As is an open-source streaming protocol, WebRTC is a powerful technology to enable real-time communication functionalities for mobile applications and web browsers. Native applications such as iOS and Android can use WebRTC capabilities through the embedded Webview solution to help you quickly build full-platform WebRTC applications. This article will explain how to build the WebRTC iOS app with ZEGOCLOUD.
Why ZEGOCLOUD WebRTC iOS SDK for Your App
ZEGOCLOUD WebRTC iOS SDK enables developers to integrate real-time communication functionalities, including audio and video streaming, into native iOS applications. Its SDK is easy-to-use, making it friendly for developers to add real-time interaction to their iOS apps, reducing the amount of time and effort required to develop these features from scratch. course chateau gonflable
The SDK also supports cross-platform communication, meaning that iOS apps using it can communicate with other applications using WebRTC on other platforms, such as Android, web browsers, Flutter, and React Native. It also allows developers to monitor their apps’ performance and identify potential issues. It is the most-recommended WebRTC iOS SDK that will help developers integrate real-time interaction into their apps. and ensure that their apps are working correctly.
ZEGOCLOUD WebRTC SDK to Build Video Conference App
This article will use ZEGOCLOUD’s UIKits to explain how to quickly use WebRTC to build Android and iOS audio and video applications. UIKits is a prebuilt feature-rich component, which enables you to build video communication into your web and mobile apps in minutes. And it includes the business logic with the UI, and you can customize various video communication features by modifying parameters. let’s explain how to use WebRTC on the iOS platform.
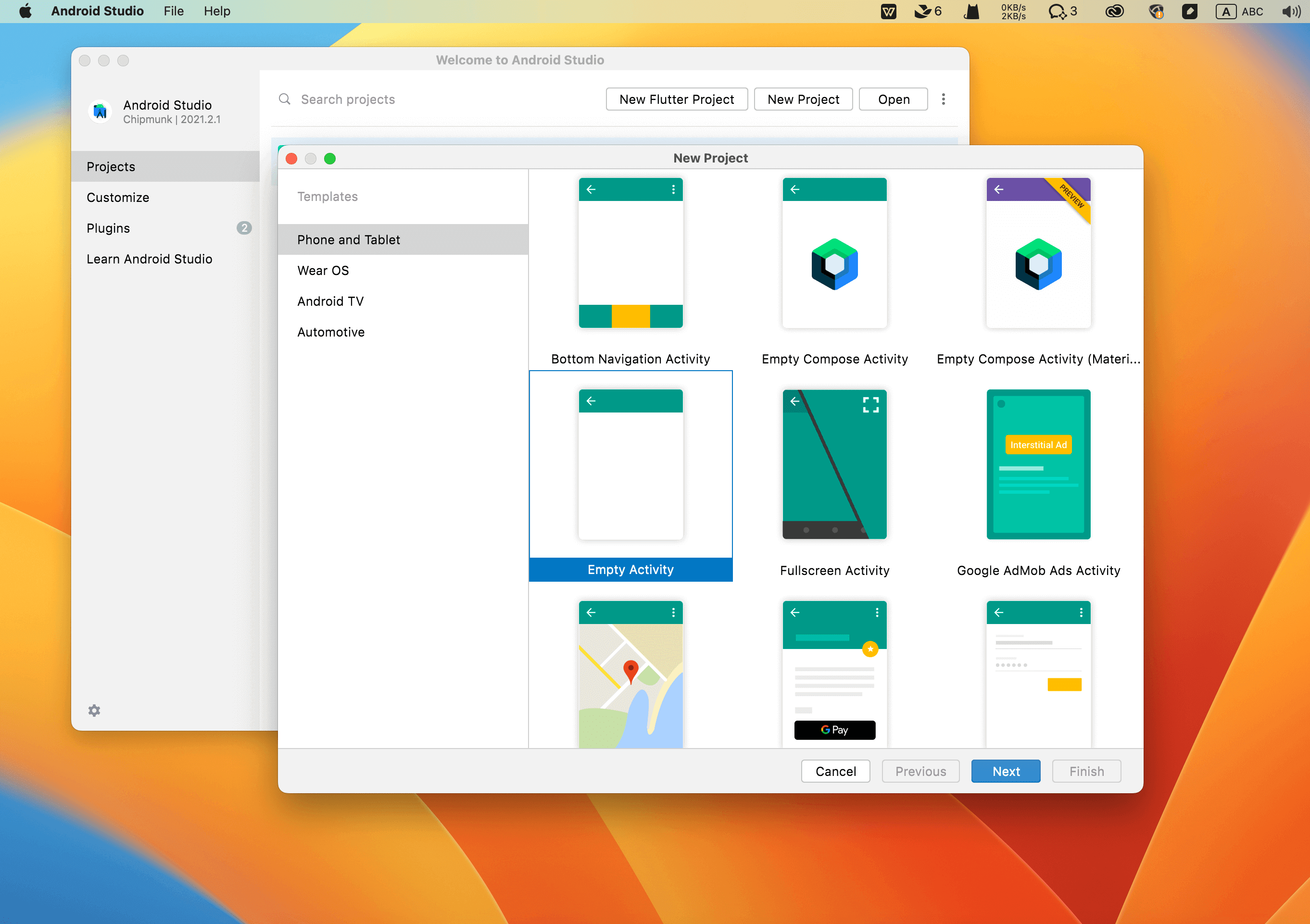
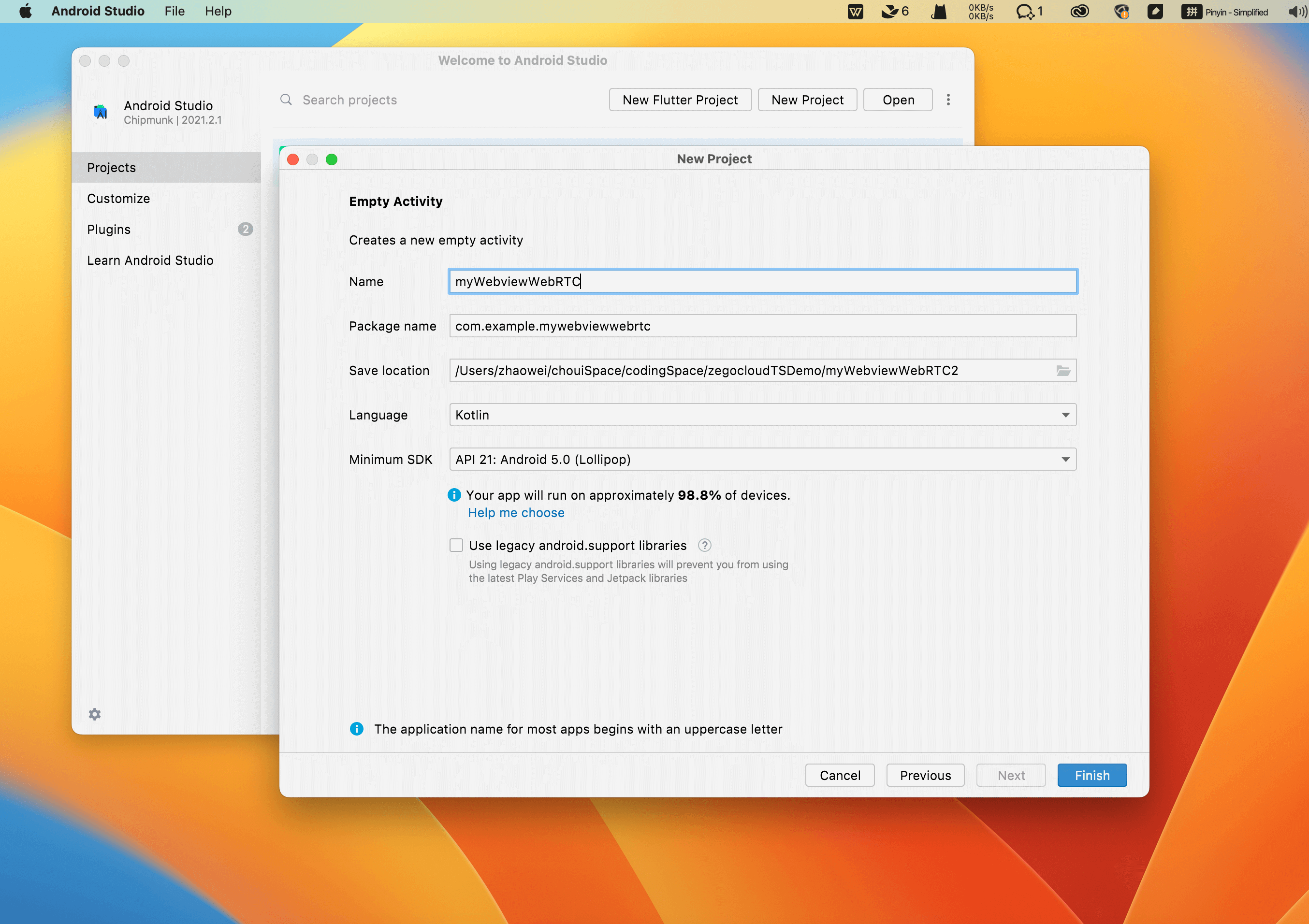
1. Create a project
First, you need to create a new project through Xcode.
