Web-based augmented reality, also known as WebAR, enables users to experience augmented reality directly from the web browser. This technology allows you to combine AR content, such as 3D models and animations, with a real environment to engage with the audience. Hence, users who desire to deliver a marketing message effectively can take guidance from this article, as we have covered extensive details on WebAR and how it works.
What is Web-based Augmented Reality (WebAR)?
Augmentation reality blends digital elements like animations, 3D models, and sounds with real-world elements. Integrated within the web browser, web augmentation reality is a technology that eliminates the need to install apps. Regarding its workings, this approach works by accessing the camera on weblinks to create entertaining experiences that are useful for marketing or education.
Moreover, this technology enhances user engagement by allowing them to interact with digital content in a familiar environment. So, it is ideal for applications ranging from virtual tours to interactive advertisements. As the technology continues to evolve, WebAR is expected to play a significant role in shaping how we perceive and interact with our surroundings.
Why Consider WebAR?
When it comes to enhancing customer attention or offering an immersive experience, AR on the web plays a significant role. Hence, if you are considering utilizing WebAR for content generation, here are some details that show its significance.
- No App Downloads Needed: WebAR, as the name shows, is accessible on the web directly, meaning users won’t have to install apps. With this ease, you can easily use augmented reality to generate compelling content for the audience.
- Wide Device Compatibility: Furthermore, AR on the web is accessible on numerous platforms, such as smartphones, desktops, MacBooks, and tablets. As long as you have a camera and a fast-processing browser, generating engaging content will be child’s play.
- Easy to Share and Access: Sharing the WebAR experience across platforms is like sending links. From social media to email, you can easily access AR content, creating potential for marketing campaigns.
- Cost-Effective: As we have discussed, WebAR is approachable on web browsers, eliminating the need to install apps or third-party alternatives. This functionality saves businesses money on development and maintenance costs.
- Scalable for Businesses: If you run a business or seek to create compelling campaigns, WebAR is a reliable solution. Using this technology, you can easily tailor your ideas to suit your preferences and needs.
How Does WebAR Work?
In terms of working, web-based AR combines numerous technologies and sensors to connect AR content with real-world elements. Thus, if you want to explore its technical terms, dive into the sequential guide for enhanced understanding.
1. Camera Access and AR Engines
The first steps involve gaining access through QR codes or links, which enable browsers to use their cameras to capture real-world surroundings. Once the data is gathered, web-based AR engines such as AR.js or 8th Wall process the input to generate augmented reality visuals.
2. Environment Tracking and 3D Rendering
While processing, the WebAR camera and device sensors track the user’s surroundings to place digital objects in the right place. After that, AR engines render the generated models or animation on a camera feed, ensuring they are seamlessly anchored to the real world.
3. User Interaction
Finally, web augmentation reality allows users to interact with AR objects via gestures or device movement. By making use of technologies like HTML5 or JavaScript, they can rotate, tap, or zoom the objects for improved interaction.
How is WebAR Different from App-Based AR?
Web-based augmentation reality differs from app-based AR in terms of functionality and use case. Therefore, explore the following in-depth comparison table to learn the major differences between both terminologies.
| Metrics | WebAR | App-Based AR |
|---|---|---|
| Access & Installation | WebAR is accessible via a web browser, meaning users do not need to download an app. | App-based AR requires users to download and install a dedicated app. |
| User Convenience | Generally, WebAR offers quick and easy access through a URL or QR code. | Typically, app-based AR involves a longer process due to the need for app installation. |
| 3D Rendering & Graphics | When comparing both, AR on the web uses WebGL for rendering 3D models. | On the other hand, app-based AR can leverage the device’s full hardware capabilities, including the GPU and ARKit/ARCore frameworks. |
| Development & Maintenance | WebAR is easier to develop and maintain because updates are made directly to the web-based platform. | App-based AR requires separate development for different platforms, and updates must be approved by the app store. |
| Updates & Deployment | Updates to WebAR are instant and visible to all users without requiring them to download anything. | Users of app-based AR must manually download updates from app stores, and deployment can take time due to the app store approval process. |
| Use Cases | WebAR is ideal for short-term or lightweight marketing campaigns, simple product demonstrations, and interactive advertisements. | App-based AR is more suitable for complex, long-term applications such as gaming, architecture visualizations, detailed product displays, and immersive educational tools. |
Examples of Web-based Augmented Reality Applications
If we explore its use cases in detail, there are plenty of WebAR examples that show how renowned enterprises have used this immersive technology. If you desire to use AR in your business, take some ideas from these applications.
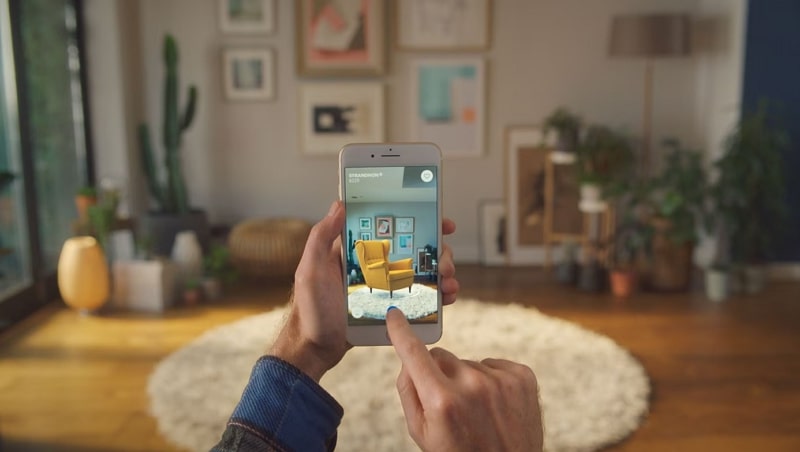
1. IKEA Place
IKEA is a well-known Scandinavian-founded furniture store that has launched the IKEA Place WebAR app, enabling users to virtually place furniture at home. By accessing it on a web browser, you can access 3D furniture models and insert them in the real world through the camera. This will aid you in determining whether the furniture suits your surroundings or not.

