout>MainActivity.java:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.button).setOnClickListener(v -> {
Intent intent = new Intent(MainActivity.this, CallActivity.class);
startActivity(intent);
});
}
}Run a Demo
Conclusion
ZEGOCLOUD UIKits SDK saves you a lot of time, allowing you to quickly build a Video Call App, verify market requirements, and seize market opportunities. If you are interested in developing audio and video applications, you can download the sample demo source code of this article. For requirements, such as streaming mix, noise reduction, censorship, etc. you can use our Core SDK to build a custom video call on Android with ZEGOCLOUD video call SDK.
You can always consult us 24h technical support.
Read More:
- How to Make an iOS Video Call App
- How to Make a Video Call App in Flutter
- How to Build React Native Video Chat App
FAQ
Q1: How do I start building an Android video call app?
To start building an Android video call app, you need to choose a real-time communication SDK, such as WebRTC, ZEGOCLOUD, or Agora. Begin by integrating the SDK into your Android project, then set up the necessary permissions for camera and microphone access. Implement the video call UI and handle the logic for initiating, joining, and ending calls.
Q2: What are the best practices for managing battery usage during video calls on Android?
To manage battery usage during video calls, reduce the video resolution and frame rate where possible. Utilize hardware acceleration for video encoding/decoding, minimize background processes, and optimize the app’s power consumption by managing the camera and microphone efficiently.
Q3: What are the challenges of adding video calls to an existing Android app?
Integrating video call functionality can be challenging due to the need to manage low-latency and high-quality video streams, optimize performance and battery usage, and ensure a seamless user experience. Additionally, maintaining robust security for video calls and effectively handling different network conditions are crucial aspects to address.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!