- You need to select
File -> New -> Project -> Appto create an iOS project.
- Set the project name to
myWebviewWebRTC, clicknextto complete the project creation.

2. Device Permission Application
Next, you need to add permission requests for the camera and microphone in info.plist.
You need to fill in the following code in the info.plist file.
<key>NSCameraUsageDescription</key>
<string>We require camera access to connect to a video conference</string>
<key>NSMicrophoneUsageDescription</key>
<string>We require microphone access to connect to a video conference</string>3. Implement audio and video call function
Finally, you only need to create a WKWebView instance and use it to load the WebRTC application to realize the audio and video application on the iOS side.
import UIKit
import WebKit
class ViewController: UIViewController, WKUIDelegate {
var wkwebview: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
let request = URLRequest(url: URL(string: "https://zegocloud.github.io/zego_uikit_prebuilt_web/video_conference/index.html?roomID=zegocloud&role=Host")!)
wkwebview.load(request)
}
override func loadView() {
let webConfiguration = WKWebViewConfiguration()
webConfiguration.allowsInlineMediaPlayback = true //** Added as an example for your case
wkwebview = WKWebView(frame: .zero, configuration: webConfiguration)
wkwebview.uiDelegate = self
view = wkwebview
}
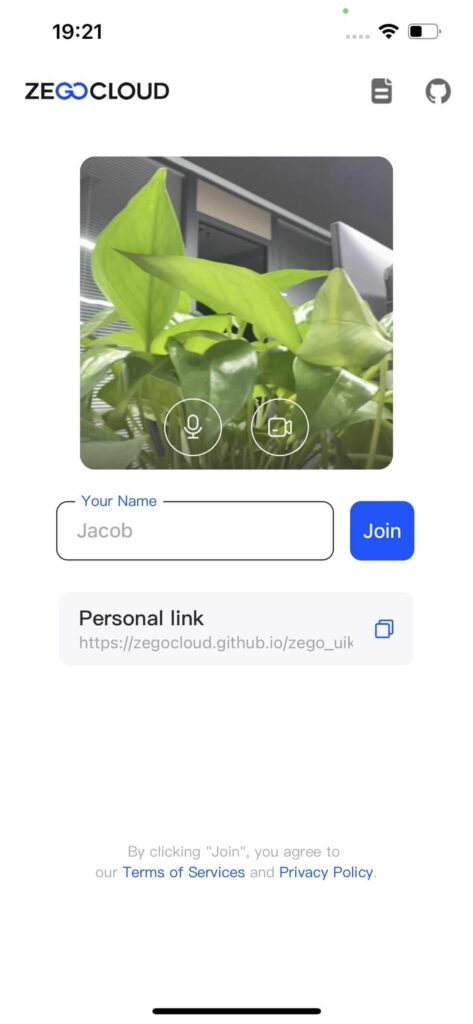
}4. Run a demo
Next, you can run the project and experience your audio and video applications on the iOS side.

You can also learn how to use WebRTC on iOS by downloading sample code.
Conclusion
Before the emergence of WebRTC, you need to install plug-ins and clients for real-time communication. These operations are complex and prone to problems. Now WebRTC technology is built into the browser, and users do not need to use any plug-ins or software. Realize real-time communication. Using Webview to quickly integrate WebRTC is becoming more popular with application developers because it can save them a lot of time and money.
Let’s Build APP Together
Start building with real-time video, voice & chat SDK for apps today!