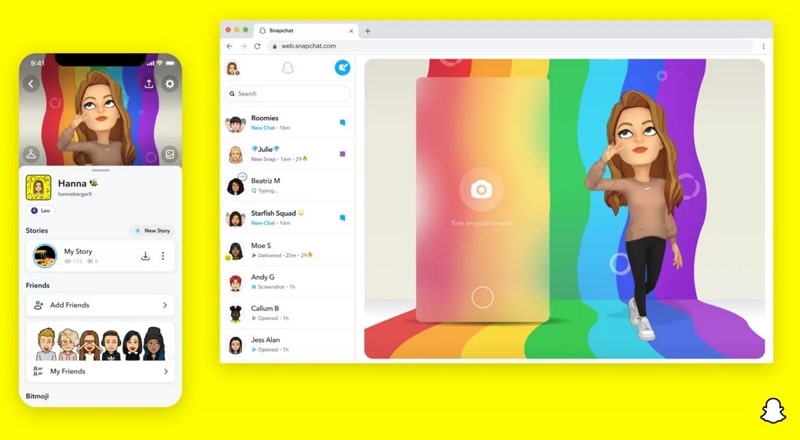
2. Snapchat Web
Being a world-renowned instant messaging app, Snapchat has revolutionized the user’s experience by introducing Snapchat Web. It allows users to utilize filters and lenses directly from the web browser, enabling quick access to AR content. Hence, you can bring a new level of creativity to daily interactions using augmented reality.

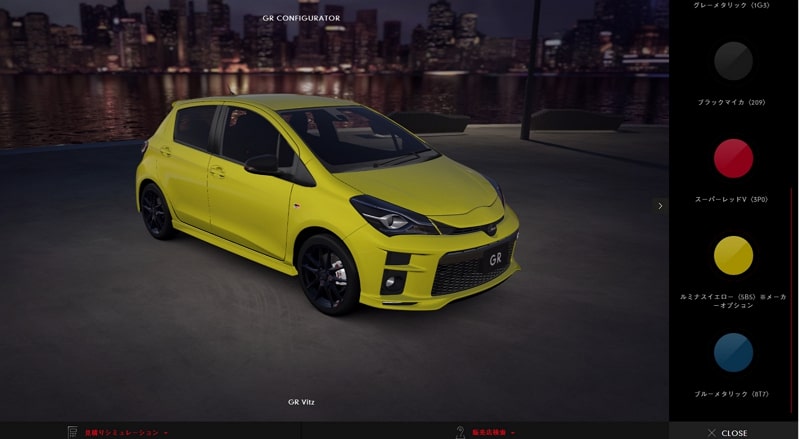
3. Toyota Car Configurator
Toyota Car Configurator is another fine example of a web-based AR application. This project allows you to visualize the latest features of Toyota in interactive 3D models. Moreover, you can tap on each feature to get detailed insight into how it will perform. So, this project is your best companion, letting you make accurate decisions before any purchase.

