People with less technological experience mostly confuse a web portal with a website. Although they may sound similar, an online portal is an entirely different thing from a website. Similarly, many people don’t know the purpose of such portals, and others don’t understand how they work. Hence, this article will explain what these portals are and how you can create your own version with little technical experience.
What is a Portal Site?
The website portal is a site that gives users access to organized content and tools all in one place. Unlike simple websites, a portal acts as a centralized hub for all things and usually requires users to provide credentials before accessing it. Once it verifies their credentials, it allows users to see information and features made just for them.
Big corporations, including schools and hospitals, mostly use portal sites to organize data and train employees. This is because a portal page helps share private and public information in a secure way that only authenticated people can access. Similarly, a team of designers and programmers asks what is web portal needs and what features you need to make customized versions for businesses.
Differences Between a Portal vs a Website
Unlike a portal, a website is simply a combination of multiple web pages that are displayed under a single domain name. A website and portal differ from each other in many ways, and the following table highlights these differences:
| Feature | Web Portal | Website |
|---|---|---|
| Login Requirement | Users must log in to see the content. It keeps the data private and secure. | Anyone can view the content without logging in. It is open to the public. |
| Content Personalization | Each user sees different content based on their profile. It shows personal messages or tasks. | All users see the same content. There is no personal touch. |
| User Interaction | Users can send messages, upload files, or comment. It supports two-way communication. | Visitors just read or view the content. They can’t interact much. |
| Complexity | Portals have many parts and tools. They take more time to build. | Websites are simple and easy to create. They don’t have many functions. |
| Purpose | Portals are used for tasks like communication or services. Additionally, they help users do specific jobs. | These are used to share information. Hence, they show content only. |
| Target Users | Portals are made for specific people, like workers or students. So only selected users can access it. | Websites are made for everyone. Hence, any visitor can use them. |
| Backend Systems | Portals connect to other software and databases. Additionally, they collect and use user data. | They may not need any backend. In fact, some are made of just plain pages. |
| Updates | A portal web page content changes based on user actions. Similarly, it updates automatically and often. | The content changes only when the admin edits it. Updates are not very frequent. |
| User Access Control | Different users have different access levels. Some can see more or do more. | There is little or no control. Most people have the same access. |
| Example | Education and hospital portals show user data and tools. Users need to log in to use them. | Blogs and company websites show public information. So anyone can visit and read them. |
3 Common Types of Online Portals
According to the web portal definition, there could be multiple types of portals, depending on their usage and features. Therefore, the following section discusses the 3 most common types that are widely used across industries:
1. Enterprise Intranet Portal
As a private web portal made for employees, an enterprise intranet portal acts like a central hub where workers can find tools and documents. With this portal, they don’t need to switch between many apps or ask for updates. Instead, everything is available in one place, which saves time and keeps teams organized. Additionally, it helps new employees understand processes quickly by adding proper learning management systems.
Besides, these portals support features like chat and file sharing, which help streamline communication in bigger corporations. Similarly, IT and project teams use these portals most of the time since they have specific tools to help manage tasks better.
2. Online Education Portal
An education website portal is a digital platform where customized learning management systems are used to connect students and teachers. In addition to giving access to online classes and recorded lessons, it allows taking quizzes and creating notes. Plus, teachers can give assignments after giving lessons and check student progress on the spot.
Students can access various features in such portals, like asking questions in the chat and seeing their learning progress. Besides, some education portals include study games and AI tools to make learning fun. In corporate sectors, these LMS portals are used to guide employees about company values and procedures.
3. Telemedicine Portal
Such portals are usually healthcare platforms that create a specific environment for patients and doctors to meet online. People can use it to not only book appointments but also chat with doctors and get medical advice. This kind of portal web page is very useful in emergencies or when people live far from clinics, as it saves travel time and costs.
Patients can even upload their medical reports and get prescriptions after their consultation is complete. These platforms may also include features like video calls with doctors and health records storage. Moreover, some portals even remind users to take their medicine or book follow-up visits.
