In today’s fast-paced digital world, instant communication is essential for personal connections and business interactions. Whether you’re building a social platform, a customer support system, or an online learning environment, having a chat feature can greatly enhance user engagement. The good news is that creating a 1v1 chatting app doesn’t have to be a time-consuming or complex task. With the right tools, like ZEGOCLOUD Chatkit, you can build a fully functional chat app in as little as 30 minutes.
Why Do People Use Messaging Apps?
People use messaging apps not only for their convenience and functionality but also due to their widespread adoption, as supported by data. For instance, according to Statista, as of 2024, over 3.5 billion people worldwide use messaging apps, with the most popular ones boasting more than 2 billion monthly active users. This highlights the growing reliance on instant communication for both personal and professional purposes.
Cost-effectiveness is another key factor driving their popularity. Messaging apps, which rely on internet connections, save users billions of dollars annually compared to traditional SMS. Additionally, features like group chats and video calls cater to diverse communication needs. During the pandemic, the usage of apps like WhatsApp surged by over 40%, demonstrating their crucial role in maintaining connections when in-person interactions were limited. These statistics underscore the transformation of messaging apps from simple chat tools to multifunctional platforms.
Must-have Chat App Features to Build
When building a chat app, several key features are essential to provide a seamless, engaging, and secure user experience. Here are the most important features to consider:
Basic Features:
These are essential features that provide the core functionality of any chat app, ensuring it operates smoothly for users.
- User Authentication: Basic login and registration functionality using email, phone number, or social media accounts to authenticate users securely.
- Real-time Messaging: Core functionality allows users to send and receive text messages instantly within the app, ensuring seamless communication.
- Push Notifications: Notifications that inform users of new messages or updates even when the app is closed, keeping them engaged and updated.
- Message Status (Read Receipts): Basic read receipts that show whether a message has been delivered or read, improving communication clarity.
- Typing Indicators: Visual cues to let users know when someone is typing a message, helping manage expectations in conversations.
- Media Sharing: The ability for users to share basic media files, such as images and videos, adding more richness to conversations.
- Group Chats: Supporting multiple users in one chat room, allowing for group communication and collaboration.
- Emojis and Stickers: Basic emojis and sticker support to make conversations more expressive and fun.
- User Presence Indicators: Simple indicators showing whether a user is online, offline, or busy, providing context to conversations.
Advanced Features:
These features offer more complex functionality and enhance the user experience, making the app more competitive and feature-rich.
- End-to-End Encryption: Advanced security features that ensure messages are encrypted so only the sender and recipient can read them, protecting user privacy.
- Search Functionality: A robust search feature allowing users to search for specific messages, contacts, or content within their chats for better accessibility.
- Voice and Video Calling: Advanced communication tools that allow users to make voice and video calls, extending beyond simple text messaging for a more interactive experience.
- Customizable UI: Options for users to personalize their chat app experience, such as changing themes, customizing notifications, or adjusting font sizes.
- Message Reactions: Allowing users to quickly react to messages with emojis or other indicators, adding an extra layer of interactivity.
- Offline Support: Advanced caching and offline access to messages, allowing users to access chat history or draft messages when they have no internet connection.
- Message Deletion: The ability to delete or unsend messages for all recipients within a specific timeframe, useful for correcting mistakes or withdrawing messages.
- Admin Controls (For Group Chats): Enhanced management features for group chats, giving administrators control to add/remove users, moderate conversations, and set permissions.
- Location Sharing: Allows users to share their live location within the chat, a useful feature for meeting coordination and real-world interactions.
- File Sharing: Beyond media files, this feature supports sharing documents, PDFs, and other file types, making the app useful for business and professional settings.
- Voice Notes: The ability to send quick voice messages, providing an easy way to communicate without typing.
- Multiple Language Support: Offering the app in various languages for a global audience, enhancing its usability in different regions.
- Advanced Data Analytics: Tools for administrators or business users to track user engagement, analyze messaging trends, and optimize the app’s performance.
