Screen sharing
What's screen sharing?
Screen sharing refers to the process of broadcasting the contents of one screen to another device or multiple devices in a video call or interactive video scene.
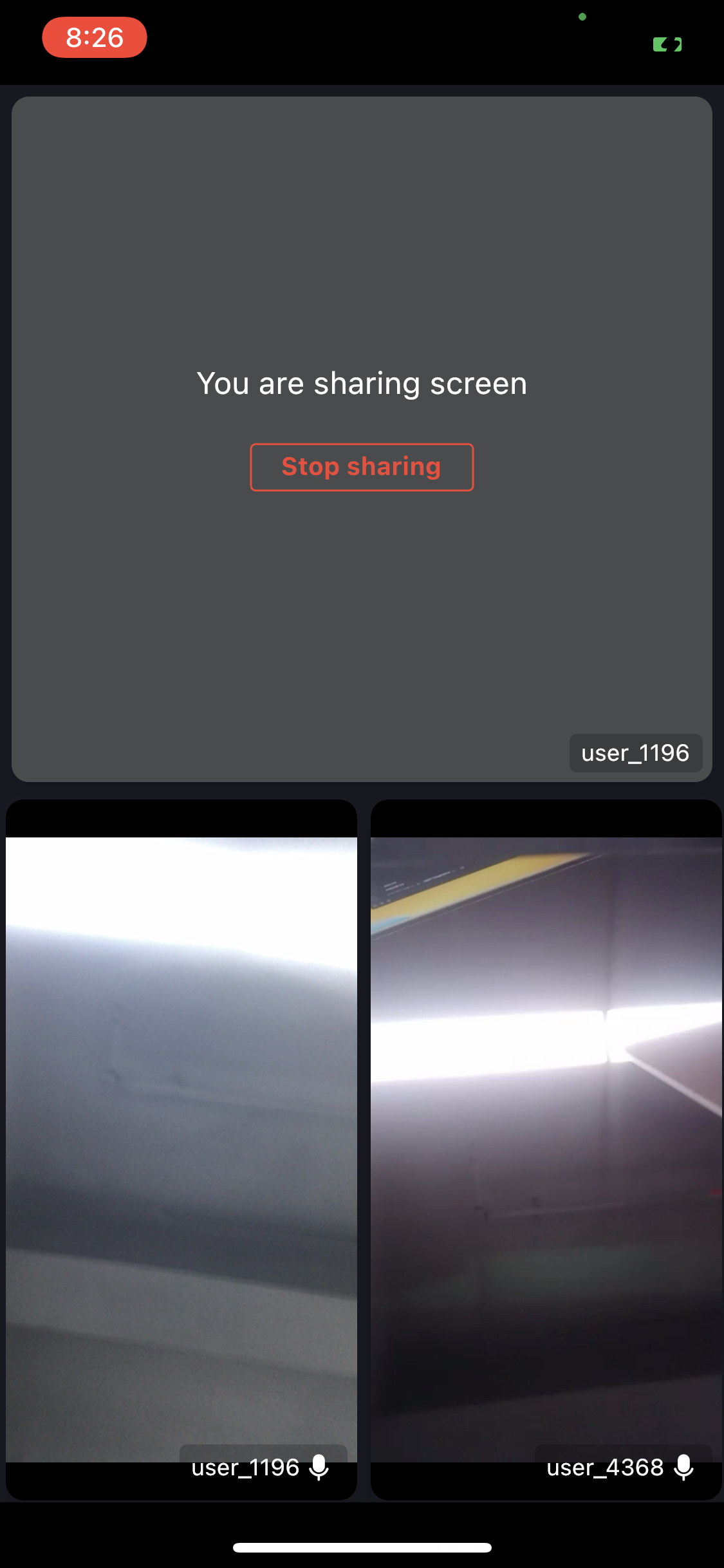
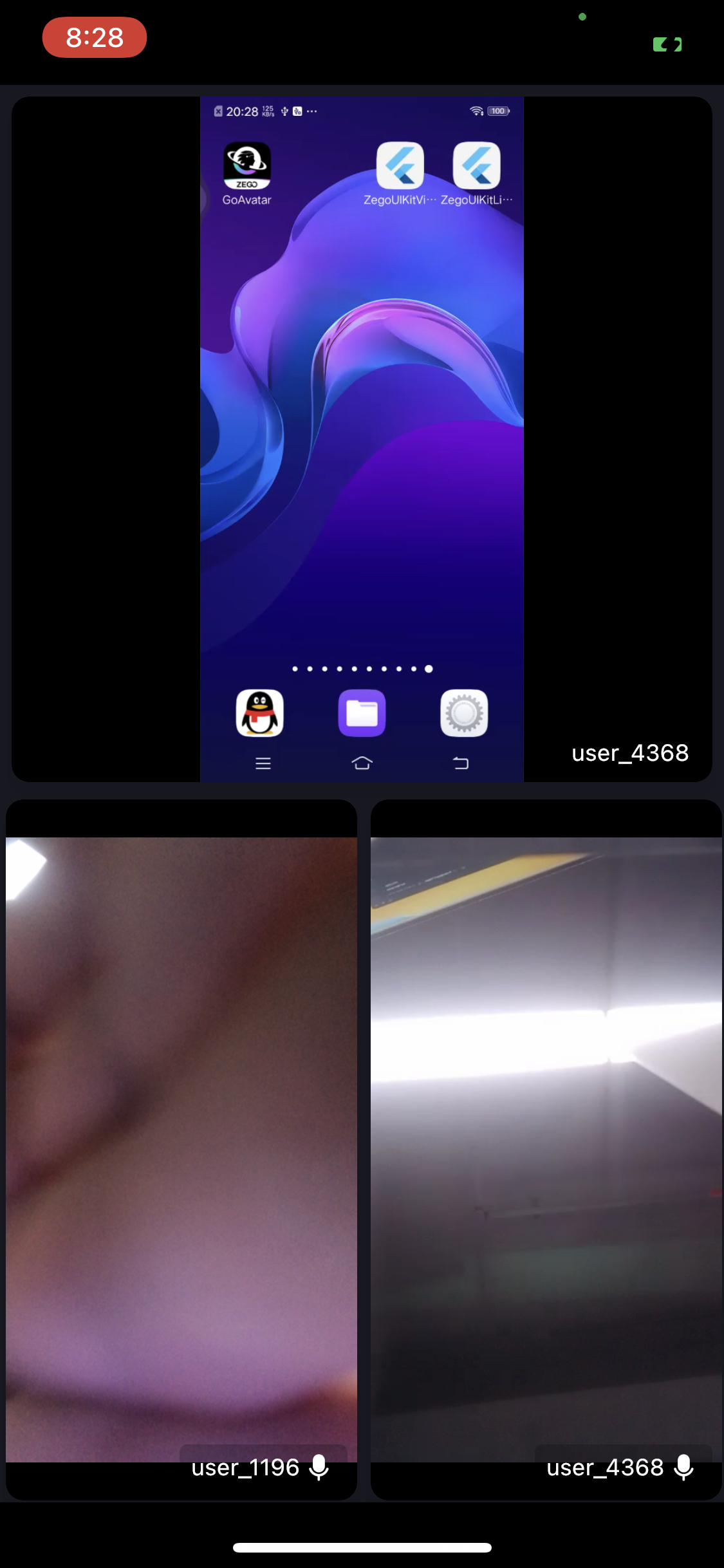
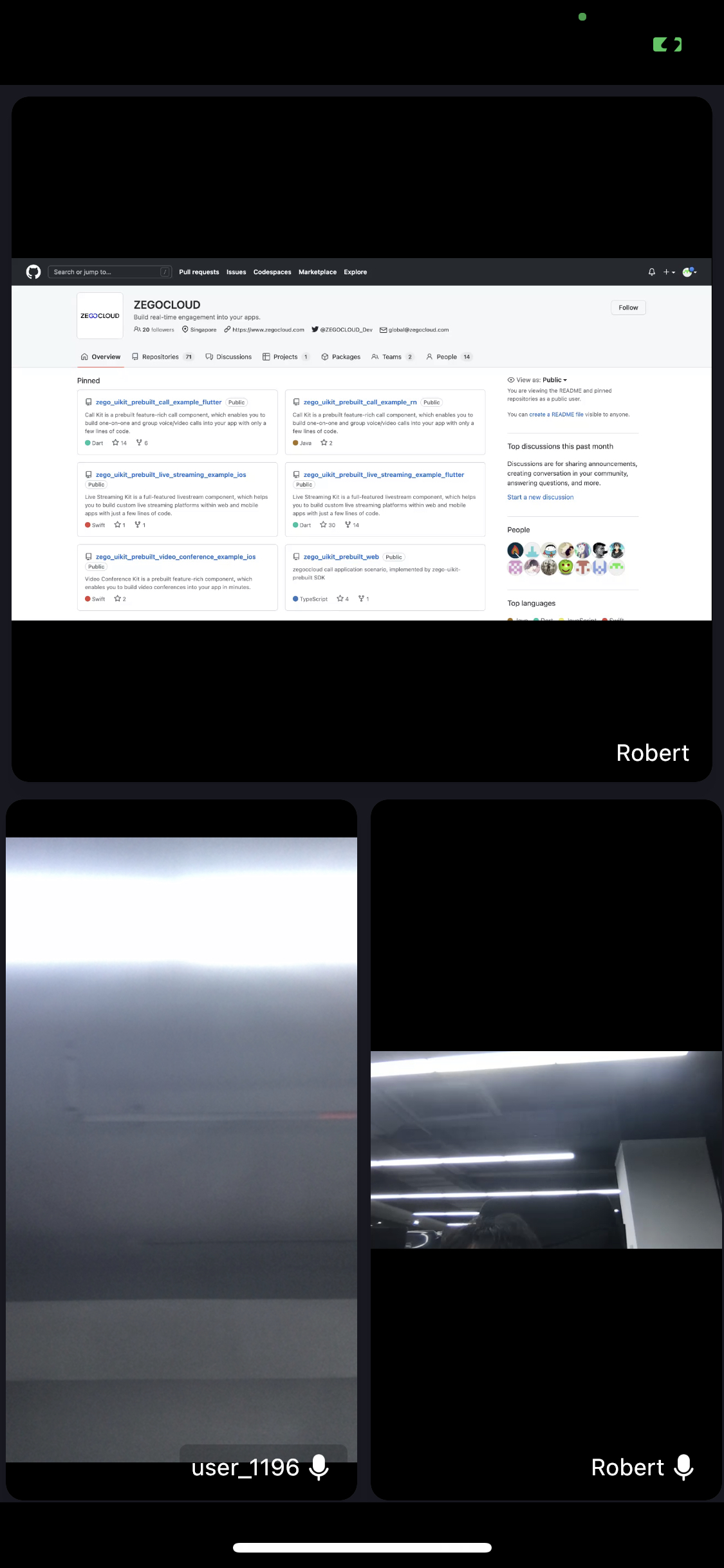
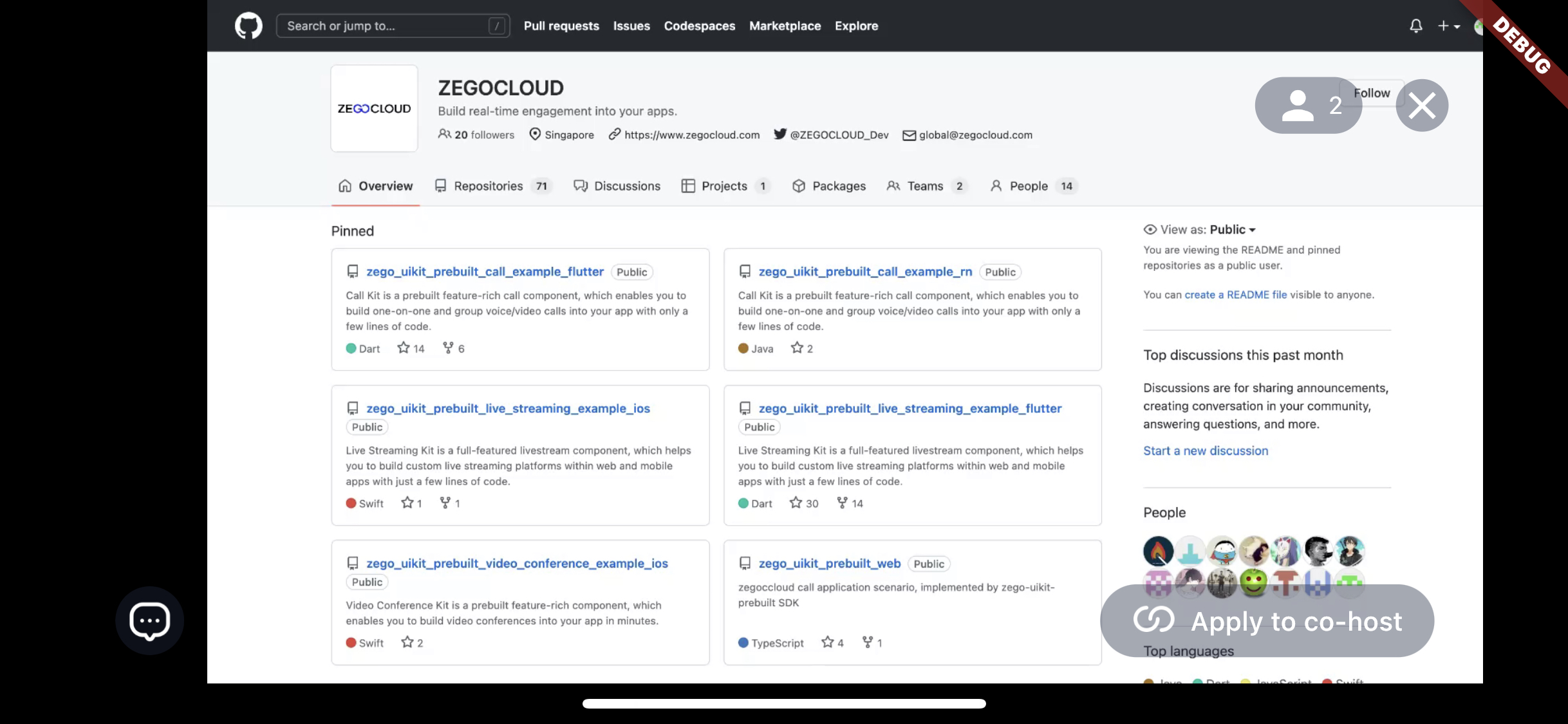
| Starts screen sharing | Screen shared by mobile apps | Screen shared by web apps | Landscape mode |
|---|---|---|---|
 |  |  |  |
Implementation
Use the screen sharing
Screen sharing is only supported in the gallery layout. To share your screen, you will need to set the layout inside the ZegoUIKitPrebuiltCallConfig to Gallery first.
