Beauty effects
What are advanced beauty effects?
Advanced beauty effects include the following features: face beautification, face shape retouch, makeup, filters, stickers, and background segmentation.

Prerequisites
Before you begin, make sure you complete the following:
- Reference QuickStart for initial integration completion.
- Contact ZEGOCLOUD Technical Support to activate the advanced beauty effects.
Getting started
Integrate the SDK
Add the dependency
flutter pub add zego_uikit_beauty_pluginImport the SDK
Now in your Dart code, import the plugin.
import 'package:zego_uikit_beauty_plugin/zego_uikit_beauty_plugin.dart';Add the initialization code
On top of the initialization code added in Quick Start, you need to set ZegoUIKitBeautyPlugin to the plugins parameter. Then, add the beautyEffectButton to the bottom menu bar. Additionally, please refer to Online authentication to obtain the license and set it to the beauty parameter of ZegoUIKitPrebuiltCallConfig.
await ZegoUIKitPrebuiltCallInvitationService().init(
appID: yourAppID /*input your AppID*/,
appSign: yourAppSign /*input your AppSign*/,
userID: 'user_id',
userName: 'user_name',
// !mark
plugins: [ZegoUIKitSignalingPlugin(), ZegoUIKitBeautyPlugin()],
requireConfig: (ZegoCallInvitationData data) {
final config = (data.invitees.length > 1)
? ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.groupVideoCall()
: ZegoUIKitPrebuiltCallConfig.groupVoiceCall()
: ZegoCallType.videoCall == data.type
? ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall()
: ZegoUIKitPrebuiltCallConfig.oneOnOneVoiceCall();
/// Add beauty effect button.
config.bottomMenuBarConfig.buttons = [
ZegoCallMenuBarButtonName.beautyEffectButton,
// !mark
...config.bottomMenuBarConfig.buttons,
];
/// Set up the license obtained from ZEGOCLOUD.
config.beauty = ZegoBeautyPluginConfig(
// !mark(1:3)
license: () {
return $your_license;
},
);
return config;
},
);Add beauty effects resources
Advanced beauty effects require corresponding beauty resources to be effective.
Download resources
Click to download the beauty resources, and extract the Resources and Models folders to your project.
Run & Test
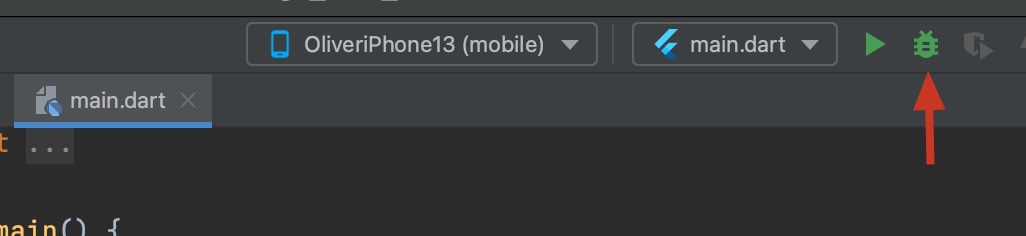
So far, you can simply click the Run or Debug button to run and test your App on the device.

Set initial beauty effect
To set initial beauty effect, calling the setBeautyParams method of the ZegoUIKitBeautyPlugin.
Method API parameter description:
paramConfigList:The list of beauty parameter configuration options you need to set.forceUpdateCache:If set to true, it will force the use of the current beauty configuration and clear previous cache records. if set to false, it will use the current configuration when there is no beauty cache record. If there is a beauty cache record, it will not use the current configuration.
class CallPage extends StatelessWidget {
final String callID;
const CallPage({Key? key, required this.callID,})
: super(key: key);
@override
Widget build(BuildContext context) {
return SafeArea(
child: ZegoUIKitPrebuiltCall(
appID: yourAppID,
// Fill in the appID that you get from ZEGOCLOUD Admin Console.
