Minimize call window
In-app minimization
With only two simple steps, you can achieve the effect of minimizing the video call window within the application.
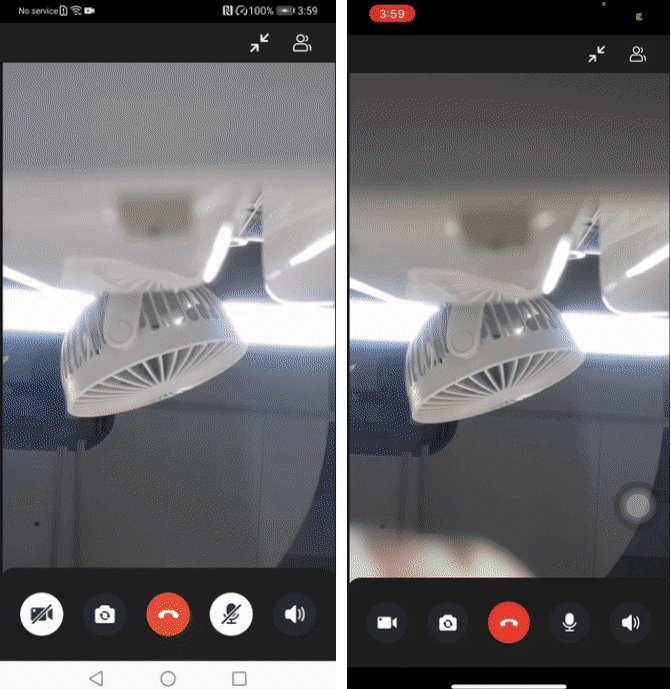
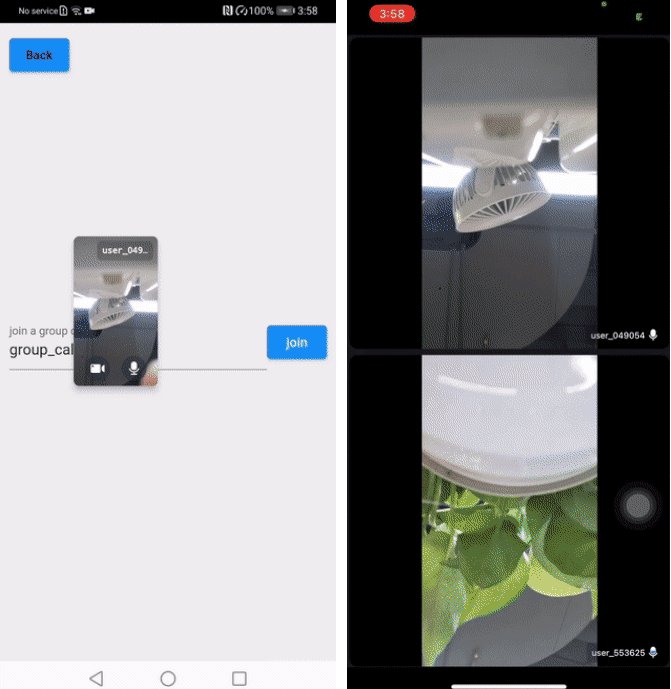
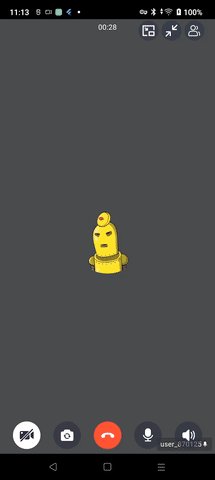
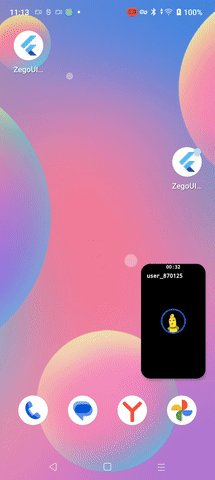
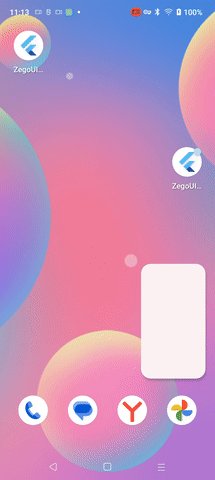
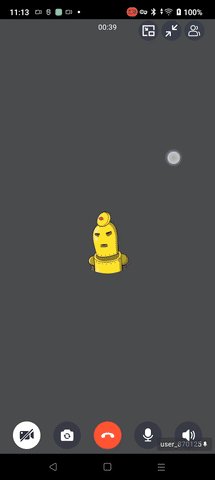
Ideally, the final effect will look like this:

Integrate in-app minimization
Display the minimize button
To display the minimize button, configure the ZegoUIKitPrebuiltCallConfig's topMenuBar, and add the ZegoCallMenuBarButtonName.minimizingButton button to the top menu bar.