3 Best Example of Web Portal
There are various web portal examples that can give you a better idea of what these things are and how they help with everyday tasks. Hence, go through the following examples to better understand these portals and their usage:
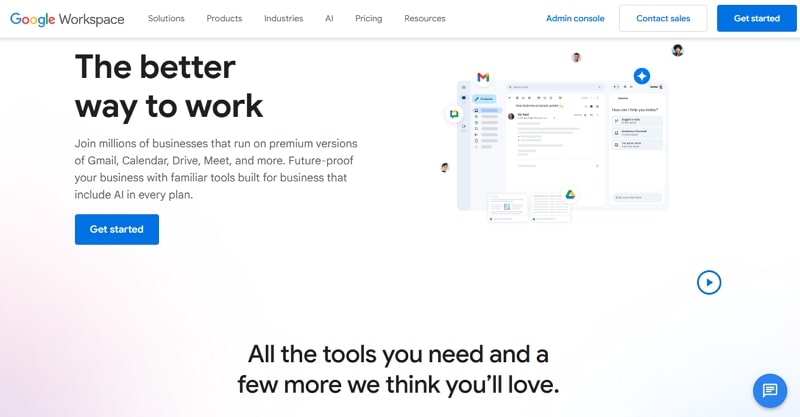
Example 1. Google Workspace

As a famous web portal used by companies around the world, Google Workspace brings together all useful tools from the company under one banner. Once users are logged in, they can access their emails and even create and process new documents in one place. This portal web page is very helpful for businesses and teams that work online or from different locations.
Furthermore, users can control who sees what, so privacy and data safety are not a problem. Team members can also chat and edit files together in real-time and track changes easily. Similarly, due to its cloud-based setup, users don’t need to install anything on their devices.
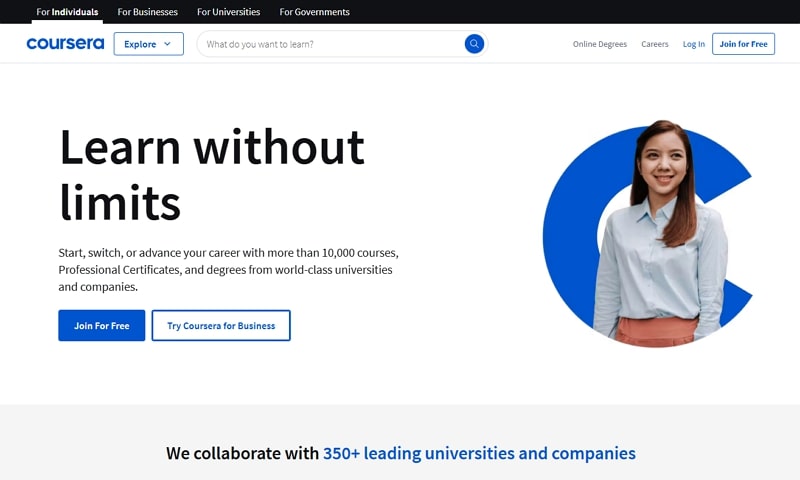
Example 2. Coursera

Coursera is a well-known education platform and a useful web portal for learning. It helps people enroll in online courses from top universities and companies around the world at minimal fees. After signing up, users get access to reading materials, quizzes, and video lectures. They also get a personal dashboard that tracks their learning progress and provides all the enrolled courses in one place.
Additionally, it offers discussion boards where students can ask questions and talk with others. Due to these features, the learning platform is trusted by learners from over 100 countries. Unlike a standard website, Coursera is not static, and its courses and learning materials are regularly updated.
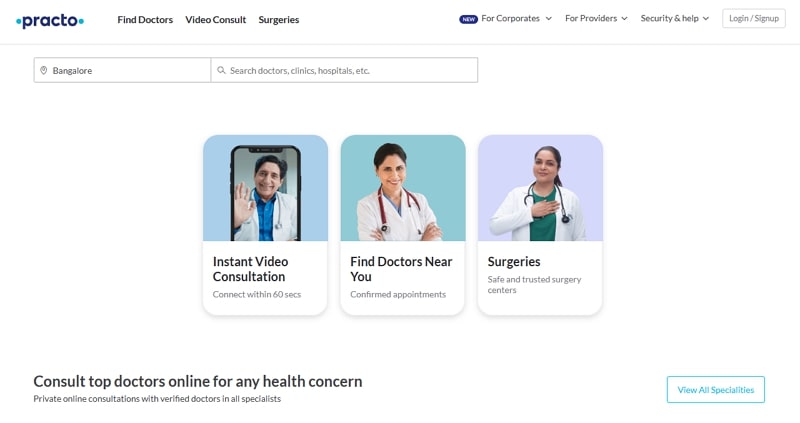
Example 3. Practo

A widely used telemedicine portal, Practo allows users to book appointments and even order medicine online. In addition to finding reliable doctors, web portal users can video call with them and even receive digital prescriptions. As a result, people can avoid long waiting lists in hospitals and instantly get treated for their issues.
Doctors also benefit from Practo by using it to manage patient records and appointments in one place. The system stores medical history securely and helps doctors give better follow-ups. On the other hand, patients get reminders for checkups and medicines, too.