appSign: yourAppSign,
// Fill in the appSign that you get from ZEGOCLOUD Admin Console.
userID: 'user_id',
userName: 'user_name',
callID: callID,
plugins: [getBeautyPlugin()],
config: ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall()
..beautyConfig = ZegoBeautyPluginConfig(),
),
);
}
ZegoUIKitBeautyPlugin getBeautyPlugin() {
final plugin = ZegoUIKitBeautyPlugin();
final config = ZegoBeautyParamConfig(
ZegoBeautyPluginEffectsType.beautyBasicSmoothing, true,
value: 80);
final config1 = ZegoBeautyParamConfig(
ZegoBeautyPluginEffectsType.backgroundMosaicing, true,
value: 90);
plugin.setBeautyParams([config, config1], forceUpdateCache: true);
return plugin;
}
}Customize the beauty effects as needed
FYI: Our beauty effects package includes two plans: Basic pan and Pro plan. The Basic plan only includes basic beauty effects, while the Pro plan includes additional features such as face beautification, face shape retouch, facial feature enhancement, makeup looks, stickers, and filters. For more details, refer to AI Effects.
To customize the beauty effects, config the beautyConfig in ZegoUIKitPrebuiltCallConfig.
final config = ZegoUIKitPrebuiltCallConfig.oneOnOneVideoCall();
config.bottomMenuBarConfig.buttons = [