Build vs Buy chat app
When deciding whether to build or buy a chat app, it’s important to weigh the costs, customization needs, and long-term goals of your business.
| Factor | Build (Custom Chat App) | Buy (Pre-built Chat App / SDK/API) |
|---|---|---|
| Customization | High customization, can tailor features and design to specific needs. | Limited customization, restricted by the features and design provided by the third-party. |
| Development Cost | High development costs, requires significant resources (development, testing, maintenance). | Lower initial cost, typically a subscription or one-time licensing fee. |
| Time to Market | Long development and testing phase, slower to launch. | Quick implementation, faster time to market. |
| Scalability | Can be designed for scalability and grow with your business needs. | Scalability may be limited by the third-party service, may not adapt well to future needs. |
| Data Ownership | Full control over data, better for privacy and compliance with regulations. | Data may be stored on third-party servers, potential privacy and compliance risks. |
| Competitive Advantage | Custom solutions can differentiate from competitors and offer unique user experiences. | Standardized solutions might not provide a unique advantage, easily replicated by competitors. |
| Maintenance | Ongoing maintenance required for bug fixes, updates, and support. | Maintenance is handled by the service provider, reducing operational burden. |
| Reliability | Dependent on the development team’s technical capabilities, may face more bugs or performance issues initially. | Generally more reliable, tested and optimized by the provider. |
Time and Cost of Chat App Development
When considering the development of a chat app in-house, there are several factors that can significantly influence both the time required and the overall cost. Here’s a breakdown of the key aspects that affect these variables:
1. Basic Chat App
For an app that includes basic features like text messaging, user profiles, and group chats, you can expect development to take approximately 3 to 6 months. The cost for such an app generally ranges from $20,000 to $50,000, depending on the complexity of the backend and the design.
2. Medium Complexity Chat App
If you require more sophisticated features, such as voice/video calls, end-to-end encryption, push notifications, and media sharing, the development timeline could extend to 6 to 12 months, with an estimated cost between $50,000 to $100,000.
3. Advanced Chat App
For a high-end app featuring complex capabilities like real-time collaboration, social networking features, AI integrations, or gamification, development could take 12+ months and may cost anywhere from $100,000 to $250,000 or more, especially if you require highly customized solutions and advanced infrastructure.
What are the Technical Challenges When Building a Chat App?
When building a chat app, there are several technical challenges to address, but the four most important ones are:
1. Real-Time Messaging
The core of any chat app is real-time communication. Ensuring that messages are delivered instantly and reliably is crucial. This involves handling low latency, maintaining message order, and ensuring scalability as the number of users grows.
2. Security and Privacy
User data privacy is a top priority. Implementing end-to-end encryption (E2EE) ensures that only the sender and recipient can read the messages. Additionally, secure authentication and data storage are essential to protect sensitive information.
3. Scalability
As your app grows, it needs to handle an increasing number of users, messages, and multimedia files without performance degradation. Implementing a scalable infrastructure (e.g., cloud services, NoSQL databases) is crucial to ensure smooth operation even during traffic spikes.
4. Push Notifications
Push notifications are key to engaging users and notifying them of new messages. Ensuring that notifications are delivered in real-time and work seamlessly across multiple devices (iOS, Android, Web) can be challenging, particularly in managing device configurations and user preferences.
How to Build a Chat App with ZEGOCLOUD Chatkit
ZEGOCLOUD is a leading provider of cloud-based real-time communication solutions, offering robust APIs and SDKs for developers who want to integrate live audio, video, and messaging features into their applications. As part of ZEGOCLOUD’s UIKits SDK, ChatKit provides pre-made UI components and customizable features specifically designed for building high-quality, interactive chat apps. This integration within the UIKits SDK accelerates development and ensures seamless communication experiences, making it an essential tool for developers.

Key Features for Building a Chat App with ZEGOCLOUD Chatkit
- Real-Time Messaging: Supports one-on-one and group chat with instant message delivery, typing indicators, and real-time notifications.
- Media Support: Send and receive images, videos, files, and voice messages within chats.
- Customizable UI: Easily adjust the look and feel of your chat interface to fit your app’s branding.
- Push Notifications: Keep users engaged with real-time notifications for new messages.
- Secure Communication: Ensures end-to-end encryption for privacy and data security.
- Multi-Device Sync: Seamlessly sync messages across devices for a smooth user experience.
- Audio/Video Calls: Integrate voice and video calls directly into your chat app.
- Participant Management: Control and moderate group chats with user management tools.
When to Use ZEGOCLOUD UIKits for Your Chat App
ZEGOCLOUD UIKits is ideal for developers who want to build chat apps with real-time messaging and multimedia capabilities quickly and efficiently. Here are a few use cases where UIKits stands out:
- Rapid App Development
UIKit allows you to accelerate the development of your chat app by providing pre-built UI components and messaging features. This lets you focus more on app logic and user experience rather than UI design and basic functionality. - Customization and Flexibility
Whether you’re building a simple messaging app or a complex enterprise chat solution, UIKits provides extensive customization options, allowing you to modify the interface and add unique features tailored to your needs. - Prototyping and Testing
UIKit is perfect for developers looking to prototype new chat features and test them quickly. With pre-made components and sample code, you can iterate rapidly, making changes and testing new functionality without starting from scratch each time.