await ZegoUIKitPrebuiltCallInvitationService().init(
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userName,
plugins: [ZegoUIKitSignalingPlugin()],
requireConfig: (ZegoCallInvitationData data) {
var config = (data.invitees.length > 1)
? ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.groupVideoCall()
: ZegoUIKitPrebuiltCallConfig.groupVoiceCall()
: ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall()
: ZegoUIKitPrebuiltCallConfig.oneOnOneVoiceCall();
/// show minimizing button
config.topMenuBar.isVisible = true;
// !mark
config.topMenuBar.buttons.insert(0, ZegoCallMenuBarButtonName.minimizingButton);
return config;
},
);Configure the Overlay
To achieve the effect of minimizing the window, you need to use the ZegoUIKitPrebuiltCallMiniOverlayPage component and insert it into the Overlay of the app.
// !mark(1:2)
/// Step 1/3: Declare a NavigatorState
final navigatorKey = GlobalKey();
void main() async {
WidgetsFlutterBinding.ensureInitialized();
ZegoUIKit().initLog().then((value) {
runApp(const MyApp());
});
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// !mark(1:2)
home: const ZegoUIKitPrebuiltCallMiniPopScope(
child: YourHomePage(),
),
/// Step 2/3: Assign the NavigatorState to MaterialApp
// !mark
navigatorKey: navigatorKey,
builder: (BuildContext context, Widget? child) {
return Stack(
children: [
child!,
// !mark(1:6)
/// Step 3/3: Insert ZegoUIKitPrebuiltCallMiniOverlayPage into Overlay, and return the context of NavigatorState in contextQuery.
ZegoUIKitPrebuiltCallMiniOverlayPage(
contextQuery: () {
return navigatorKey.currentState!.context;
},
),
],
);
},
);
}
}Prevent building multiple ZegoUIKitPrebuiltCall
When you minimize the interface, if the button is not restricted, clicking the call button again will enter the call page again. To avoid this situation, it is necessary to restrict the button.
Therefore, in the click event of the button, you need to handle it: if it is currently in a minimized state, do not carry out the page jump operation.
/// You don't need to do any extra operations, because we have processed it internally.After completing the above two steps, you can now minimize the video call window within the application.
Out-of-app minimization
PIP, also known as Picture In Picture, is a window displayed when the application is in background.
In addition, interactive operations are not allowed at this time, so it is only in viewing mode.
The default value of ZegoCallPIPConfig.enableWhenBackground is true, which means the PIP feature is enabled by default. If you don't want to enable it, you can set it to false.
If you want to display the PIP window by clicking a button, you can achieve this by adding ZegoCallMenuBarButtonName.pipButton to topMenuBar.buttons.