ZegoCallMenuBarButtonName.beautyEffectButton,
...config.bottomMenuBarConfig.buttons,
];
config.beautyConfig = ZegoBeautyPluginConfig();Beauty effects
Beauty effects included the 4 features: basic beauty effects, advanced beauty effects (face shape retouch), facial feature enhancement, and makeup looks. You can enable all four features or choose only a few of them.
The Basic Plan only includes the basic beauty effects. If you require other features, choose the Pro Plan instead.
Example 1: Selecting basic beauty effects and advanced beauty effects
final beautyConfig = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes(
enableBasic: true,
enableAdvanced: true,
enableMakeup: false,
enableStyle: false,
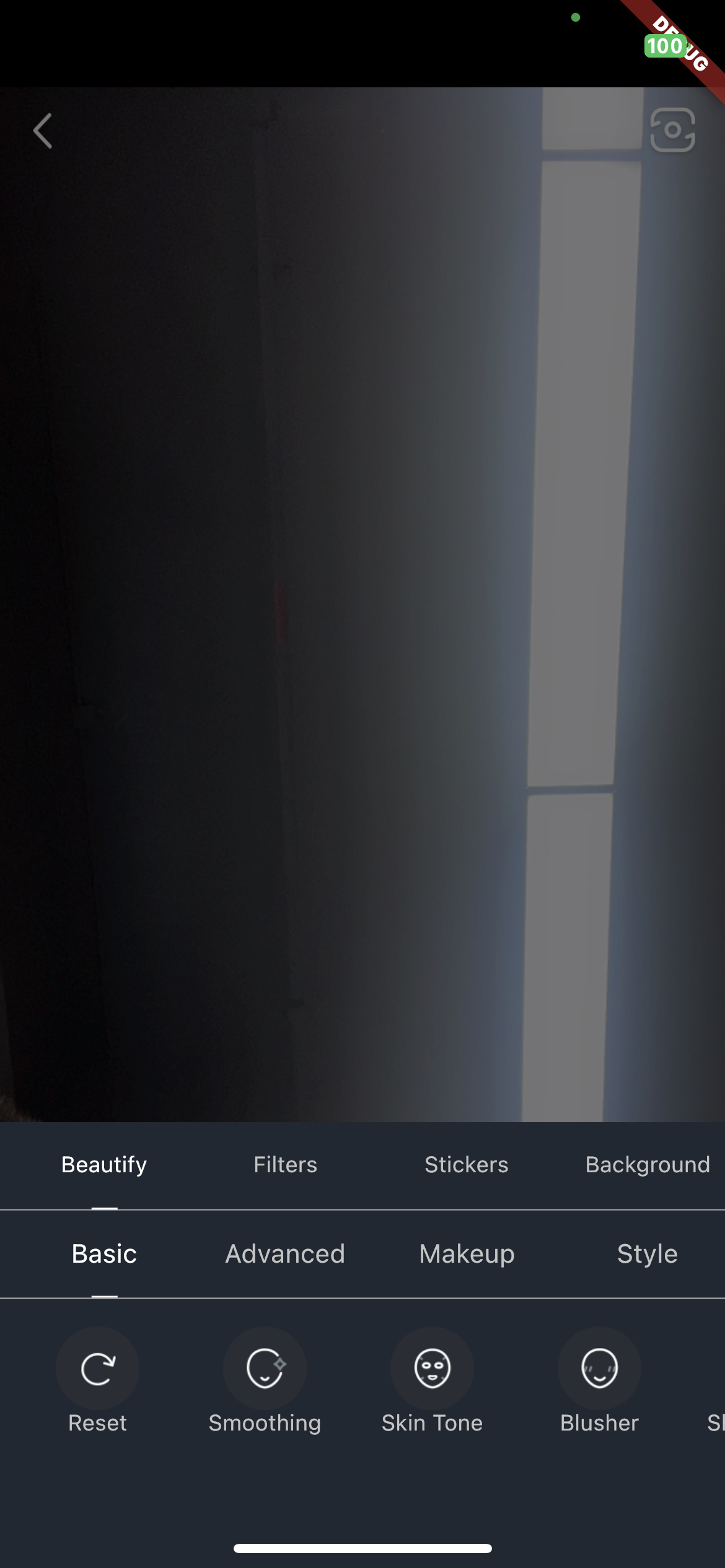
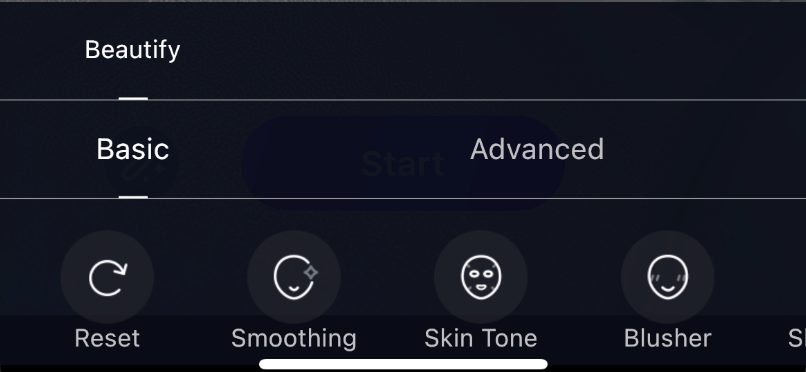
));Here's how it would look like:

Example 2: Selecting all four features
final beautyConfig = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes(
enableBasic: true,
enableAdvanced: true,
enableMakeup: true,
enableStyle: true,
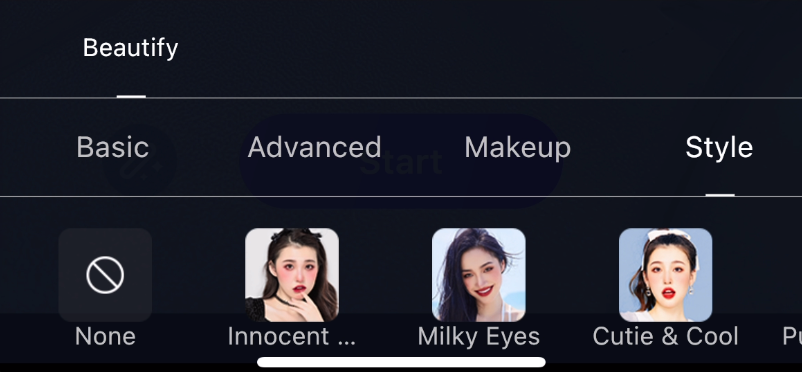
));Here's how it would look like:

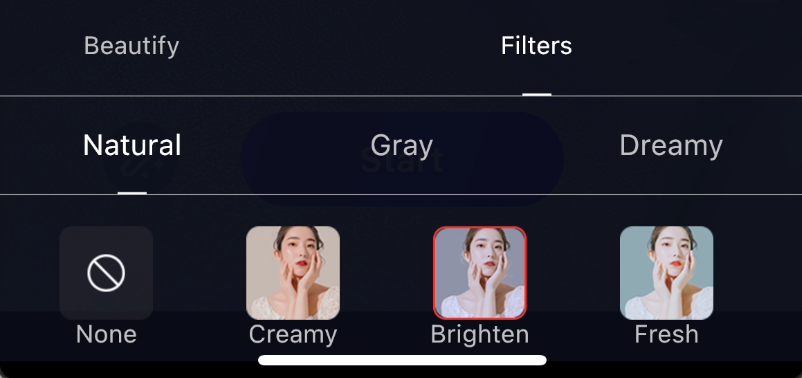
Filters
The filters include a total of 10 different filter effects, divided into 3 categories. You can use the following code to set them:
