- Documentation
- Mini Game Engine
- Quick Start
- Run sample code
Run sample code
ZEGOCLOUD provides sample server code for Node.js and sample client code for iOS. You can create an application and experience all features of the mini-games with activated permissions by running the two scripts of sample code. You can also learn how to implement a mini-game service by reading the sample code.
This topic involves the following sections:
- Run the sample server code for Node.js
- Run the sample client code for iOS
- The preceding sample code is provided only for your reference. ZEGO is not responsible for the maintenance of the sample code.
- The preceding sample code does not pass a rigorous test. If you want to use the sample code in a production environment, perform a rigorous test before release to prevent losses.
Run the sample server code for Node.js
The sample server code cannot be used in a production environment for data security. ZEGO is not liable for any risks or losses that are caused if you use the sample server code in a production environment.
Prepare the environment
Before you run the sample server code for Node.js, make sure that the development environment meets the following requirements:
- Node.js is installed.
- A computer that runs Windows or macOS is connected to the internet.
Prerequisites
- A project is created in the ZEGO console. The values of the
AppIDandServerSecretparameters of the project are obtained. For more information, see How to view project information. - The mini-game service is activated by contacting ZEGO business staff.
- The sample server code is obtained. For more information, see Download.
Directory structure of the sample code
The following section describes the directory structure of the sample server code. All file paths involved in this topic are based on the directory structure.
ZegoMiniGameServerDemo
├── index.js # The main file.
├── package.json # The configuration file.
└── utils
├── config.js # Enter the values of the `AppID` and `ServerSecret` parameters that you obtain in the ZEGO console.
├── gameToken.js # The token generated by the server.
└── getToken04.js Run the sample code
Decompress the
ZegoMiniGameServerDemo.zippackage of the sample server code to obtain theZegoMiniGameServerDemofolder.Modify the
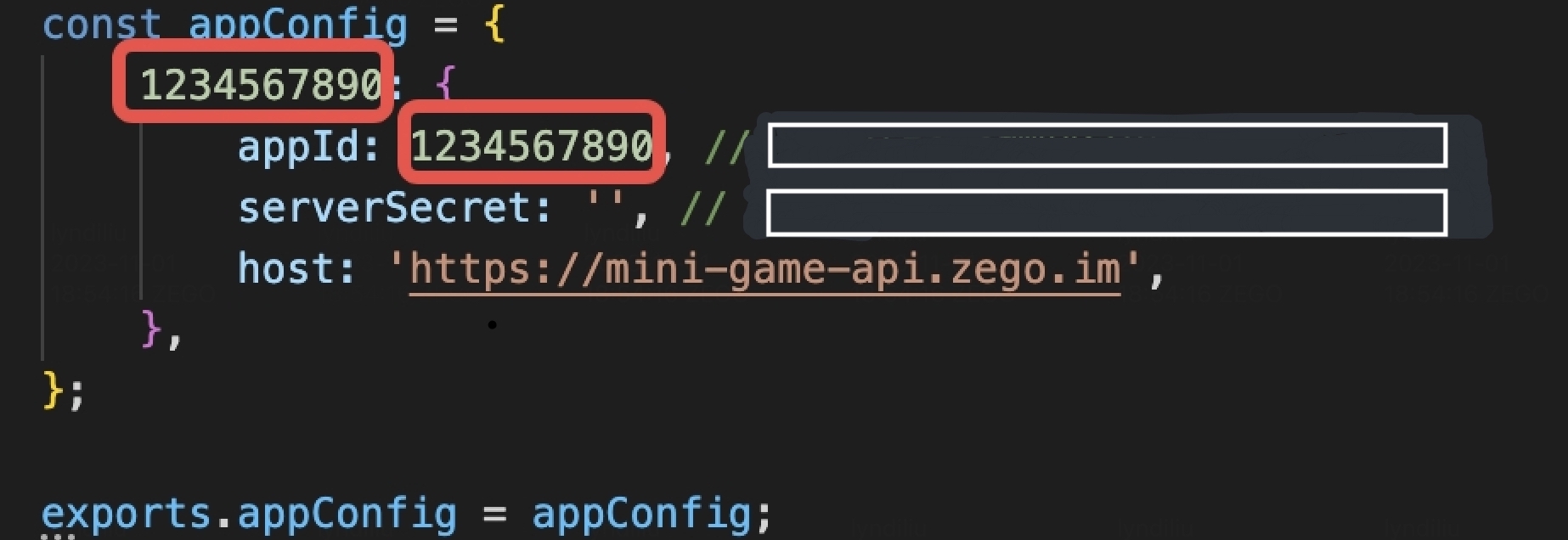
ZegoMiniGameServerDemo/utils/config.jsfile by specifying theappIDparameter in the red-framed part as shown in the following figure.