4. Jumanji: The Next Level
Focusing on user entertainment, various gaming apps are considering AR technology to offer an immersive environment. The entertainment industry has seamlessly incorporated augmented reality technology using movies like Jumanji: The Next Level. With this application, you can use voices to activate the WebAR experience, enabling you to engage with movie plots and characters.

Challenges to Implementing WebAR
Though WebAR is a revolutionary technology that blends virtual content with the real world, it comes with certain challenges. Therefore, the section below lists some of its setbacks that you should be familiar with.
- Performance Limitations: Web-based augmented reality might not function as effectively as AR apps since it uses WebGL and JavaScript technologies. These technologies are typically slower and offer less detailed graphics, leading to slower performance, especially on older devices.
- Browser Compatibility: Various Web browsers have their own rule and regulations, meaning AR that functions well on one device may not be compatible with others. Hence, when working on WebAR, developers should ensure that their application is compatible with all web browsers.
- User Experience Design: Generating WebAR models and animations can be challenging, especially for beginners. Therefore, while designing your application, verify that it has an intuitive interface that lets users easily blend virtual elements with the real world.
- Security and Privacy Concerns: While generating AR on web, the browser asks to access sensitive information like camera and location. This can lead to privacy concerns among users that can only be ensured through robust encryption tools designed by the developers.
WebAR Enhanced by ZEGOCLOUD’s Real-Time Interaction Services
When creating your Web-based AR application, you won’t have to start everything from scratch. By considering ZEGOCLOUD’s smart APIs and SDKs, you can easily insert cutting-edge features to enhance users’ experience. While using SDKs provided by this platform, generating 3D models for personal or business needs will be seamless.

Other than that, users can choose a background that matches the real world using its custom background feature. Not just that, ZEGOCLOUD’s digital human APIs support the voice clone features to play around with reality. If you are deciding to create an AR-based gaming app, you can embed this voice cloning feature to let users record their voices.
When creating WebAR, you can utilize its AI features like AR 2D/3D stickers to boost the visual appeal of your real-time interactions. To further improve communication, you can utilize the face beautification or filter features provided by ZEGOCLOUD to remove blemishes and wrinkles in images or videos. All in all, this API provider ensures your WebAR app supports an intuitive interface with the help of its pre-designed UI components.
Conclusion
Summing up, AR in web is the seamless approach to blending virtual elements with real environments for creating engaging and immersive experiences. That’s why understanding this technology is crucial to accurately use it for individual and business needs. Therefore, carefully explore all the details mentioned in this article and discover how ZEGOCLOUD’s SDKs can aid you in creating compelling Web-based AR applications.
Read more:
FAQ
Q1: How can developers create WebAR experiences?
Developers can create WebAR experiences using frameworks like AR.js, Three.js, or A-Frame. These tools allow for easy integration of 3D models, animations, and interactions into web applications, making it simpler to deploy AR content that users can access via their browsers.
Q2: What are the benefits of using WebAR over traditional AR apps?
WebAR offers several advantages, including easier access for users since it doesn’t require app downloads. It allows for quicker deployment and updates, as changes can be made directly to the web content. Additionally, WebAR experiences can reach a broader audience across different devices and platforms.
Q3: How can I measure the performance of my WebAR experience?
To measure the performance of your WebAR experience, you can track metrics such as user engagement (time spent in AR), interaction rates (e.g., clicks, gestures), and conversion rates (if applicable). Using web analytics tools, you can gain insights into how users are interacting with the AR content and identify areas for improvement.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!