final beautyConfig = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes() +
ZegoBeautyPluginConfig.filterEffectsTypes());Here's how it would look like:

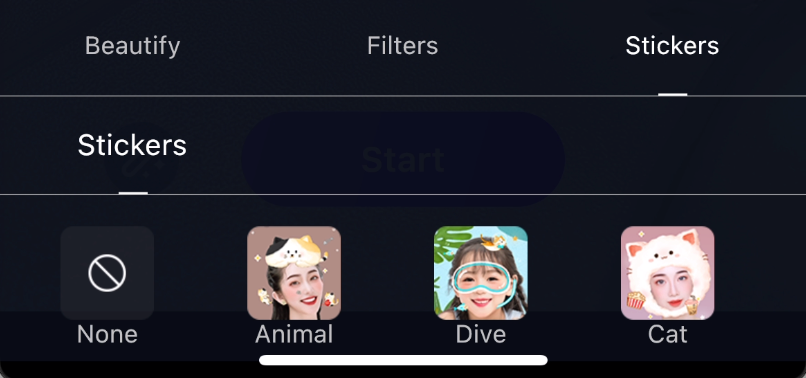
Stickers
The sticker feature requires a relatively large amount of resources. You can choose whether to integrate the sticker feature based on your own needs. If you need to integrate it, you can refer to the following code:
final beautyConfig = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes() +
ZegoBeautyPluginConfig.filterEffectsTypes() +
ZegoBeautyPluginConfig.stickersEffectsTypes());Here's how it would look like:

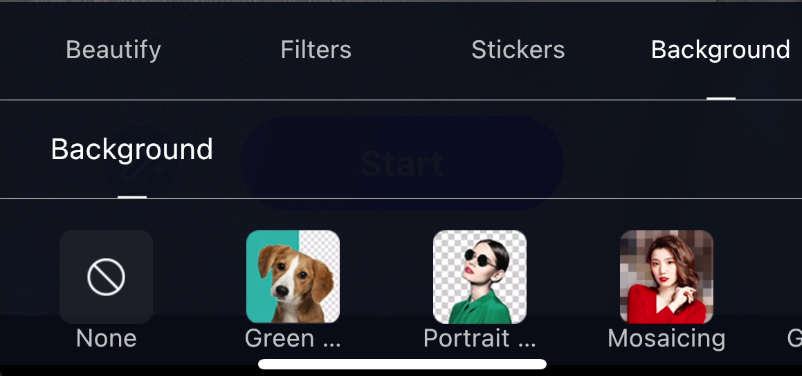
Background segmentation
If you also need the background segmentation feature, refer to the following code to set it up.
final beautyConfig = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes() +
ZegoBeautyPluginConfig.filterEffectsTypes() +
ZegoBeautyPluginConfig.stickersEffectsTypes() +
ZegoBeautyPluginConfig.backgroundEffectsTypes());For portrait segmentation in background segmentation, you need to provide a background image. You can put the image in the BackgroundImages folder and set it up through the config.