To decide whether to use the full-screen mode by default during screen sharing, you will need to configure the showNewScreenSharingViewInFullscreenMode inside the ZegoLayoutGalleryConfig. Set it to true (default setting), meaning that the shared screen will automatically be in full screen when the screen sharing starts.
Meanwhile, the full-screen mode button is customizable, you can decide the way how it shows. To set it, configure the showScreenSharingFullscreenModeToggleButtonRules inside the ZegoLayoutGalleryConfig:
showWhenScreenPressed: (default setting) shows the full-screen mode button when clicking the shared screen.alwaysShow: always shows the full-screen mode button.alwaysHide: always hides the full-screen mode button.
Add/customize the buttons
To start the screen sharing, add the ZegoCallMenuBarButtonName.toggleScreenSharingButton config to the bottomMenuBarConfig to let the screen sharing button show.
class CallPage extends StatelessWidget {
const CallPage({Key? key, required this.callID}) : super(key: key);
final String callID;
@override
Widget build(BuildContext context) {
return SafeArea(
child: ZegoUIKitPrebuiltCall(
appID: yourAppID /*input your AppID*/,
appSign: yourAppSign /*input your AppSign*/,
userID: userID,
userName: userName,
callID: callID,
config: ZegoUIKitPrebuiltCallConfig.groupVideoCall()
..layout = ZegoLayout.gallery(
showScreenSharingFullscreenModeToggleButtonRules:
ZegoShowFullscreenModeToggleButtonRules.alwaysShow,
showNewScreenSharingViewInFullscreenMode:
false) // Set the layout to gallery mode. and configure the [showNewScreenSharingViewInFullscreenMode] and [showScreenSharingFullscreenModeToggleButtonRules].