Steps-by-steps to Create a Chat/Messaging App with Chatkit
Preparation
- A ZEGOCLOUD’s developer account –signup
- WebRTC and HTML 5 supported browsers.
- Fundamental understanding of web development.
- A computer with an internet connection, and video and audio support.
UIKit SDK Integration
To create chat applications, we must first incorporate the Chatkit SDK into our project. To accomplish this, follow the steps below:
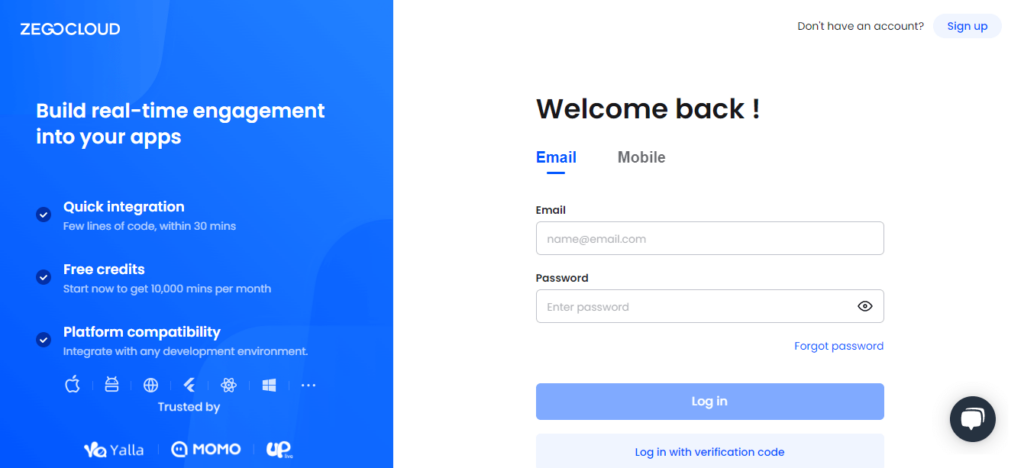
Step 1: Log into the ZEGOCLOUD developer console.
ZEGOCLOUD’s developer console makes app creation easy. First, log in or signup to access ZEGOCLOUD’s admin console to integrate the chat functionality using ChatKit.

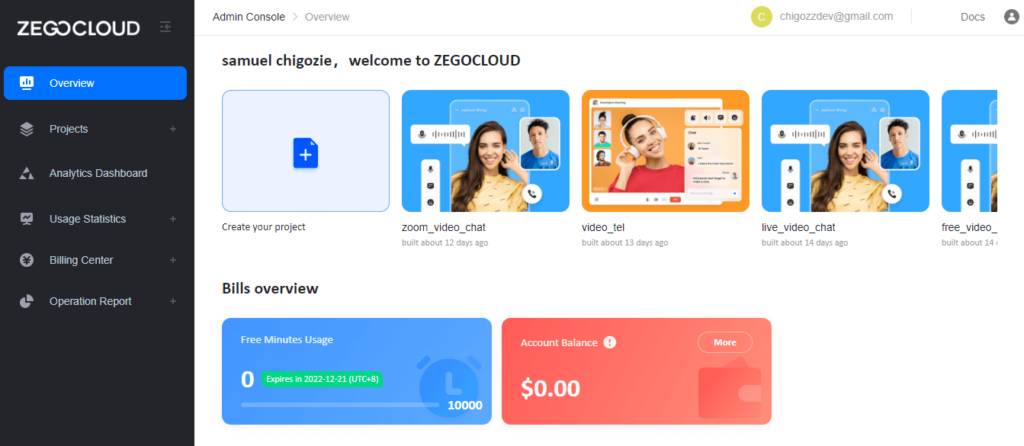
Step 2: Create a new project
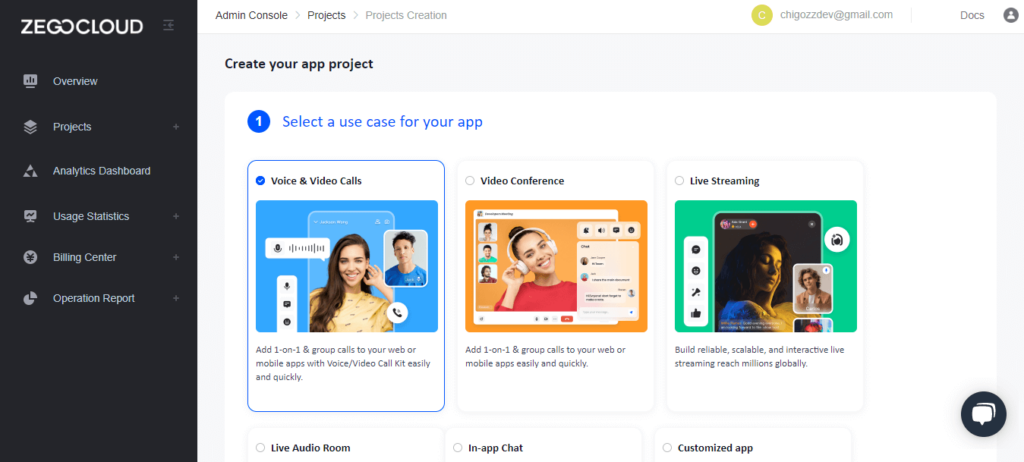
To begin our chat app creation process, click “Create new project.”