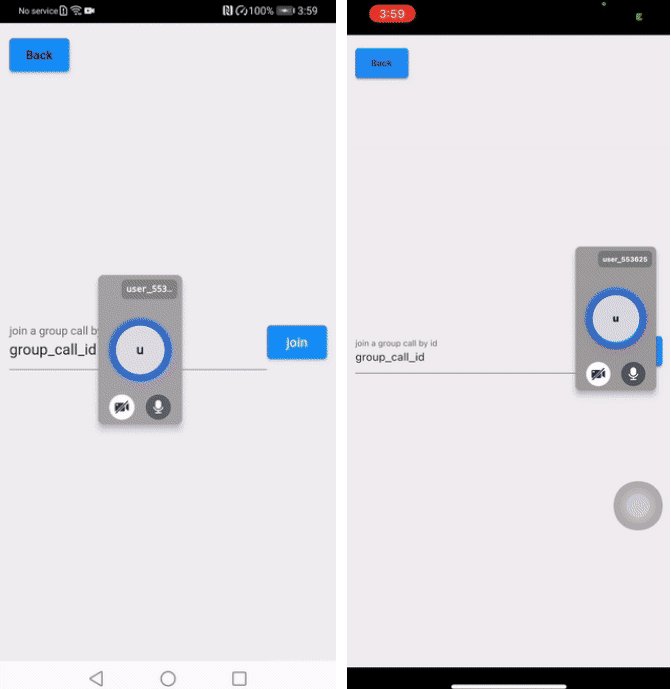
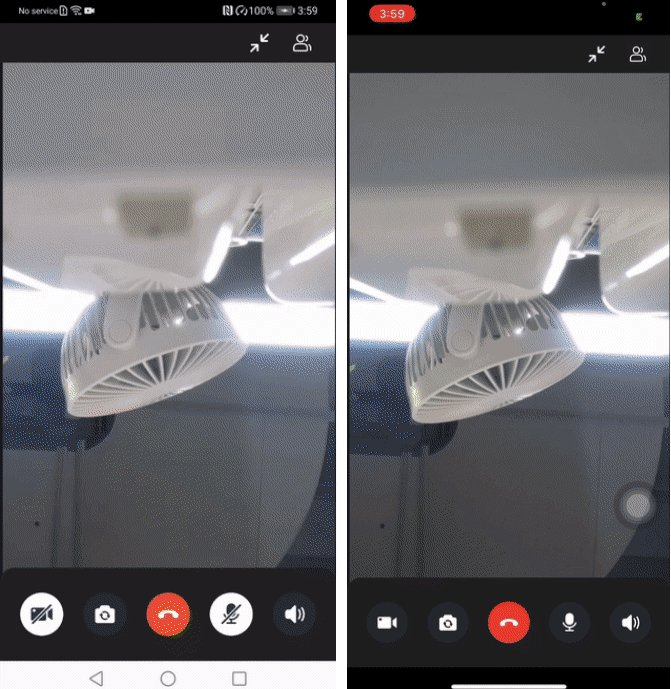
The final effect will look like this:

Integrate with button
await ZegoUIKitPrebuiltCallInvitationService().init(
appID: YourAppID,
appSign: YourAppSign,
userID: userID,
userName: userName,
plugins: [ZegoUIKitSignalingPlugin()],
requireConfig: (ZegoCallInvitationData data) {
var config = (data.invitees.length > 1)
? ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.groupVideoCall()
: ZegoUIKitPrebuiltCallConfig.groupVoiceCall()
: ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall()
: ZegoUIKitPrebuiltCallConfig.oneOnOneVoiceCall();
/// show minimizing button
// !mark(1:2)
config.topMenuBar.buttons.insert(0, ZegoCallMenuBarButtonName.pipButton);
config.pip.enableWhenBackground = true;
return config;
},
);Config
- ZegoCallPIPConfig
| Attribute | Description | Type |
|---|---|---|
| aspectWidth | aspect width | int |
| aspectHeight | aspect height | int |
| enableWhenBackground | android: only available on SDK higher than 31(>=31) | bool |
| android | android config | ZegoCallPIPAndroidConfig |
- ZegoCallPIPAndroidConfig
| Attribute | Description | Type |
|---|---|---|
| background | background widget, default is a black widget | Widget? |