..bottomMenuBarConfig = ZegoBottomMenuBarConfig(buttons: [
ZegoCallMenuBarButtonName.toggleCameraButton,
ZegoCallMenuBarButtonName.toggleMicrophoneButton,
ZegoCallMenuBarButtonName.hangUpButton,
ZegoCallMenuBarButtonName.toggleScreenSharingButton
]) // Add a screen sharing toggle button.
),
);
}
}To customize the UI of the full-screen mode button, configure the foregroundBuilder. To decide whether to show the shared screen in full-screen mode, use the controller.showScreenSharingViewInFullscreenMode inside the custom foregroundBuilder.
class CallPage extends StatefulWidget {
const CallPage({Key? key, required this.callID}) : super(key: key);
final String callID;
@override
State createState() => _CallPageState();
}
class _CallPageState extends State {
// this indicates whether the current state is full screen.
bool isFullscreen = true;
@override
Widget build(BuildContext context) {
return SafeArea(
child: ZegoUIKitPrebuiltCall(
appID: yourAppID /*input your AppID*/,
appSign: YourAppSign /*input your AppSign*/,
userID: userID,
userName: userName,
callID: widget.callID,
config: ZegoUIKitPrebuiltCallConfig.groupVideoCall()
..audioVideoViewConfig.foregroundBuilder =
(context, size, user, extraInfo) {
// Here is the full-screen mode button.
return Container(
child: OutlinedButton(
onPressed: () {
isFullscreen = !isFullscreen;
ZegoUIKitPrebuiltCallController().screenSharing.showViewInFullscreenMode(
user?.id ?? '',
isFullscreen,
); // Call this to decide whether to show the shared screen in full-screen mode.
},
child: const Text('full screen')),
);
},
),
);
}
}Add the screen sharing permission (for android only)
Before sharing the screen, a dialog will prompt the user to allow the app to share the screen.
The user needs to manually grant the permission.
The screen sharing feature relies on foreground service to keep the app alive. Therefore, navigate to the "app/src/main" directory, open the "AndroidManifest.xml" file, and add the following permissions:
-
If the Android SDK version is lower than version 34.0.0, you need to declare the FOREGROUND_SERVICE permission.
app/src/main/AndroidManifest.xml<uses-permission android:name="android.permission.FOREGROUND_SERVICE"/> -
If the Android SDK version is 34.0.0 or later, you need to declare the FOREGROUND_SERVICE and FOREGROUND_SERVICE_MEDIA_PROJECTION permission.
app/src/main/AndroidManifest.xml<uses-permission android:name="android.permission.FOREGROUND_SERVICE"/> <uses-permission android:name="android.permission.FOREGROUND_SERVICE_MEDIA_PROJECTION"/>
Create a Broadcast Upload Extension (for iOS only)
The memory limit of the Broadcast Upload Extension is 50 MB, make sure the memory usage of the Extension for screen sharing does not exceed 50 MB.
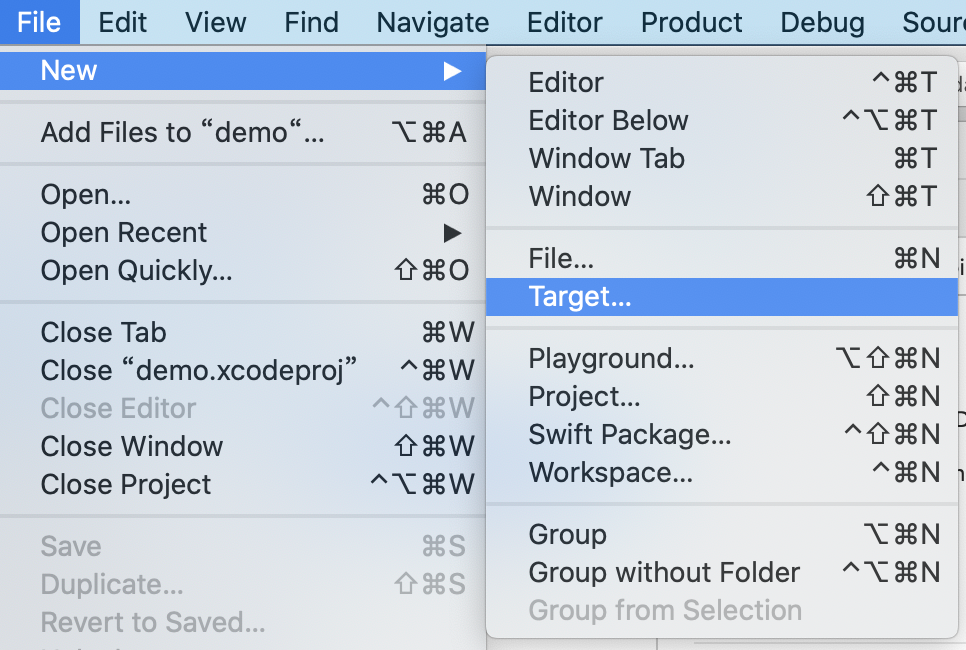
- Open your project in Xcode, and select File > New > Target.