How to Create a Web Portal
Many users want to build their own website portal to manage their business and for other purposes. Hence, we have simplified the process of creating such portals by giving detailed guidance below:
Step 1. Plan Your Portal’s Purpose
Before building anything, you have to first understand why you’re creating a portal in the first place. Start by clearly defining the goal of the portal, like what is web portal’s purpose is and who is going to use it? A strong purpose will guide your entire development process and help keep things focused. Furthermore, it helps decide what features are necessary and which ones are optional.
Step 2. Do Market Research
Study the market and check what other websites and portal platforms already offer to users. In this way, you can find gaps in services and spot what users really want. Plus, look at competitor portals and their features to know what is missing. Similarly, you should gather feedback from your target users to understand their real needs and how the existing solutions fail to fulfill them.
Step 3. Proceed with the Right Type of Web Portal
Decide which kind of web portal fits your needs, like a customer support platform or an education portal. That’s because various portal types offer different features and target groups of users with specific needs. As an example, an intranet portal works for company staff, while a learning portal supports online education. Once you understand this difference, it will help you choose the right tools and layout for your audience.
Step 4. Plan Features and Structure
This involves shortlisting the important features that most users require from a portal. Here, you finalize the features, like dashboards and file-sharing options. In addition, you should plan the site’s layout and how users will move around the pages. Equally, ensure the portal web page has a simple interface and is quick to understand to help users avoid confusion.
Step 5. Choose Development Tools or a Platform
To build the web portal, select the right technology tools or frameworks, as it ensures it looks good and is properly functional. Platforms like WordPress or Webflow can help you build faster if you don’t know coding, as they provide customizable templates. Apart from that, users can choose professional development teams when the platform needs complex or advanced features.
If you want to integrate real-time features like video calls, live streaming, or in-app messaging into your portal, platforms like ZEGOCLOUD can help you add them easily without building from scratch.
Step 6. Design a Friendly Interface
Make sure the design of the website portal is clean and straightforward for users to understand without any help. You can use soft colors and clear labels to guide users smoothly through the portal. Furthermore, organize menus and sections so users can find things quickly and not get lost. Another highly important thing is to ensure the design works well on both computers and mobile devices.
Step 7. Develop and Test the Portal
Develop the portal with all the features and test each one throughout the process to ensure it works properly. Additionally, you should fix bugs and improve anything that feels confusing or slow for users. You also need to test the website and portal on different devices and browsers to make sure everything looks and runs smoothly.
Step 8. Launch and Collect Feedback
Once you launch your web portal, invite users and friends to use it and offer free trials. Afterward, ask for their feedback to find what features were useful and if there were any bugs in the portal. You can add a simple survey or chat feature to collect honest opinions quickly. After collecting the information, use the feedback to improve your portal regularly and make it more useful.
Add Video, Voice, and Chat to Your Web Portal with ZEGOCLOUD
Since most people don’t have the budget to hire professional developers, they use various online platforms to get ready-made features for their portal web page. One such platform that provides useful APIs and SDKs to build your custom portal is ZEGOCLOUD. For example, its Video Call API key in your Enterprise or Educational portal can help people connect with each other in real-time.

Furthermore, you get features like recording calls and screen sharing, which are very useful in a professional environment to save meetings and present presentations. Apart from that, this platform provides the Voice Call SDK that offers a minimal latency of 300ms to ensure you stay connected all the time. With functions like group calling and AI noise cancellation, setting up virtual meetings in the corporate world is useful.
With 20+ UIKits and the support to add In-app Chat API, you can create a website and portal that lets people send offline messages with multimedia attachments. Additionally, users can safely rely on this platform as its GDPR and DNV-compliant security measures ensure their personal data is always secure. Its services remain online all the time with a 99.99% uptime guarantee and the lowest recorded latency of 79ms.
Conclusion
To conclude, a web portal differs from a regular website in that it helps users access tools and services in one place. Furthermore, its different types are available to cater to various purposes and tasks in corporate or professional life. Similarly, users can create their own portals by finding gaps in the market and using platforms like ZEGOCLOUD to add valuable features to them quickly.
Read more:
FAQ
Q1: How do I create a portal website?
To create a portal website, you need to plan your content structure, choose the right development tools or platforms (like WordPress, Webflow, or a custom-built solution), design user-friendly navigation, and integrate necessary features such as user logins, search functions, and communication tools.
Q2: Is Google a web portal?
While Google offers access to a wide range of services, it is primarily considered a search engine, not a classic web portal. Traditional web portals like Yahoo or MSN provide curated content, news, email, and services directly on their homepage.
Q3: What is the best example of a web portal?
Examples of classic web portals include Yahoo, MSN, and AOL. They offer a wide range of content and services like news, weather updates, email, and shopping, all accessible from a single website.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!