BeautyResources/BackgroundImages/image1.jpgConfigure it through the code like this:
final beautyConfig = ZegoBeautyPluginConfig(
effectsTypes: ZegoBeautyPluginConfig.beautifyEffectsTypes() +
ZegoBeautyPluginConfig.filterEffectsTypes() +
ZegoBeautyPluginConfig.stickersEffectsTypes() +
ZegoBeautyPluginConfig.backgroundEffectsTypes(),
segmentationBackgroundImageName: 'image1.jpg');Here's how it would look like:

Make further customization
In addition to the aforementioned function customization, you can also pass in a custom effectsTypes array to determine which beauty effect you want to use.
final beautyConfig = ZegoBeautyPluginConfig(effectsTypes: [
ZegoBeautyPluginEffectsType.filterDreamyCozily,
ZegoBeautyPluginEffectsType.filterDreamyCozily,
ZegoBeautyPluginEffectsType.beautyAdvancedEyesBrightening,
...
...
]);Customize text
To customize the text related to the advanced beauty effects feature, you can use ZegoBeautyPluginInnerText like the following:
final beautyConfig = ZegoBeautyPluginConfig(
innerText: ZegoBeautyPluginInnerText(
titleFilter: 'Filters',
beautyBasicSmoothing: 'Smoothing',
beautyMakeupLipstick: 'Lipstick',
...
));Customize the background color
To customize the background color of the view, refer to the following:
final beautyConfig = ZegoBeautyPluginConfig(
uiConfig: ZegoBeautyPluginUIConfig(
backgroundColor: Colors.red
...
));Customize the text color
To customize the text color, refer to the following:
final beautyConfig = ZegoBeautyPluginConfig(
uiConfig: ZegoBeautyPluginUIConfig(
normalTextStyle: const TextStyle(color: Colors.blue)
...
));Customize the back button icon
To customize the back button icon, refer to the following:
final beautyConfig = ZegoBeautyPluginConfig(
uiConfig: ZegoBeautyPluginUIConfig()..backIcon = Image.asset('xxxx')
);Customize the slider color
To customize the slider to the color you prefer, refer to the following:
final beautyConfig = ZegoBeautyPluginConfig(
uiConfig: ZegoBeautyPluginUIConfig(
sliderActiveTrackColor: Colors.red,
sliderInactiveTrackColor: Colors.blue,
sliderThumbColor: Colors.white
...
));Resource management
The downloaded resources mentioned above contain resources for all features. However, if you do not need all the features, you can delete some unnecessary resources to reduce the size of the app package.
Resource description
- Essential resources (required by all features, cannot be deleted)
BeautyResources/CommonResources.bundle
BeautyResources/FaceDetection.model- Essential resources for stickers (do not delete if you need to use the sticker feature)
BeautyResources/StickerBaseResources.bundle- Essential resources for background segmentation (do not delete if you need to use the background segmentation feature)
BeautyResources/BackgroundSegmentation.model-
Feature resource folder
Each resource in the feature resource folder corresponds to a specific feature. If you need to use a certain feature, you should keep the corresponding resource folder. Otherwise, you may delete it.