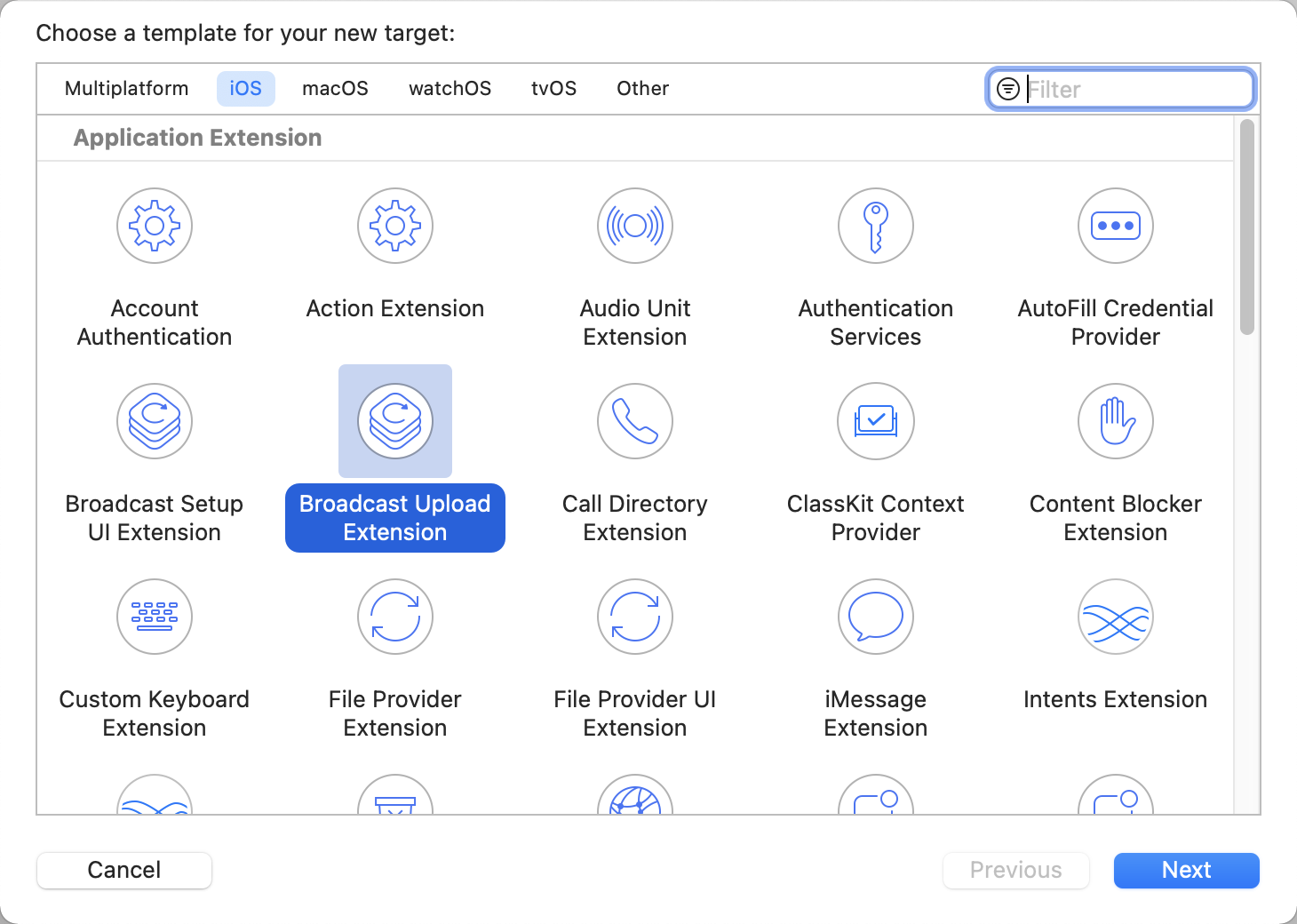
- In the following window, select the Broadcast Upload Extension, and click Next.

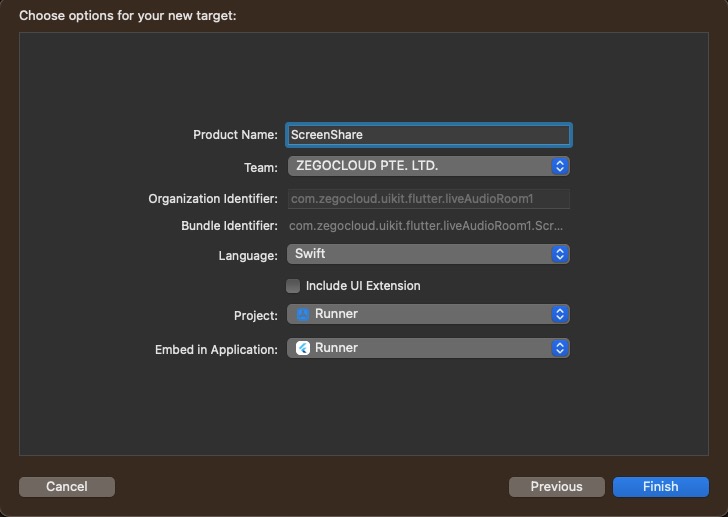
- Fill in items or choose options for your new target, such as fill in the Product Name as ScreenShare, and choose options for the Team, Language, and other required information, and then click Finish.