When you click the “Create new project” button, you’ll be asked to choose the type of app you want to build. Because we’re using the Call Kit, select “Video and voice” and click “Next.”

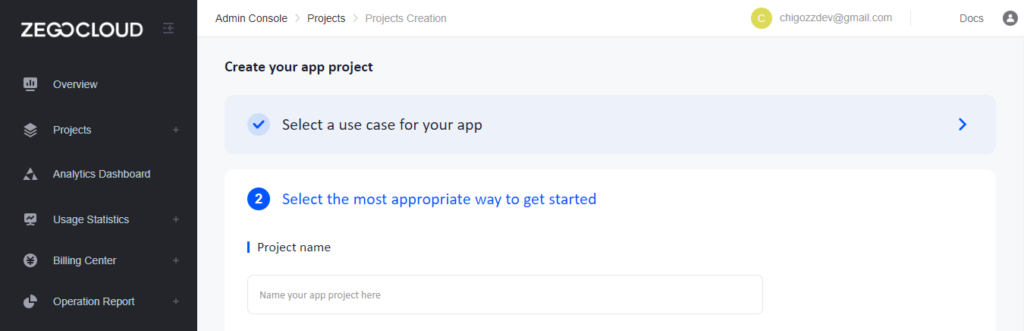
Step 3: Select the project’s name.
Following the creation of a project in step (2), the next step will be to name our application.
Please keep in mind that you can only name a project with digits, letters, and underscores ( ).

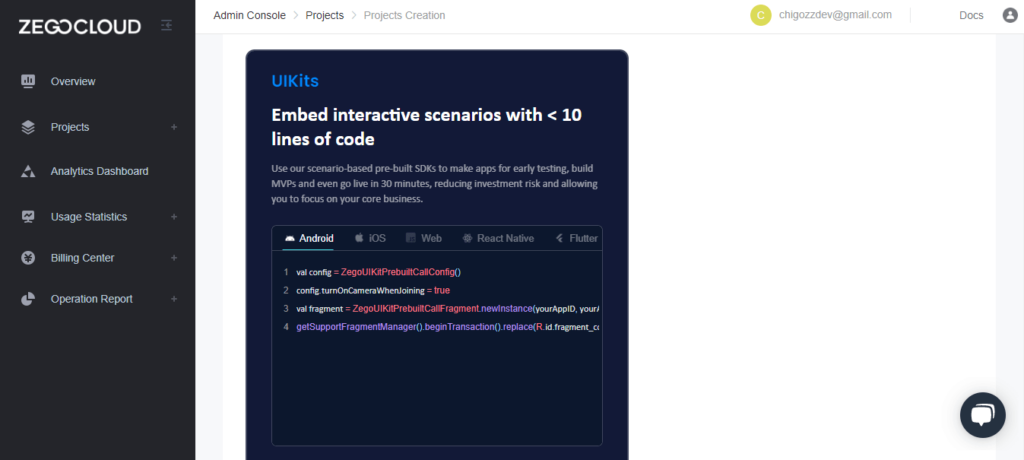
Step 4: Pick a way to build the UI.
There are two ways to build UIKit on ZEGOCLOUD. You can use the pre-built UIKit, which will give our one-on-one video call app responsive UI right out of the box. If you need more freedom to change things, you can choose SDK-level UI customization.