)
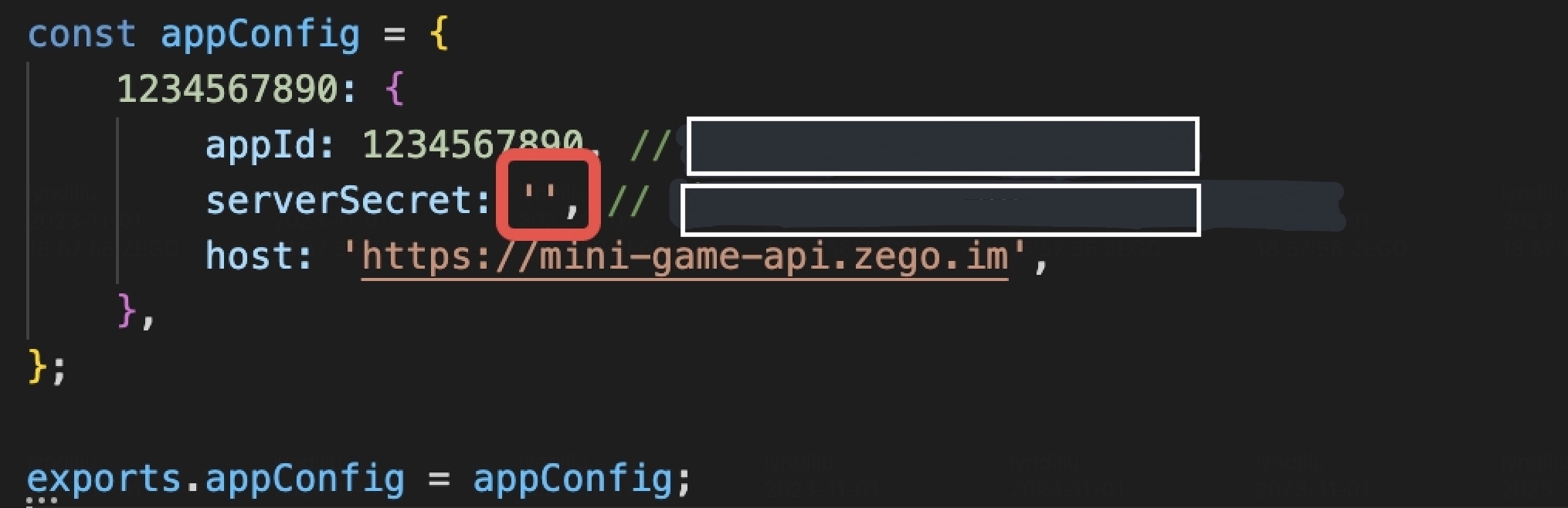
ZegoMiniGameServerDemo/utils/config.js file, specify the serverSecret parameter.
)
The https://mini-game-api.zego.im host address provided in this file is the endpoint of the mini-game server and cannot be modified.
Go to the
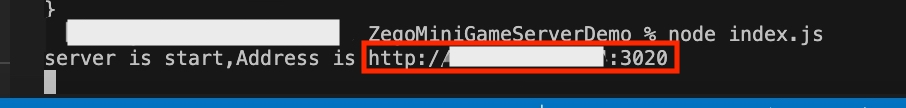
ZegoMiniGameServerDemofolder and run the following code on the terminal to start the mini-game server:npm i # Install dependencies. node index.jsObtain the server address, which can be used as the backend address in the sample client code.
The following figure shows the output after the sample server code is run.
)
Run the sample client code for iOS
Prepare the environment
Before you run the sample client code for iOS, make sure that the development environment meets the following requirements:
- Xcode 15.0 or later is installed.
- iOS 11.0 or later is installed. We recommend that you use a physical device.
- The iOS device is connected to the internet. We recommend that you use a physical device.
- CocoaPods is installed. For more information about the installation method and common issues of CocoaPods, visit the official website of CocoaPods (https://cocoapods.org/).
Prerequisites
- A project is created in the ZEGO console. The value of the
AppIDparameter of the project is obtained. For more information, see How to view project information. - The mini-game service is activated by contacting ZEGO business staff.
- The sample server code is run. For more information, see the Run the sample server code for Node.js section of this topic.
- The sample client code is obtained. For more information, see Download.
Directory structure of the sample code
The following section describes the directory structure of sample code for iOS. All file paths involved in this section are based on the directory structure.
ZegoMiniGameEngineDemo/
├── Podfile
├── Podfile.lock
├── ZegoMiniGameEngineDemo
├── ZegoMiniGameEngineDemo.xcodeproj
└── ZegoMiniGameEngineDemo.xcworkspaceRun the sample code
Open the App Store and search Xcode. Then, download and install Xcode.
)
Decompress the iOS client example source code package to get the folder "ZegoMiniGameEngineDemoSrc-iOS", and navigate to the folder using the terminal.
Execute the
pod repo updatecommand to update the local index and ensure the latest version of the SDK can be installed.Execute the
pod installcommand to install the SDK.Open Xcode, select the menu at the top left "File > Open...", and find and open the "ZegoMiniGameEngineDemo.xcworkspace" file in the extracted example source code folder.
)
Log in as a developer.
Open Xcode. In the upper-left corner in the top navigation bar, choose Xcode > Preferences.
)
Click the Accounts tab. In the lower-left corner, click the plus icon (+). In the dialog that appears, select Apple ID and click Continue.
)
Enter your Apple ID and password to log in.
)
Modify the bundle identifier and the developer certificate.
Open Xcode. In the left-side navigation pane, click the ZegoMiniGameEngineDemo project. Click the Signing & Capabilities tab and modify the
TeamandBundle Identifierparameters as needed.)
Modify the file "/ZegoMiniGameEngineDemo/KeyCenter.m", fill in the
appIDnecessary for SDK initialization, and update thehostUrladdress to the one obtained after successfully running the sample server code (as described in the Prerequisites section of this document).Connect the iOS device to your computer and click Any iOS Device in the upper part of Xcode. In the dialog that appears, select the iOS device or the emulator.
)
In the upper-left corner of Xcode, click Build to compile and run the sample code. Then, you can experience the mini-game.
)
- Free trial
- 提交工单咨询集成、功能及报价等问题电话咨询400 1006 604Get ConsultingScan Wechat QR code