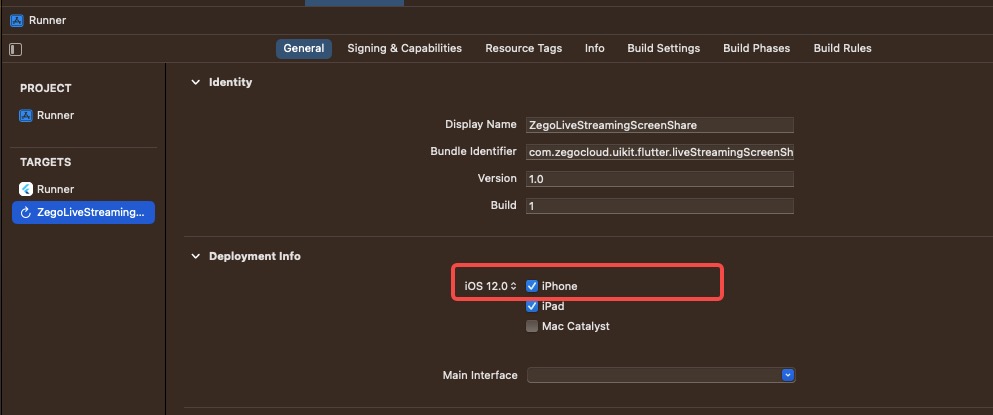
- Set screen sharing target minimum support version. The minimum support version needs to be greater than or equal to 12. If your phone's system version is lower than this minimum support version, screen sharing function will not be available.

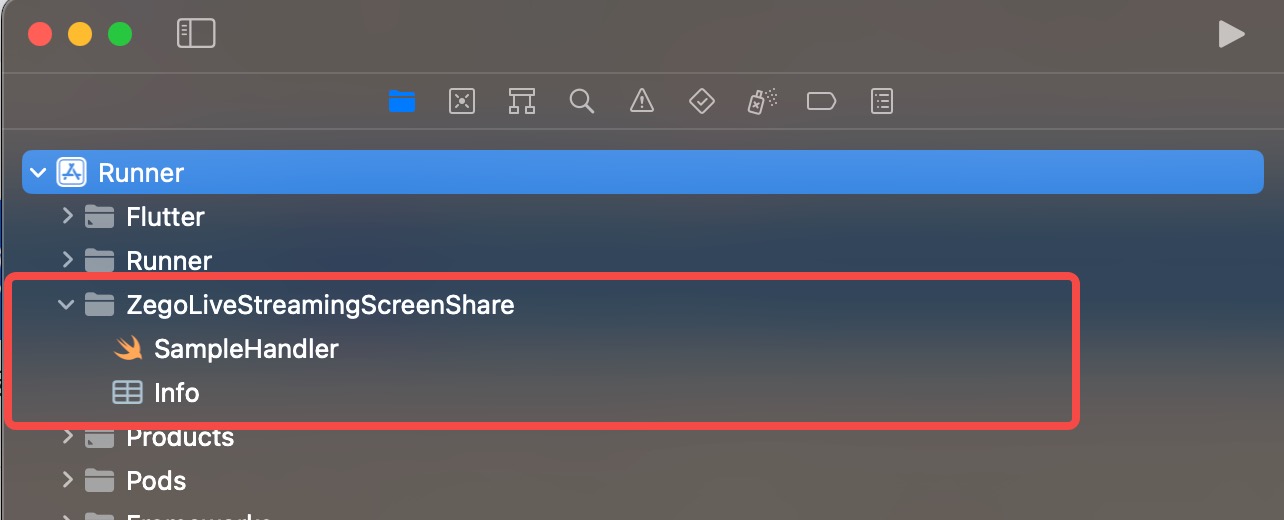
- After you created the Broadcast Upload Extension, you will see a folder for this Extension in your project with a structure similar to the following. This folder is used to store the implementation codes for the screen sharing feature:

- Add the
ZegoExpressEngine.xcframeworkdependency.
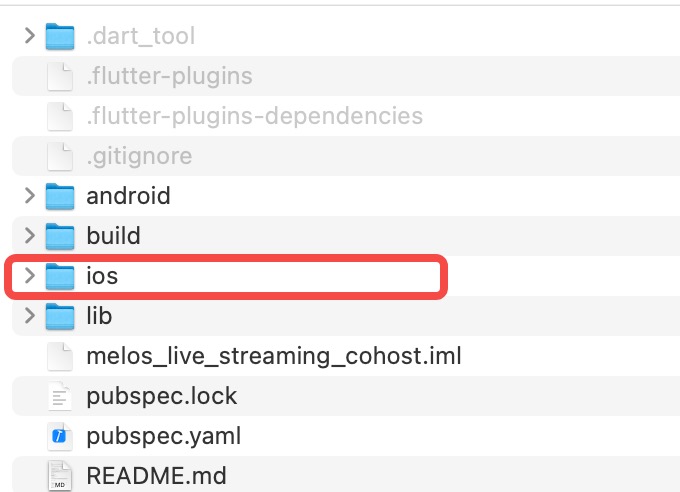
- Run the
cdcommand in the Terminal to navigate to your iOS project directory, and run thepod installto install theZegoExpressEnginelibrary.