BeautyResources/AdvancedResourcesDetailed feature resource
| Feature | Subfeature | Enumeration Name | Resource Name |
|---|---|---|---|
| Beautify | Basic | beautyBasicSmoothing | |
| beautyBasicSkinTone | |||
| beautyBasicBlusher | |||
| beautyBasicSharpening | |||
| beautyBasicWrinkles | |||
| beautyBasicDarkCircles | |||
| Advanced | beautyAdvancedFaceSlimming | ||
| beautyAdvancedEyesEnlarging | |||
| beautyAdvancedEyesBrightening | |||
| beautyAdvancedChinLengthening | |||
| beautyAdvancedMouthReshape | |||
| beautyAdvancedTeethWhitening | |||
| beautyAdvancedNoseSlimming | |||
| beautyAdvancedNoseLengthening | |||
| beautyAdvancedFaceShortening | |||
| beautyAdvancedMandibleSlimming | |||
| beautyAdvancedCheekboneSlimming | |||
| beautyAdvancedForeheadSlimming | |||
| Makeup | beautyMakeupLipstickCameoPink | BeautyResources/AdvancedResources/beautyMakeupLipstickCameoPink.bundle | |
| beautyMakeupLipstickSweetOrange | BeautyResources/AdvancedResources/beautyMakeupLipstickSweetOrange.bundle | ||
| beautyMakeupLipstickRustRed | BeautyResources/AdvancedResources/beautyMakeupLipstickRustRed.bundle | ||
| beautyMakeupLipstickCoral | BeautyResources/AdvancedResources/beautyMakeupLipstickCoral.bundle | ||
| beautyMakeupLipstickRedVelvet | BeautyResources/AdvancedResources/beautyMakeupLipstickRedVelvet.bundle | ||
| beautyMakeupBlusherSlightlyDrunk | BeautyResources/AdvancedResources/beautyMakeupBlusherSlightlyDrunk.bundle | ||
| beautyMakeupBlusherPeach | BeautyResources/AdvancedResources/beautyMakeupBlusherPeach.bundle | ||
| beautyMakeupBlusherMilkyOrange | BeautyResources/AdvancedResources/beautyMakeupBlusherMilkyOrange.bundle | ||
| beautyMakeupBlusherAprocitPink | BeautyResources/AdvancedResources/beautyMakeupBlusherAprocitPink.bundle | ||
| beautyMakeupBlusherSweetOrange | BeautyResources/AdvancedResources/beautyMakeupBlusherSweetOrange.bundle | ||
| beautyMakeupEyelashesNatural | BeautyResources/AdvancedResources/beautyMakeupEyelashesNatural.bundle | ||
| beautyMakeupEyelashesTender | BeautyResources/AdvancedResources/beautyMakeupEyelashesTender.bundle | ||
| beautyMakeupEyelashesCurl | BeautyResources/AdvancedResources/beautyMakeupEyelashesCurl.bundle | ||
| beautyMakeupEyelashesEverlong | BeautyResources/AdvancedResources/beautyMakeupEyelashesEverlong.bundle | ||
| beautyMakeupEyelashesThick | BeautyResources/AdvancedResources/beautyMakeupEyelashesThick.bundle | ||
| beautyMakeupEyelinerNatural | BeautyResources/AdvancedResources/beautyMakeupEyelinerNatural.bundle | ||
| beautyMakeupEyelinerCatEye | BeautyResources/AdvancedResources/beautyMakeupEyelinerCatEye.bundle | ||
| beautyMakeupEyelinerNaughty | BeautyResources/AdvancedResources/beautyMakeupEyelinerNaughty.bundle | ||
| beautyMakeupEyelinerInnocent | BeautyResources/AdvancedResources/beautyMakeupEyelinerInnocent.bundle | ||
| beautyMakeupEyelinerDignified | BeautyResources/AdvancedResources/beautyMakeupEyelinerDignified.bundle | ||
| beautyMakeupEyeshadowPinkMist | BeautyResources/AdvancedResources/beautyMakeupEyeshadowPinkMist.bundle | ||
| beautyMakeupEyeshadowShimmerPink | BeautyResources/AdvancedResources/beautyMakeupEyeshadowShimmerPink.bundle | ||