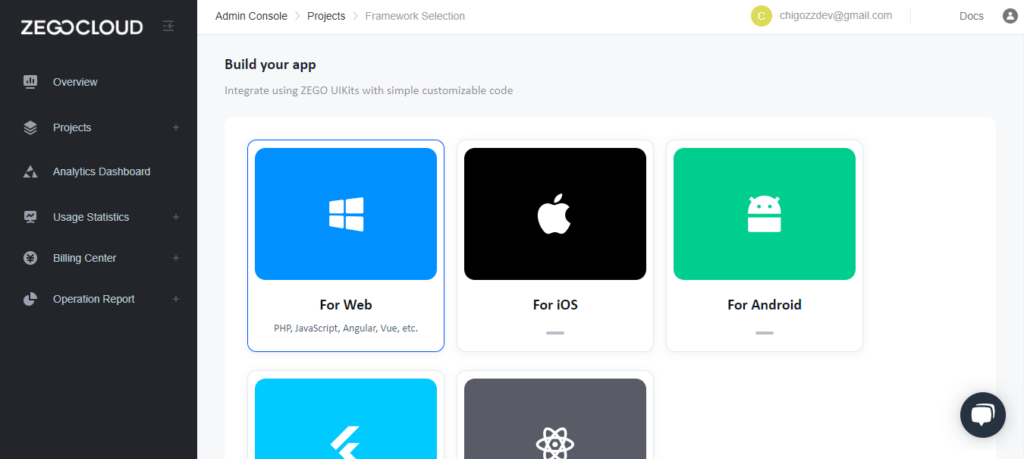
Step 5: Select a platform and obtain configuration files.
I’ll go with “Web” as my platform of choice. If you require iOS ChatKit and Android ChatKit, you can also select Flutter or React Native ChatKit.

Step 6: Download project.
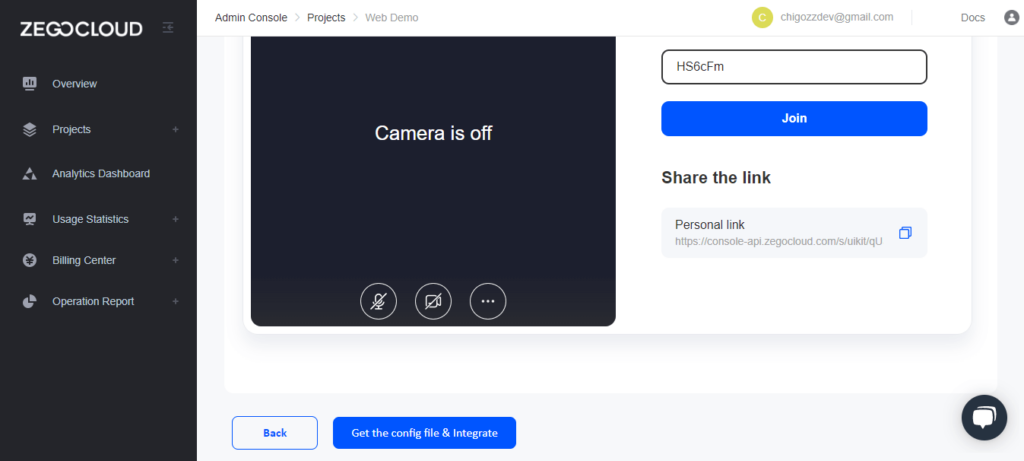
To download project files, click “Get configuration and integration files.”

Run a demo.
Open app with any modern web browser of choice.
Conclusion
Chat apps have evolved far beyond one-on-one interactions, becoming essential platforms for both personal and professional communication, enabling users to exchange diverse content effortlessly. With ZEGOCLOUD’s Chatkit, building and launching your own chat app is straightforward and efficient. To get started, you can download the demo source code provided in this article to develop audio and video apps seamlessly. For more advanced requirements like stream mixing, noise reduction, or content censoring, ZEGOCLOUD’s Chatkit offers powerful capabilities to meet your needs.
Read More:
FAQ
Q1: How do I make my own chat app?
To make your own chat app, define your app’s features, choose a tech stack (like React Native for mobile and Node.js for the backend), design the user interface, develop the app using real-time messaging protocols (e.g., WebSockets), test it thoroughly, and then deploy it to the app stores.
Q2: How much does it cost to develop a chat app?
The cost to develop a chat app can range from $10,000 to $100,000+, depending on the complexity, features, platform, and development team location. Basic apps are cheaper, while apps with advanced features like voice/video calls and encryption can be more expensive.
Q3: Is building a chat app hard?
Building a chat app can be moderately challenging. It requires knowledge of real-time communication protocols, security, and mobile/web development. Using third-party APIs can simplify the process but still requires technical expertise.
Q4: How to develop a communication app?
To develop a communication app, decide on your app’s core features (chat, video, voice), choose the right tech stack, design the app, integrate real-time communication APIs or services, test the app, and deploy it. Regular maintenance is essential to ensure smooth operation.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!