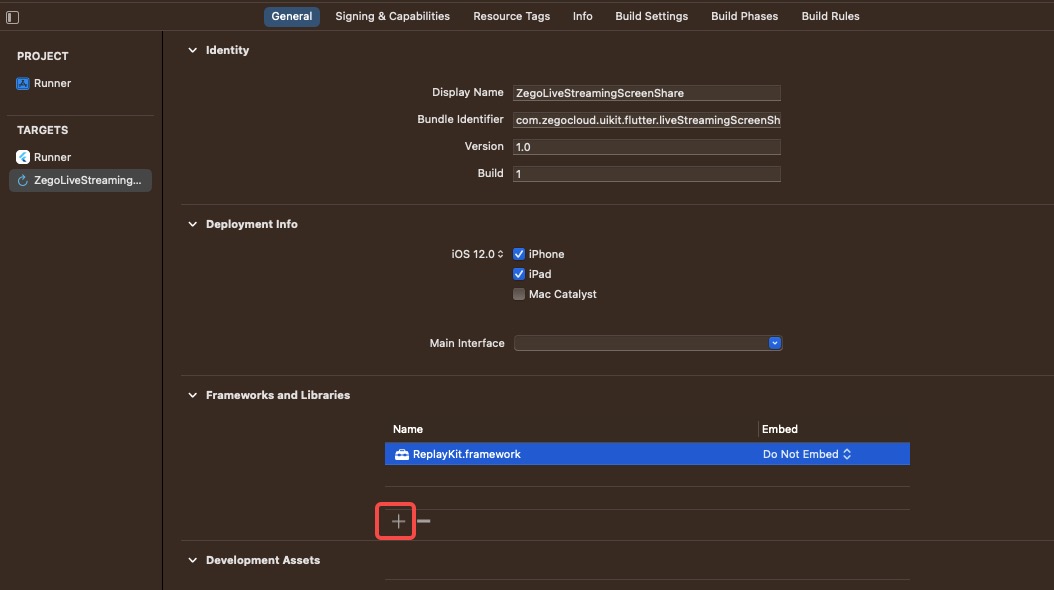
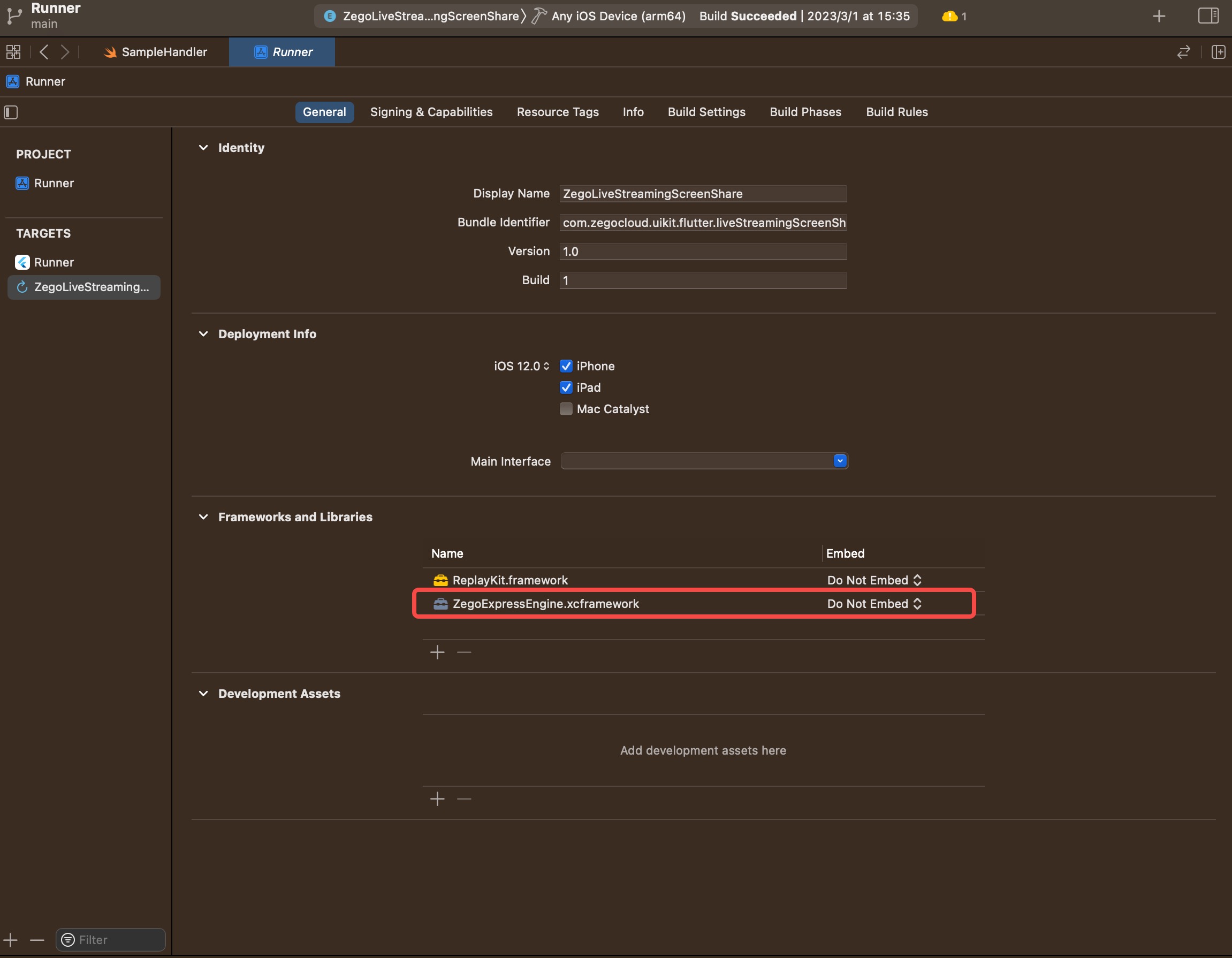
- Click the + button as shown in the following figure.