| beautyMakeupEyeshadowTeaBrown | BeautyResources/AdvancedResources/beautyMakeupEyeshadowTeaBrown.bundle | ||
| beautyMakeupEyeshadowBrightOrange | BeautyResources/AdvancedResources/beautyMakeupEyeshadowBrightOrange.bundle | ||
| beautyMakeupEyeshadowMochaBrown | BeautyResources/AdvancedResources/beautyMakeupEyeshadowMochaBrown.bundle | ||
| beautyMakeupColoredContactsDarknightBlack | BeautyResources/AdvancedResources/beautyMakeupColoredContactsDarknightBlack.bundle | ||
| beautyMakeupColoredContactsStarryBlue | BeautyResources/AdvancedResources/beautyMakeupColoredContactsStarryBlue.bundle | ||
| beautyMakeupColoredContactsBrownGreen | BeautyResources/AdvancedResources/beautyMakeupColoredContactsBrownGreen.bundle | ||
| beautyMakeupColoredContactsLightsBrown | BeautyResources/AdvancedResources/beautyMakeupColoredContactsLightsBrown.bundle | ||
| beautyMakeupColoredContactsChocolateBrown | BeautyResources/AdvancedResources/beautyMakeupColoredContactsChocolateBrown.bundle | ||
| Style Makeup | beautyStyleMakeupInnocentEyes | BeautyResources/AdvancedResources/beautyStyleMakeupInnocentEyes.bundle | |
| beautyStyleMakeupMilkyEyes | BeautyResources/AdvancedResources/beautyStyleMakeupMilkyEyes.bundle | ||
| beautyStyleMakeupCutieCool | BeautyResources/AdvancedResources/beautyStyleMakeupCutieCool.bundle | ||
| beautyStyleMakeupPureSexy | BeautyResources/AdvancedResources/beautyStyleMakeupPureSexy.bundle | ||
| beautyStyleMakeupFlawless | BeautyResources/AdvancedResources/beautyStyleMakeupFlawless.bundle | ||
| Filter | Natural | filterNaturalCreamy | BeautyResources/AdvancedResources/filterNaturalCreamy.bundle |
| filterNaturalBrighten | BeautyResources/AdvancedResources/filterNaturalBrighten.bundle | ||
| filterNaturalFresh | BeautyResources/AdvancedResources/filterNaturalFresh.bundle | ||
| filterNaturalAutumn | BeautyResources/AdvancedResources/filterNaturalAutumn.bundle | ||
| Gray | filterGrayMonet | BeautyResources/AdvancedResources/filterGrayMonet.bundle | |
| filterGrayNight | BeautyResources/AdvancedResources/filterGrayNight.bundle | ||
| filterGrayFilmlike | BeautyResources/AdvancedResources/filterGrayFilmlike.bundle | ||
| Dreamy | filterDreamySunset | BeautyResources/AdvancedResources/filterDreamySunset.bundle | |
| filterDreamyCozily | BeautyResources/AdvancedResources/filterDreamyCozily.bundle | ||
| filterDreamySweet | BeautyResources/AdvancedResources/filterDreamySweet.bundle | ||
| Sticker | Stickers | stickerAnimal | |
| stickerDive | BeautyResources/AdvancedResources/stickerDive.bundle | ||
| stickerCat | BeautyResources/AdvancedResources/stickerCat.bundle | ||
| stickerWatermelon | BeautyResources/AdvancedResources/stickerWatermelon.bundle | ||
| stickerDeer | BeautyResources/AdvancedResources/stickerDeer.bundle | ||
| stickerCoolGirl | BeautyResources/AdvancedResources/stickerCoolGirl.bundle | ||
| stickerClown | BeautyResources/AdvancedResources/stickerClown.bundle | ||
| stickerClawMachine | BeautyResources/AdvancedResources/stickerClawMachine.bundle | ||
| stickerSailorMoon | BeautyResources/AdvancedResources/stickerSailorMoon.bundle | ||
| Background | backgroundGreenScreenSegmentation | ||
| backgroundPortraitSegmentation | |||
| backgroundMosaicing | |||
| backgroundGaussianBlur |