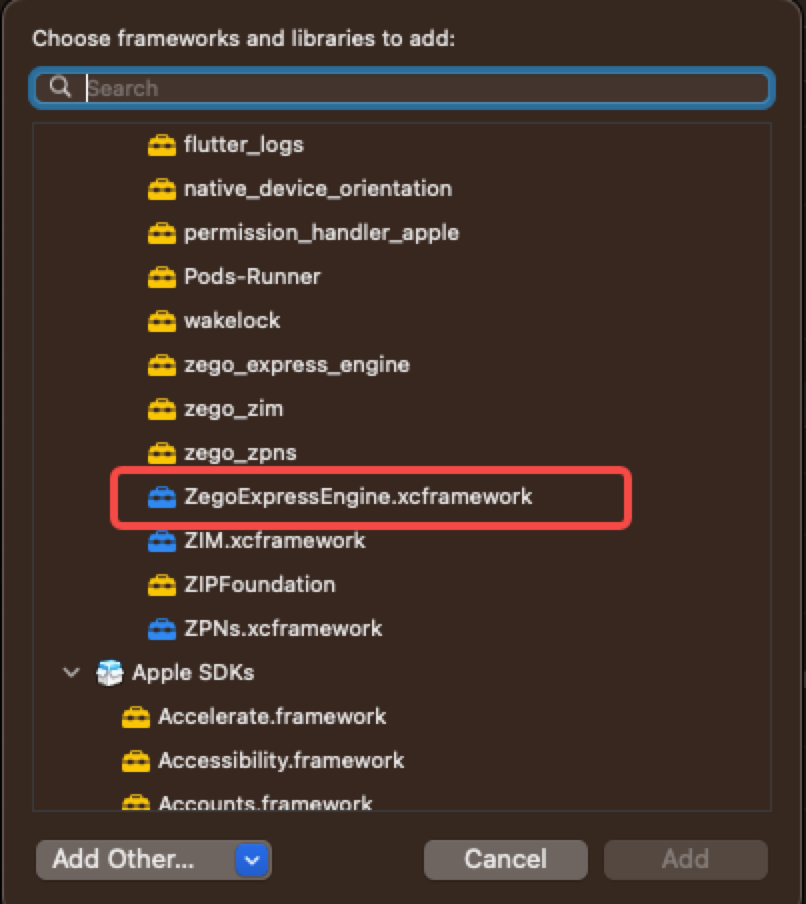
- Select and add the
ZegoExpressEngine.xcframework.

- Set Embed to
Do Not Embed.

- Replace the code in the
SampleHandlerfile with the following code:
import ReplayKit
import ZegoExpressEngine
class SampleHandler: RPBroadcastSampleHandler, ZegoReplayKitExtHandler {
override func broadcastStarted(withSetupInfo setupInfo: [String : NSObject]?) {
// User has requested to start the broadcast. Setup info from the UI extension can be supplied but optional.
ZegoReplayKitExt.sharedInstance().setup(withDelegate: self)
}
override func broadcastPaused() {
// User has requested to pause the broadcast. Samples will stop being delivered.
}
override func broadcastResumed() {
// User has requested to resume the broadcast. Samples delivery will resume.
}
override func broadcastFinished() {
// User has requested to finish the broadcast.
ZegoReplayKitExt.sharedInstance().finished()
}
override func processSampleBuffer(_ sampleBuffer: CMSampleBuffer, with sampleBufferType: RPSampleBufferType) {
ZegoReplayKitExt.sharedInstance().send(sampleBuffer, with: sampleBufferType)
switch sampleBufferType {
case RPSampleBufferType.video:
// Handle video sample buffer
break
case RPSampleBufferType.audioApp:
// Handle audio sample buffer for app audio
break
case RPSampleBufferType.audioMic:
// Handle audio sample buffer for mic audio
break
@unknown default:
// Handle other sample buffer types
fatalError("Unknown type of sample buffer")
}
}
func broadcastFinished(_ broadcast: ZegoReplayKitExt, reason: ZegoReplayKitExtReason) {
switch reason {
case .hostStop:
let userInfo = [NSLocalizedDescriptionKey: "Host app stopped screen capture"]
let error = NSError(domain: NSCocoaErrorDomain, code: 0, userInfo: userInfo)
finishBroadcastWithError(error)
case .connectFail:
let userInfo = [NSLocalizedDescriptionKey: "Connect host app failed; need to startScreenCapture in host app"]
let error = NSError(domain: NSCocoaErrorDomain, code: 0, userInfo: userInfo)
finishBroadcastWithError(error)
case .disconnect:
let userInfo = [NSLocalizedDescriptionKey: "Disconnected from host app"]
let error = NSError(domain: NSCocoaErrorDomain, code: 0, userInfo: userInfo)
finishBroadcastWithError(error)
default:
let userInfo = [NSLocalizedDescriptionKey: "Unknown reason for broadcast finish"]
let error = NSError(domain: NSCocoaErrorDomain, code: 0, userInfo: userInfo)
finishBroadcastWithError(error)
}
}
}